
※『@icloud.com』や携帯キャリアでのご登録はできません。
※『Gmail』『Yahooメール』がおすすめです。
※お預かりした個人情報は厳重に管理し、プライバシーを遵守いたします。

今回は、
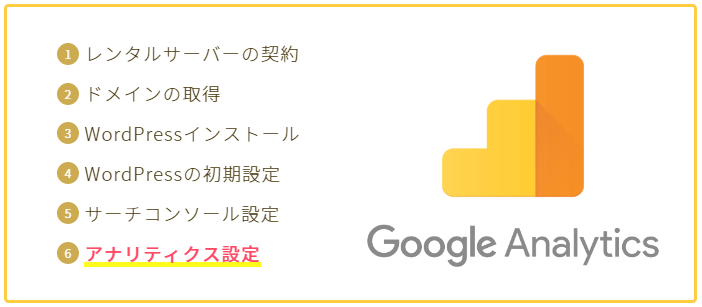
GA4(旧Google Analytics)の設定方法を
詳しく解説していきたいと思います。
Googleアナリティクスの略称について
Googleアナリティクスは
「GA4」や「UA」という略称で使われます。
- GA4=2023年以降
- UA=2012~23年まで
現在のGoogleアナリティクスは
UAとは仕様が変わり「GA4」となっています。
GA4(ジーエーフォー)は、
Googleが無料提供している
非常に高機能なアクセス解析ツールです。
ブログやサイトを運営していく上で、
どの記事がどれくらいアクセスを集めているのか?
そこを視覚化してくれるのが
GA4の役割となります。
さらに
- どこからアクセスが来ているか
- 各記事の滞在時間はどうか
といったことも解析してくれます。
各記事毎のアクセス解析をすることによって、
記事内容やタイトルの修正など、
ブログ軌道修正の目安となって役立つでしょう!


GA4の設定方法

ではこれから、
GA4の設定方法について
手順を追って解説していきます。
まずは以下のリンクから
GA4のトップページへ移動します。

トップページから『測定を開始』をクリック。


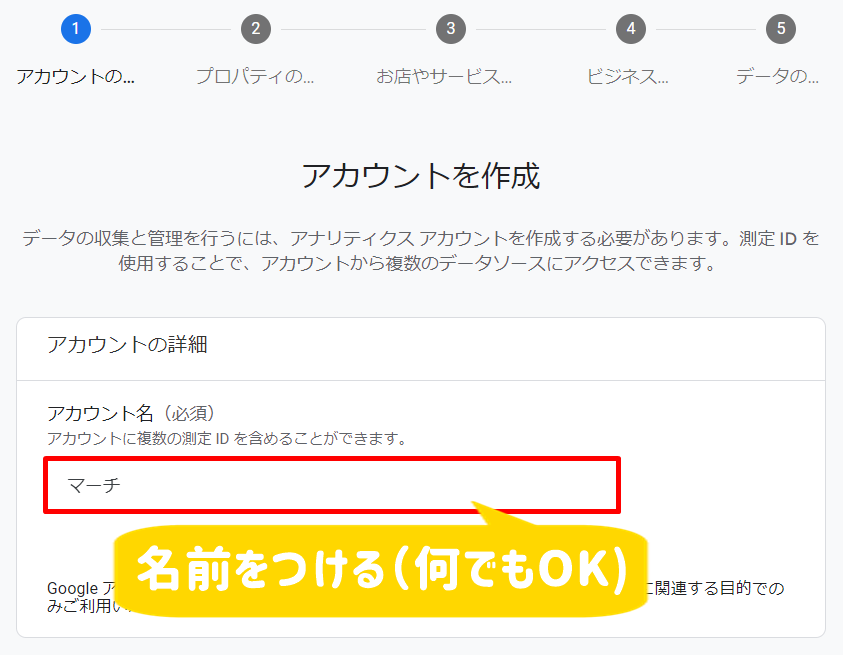
『アカウント名』をつけましょう。


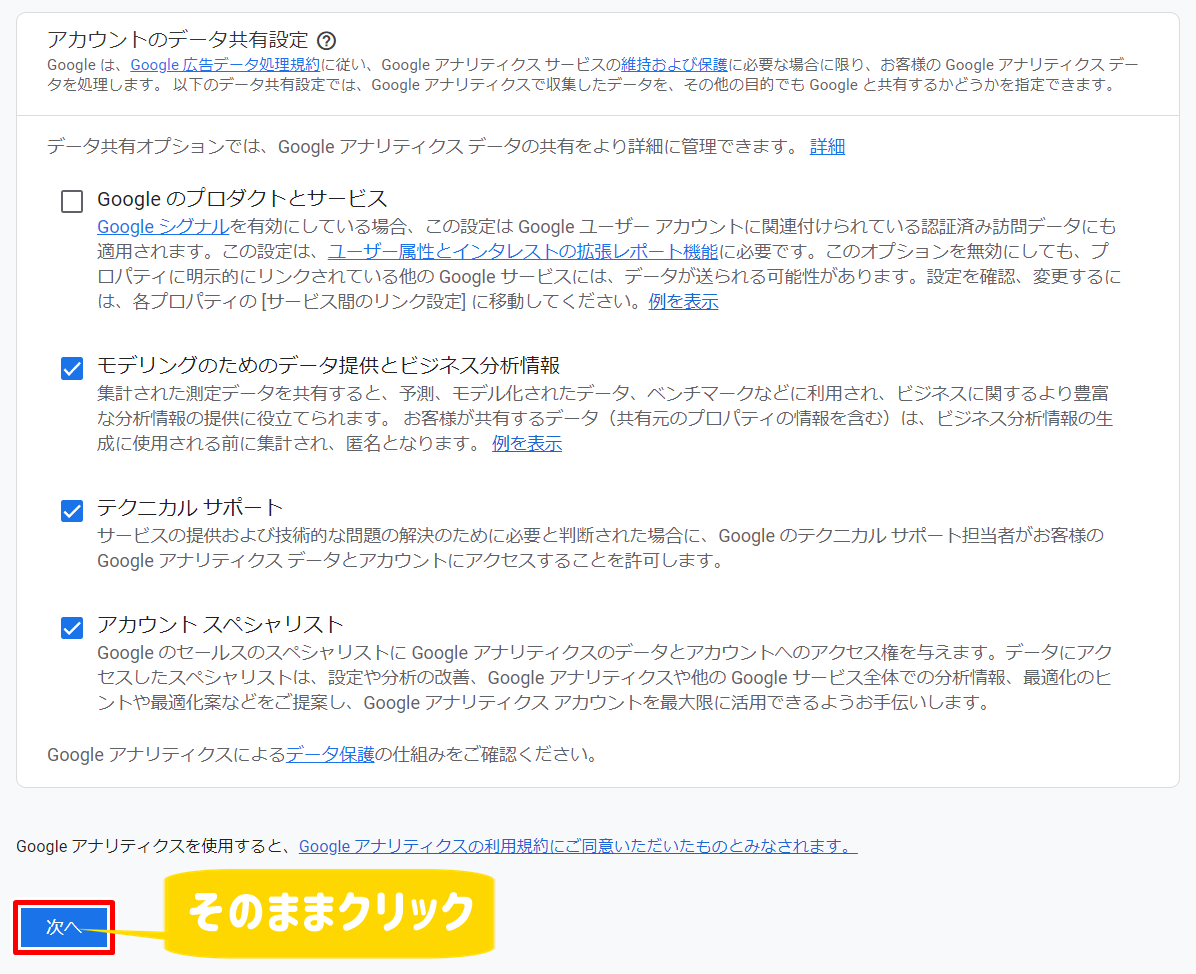
『アカウントのデータ共有設定』はそのままで
『次へ』をクリックしましょう。


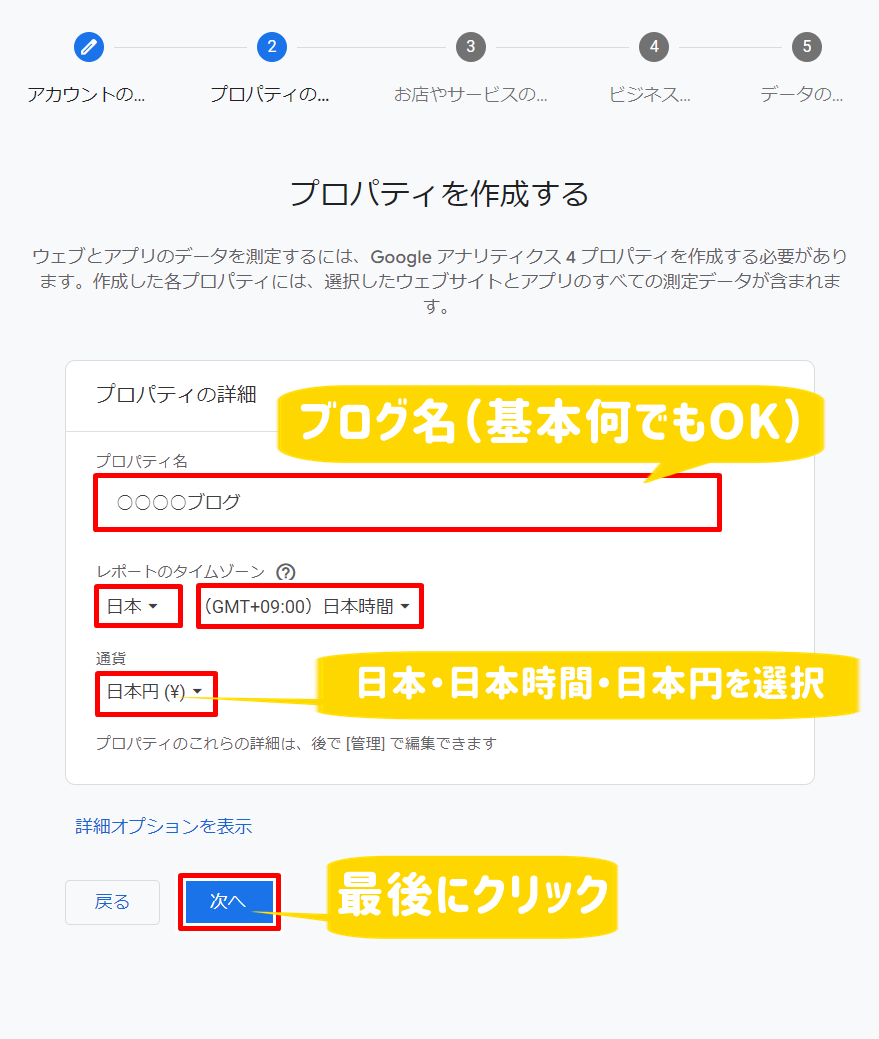
上記画像のように設定ができたら
『次へ』をクリックします。


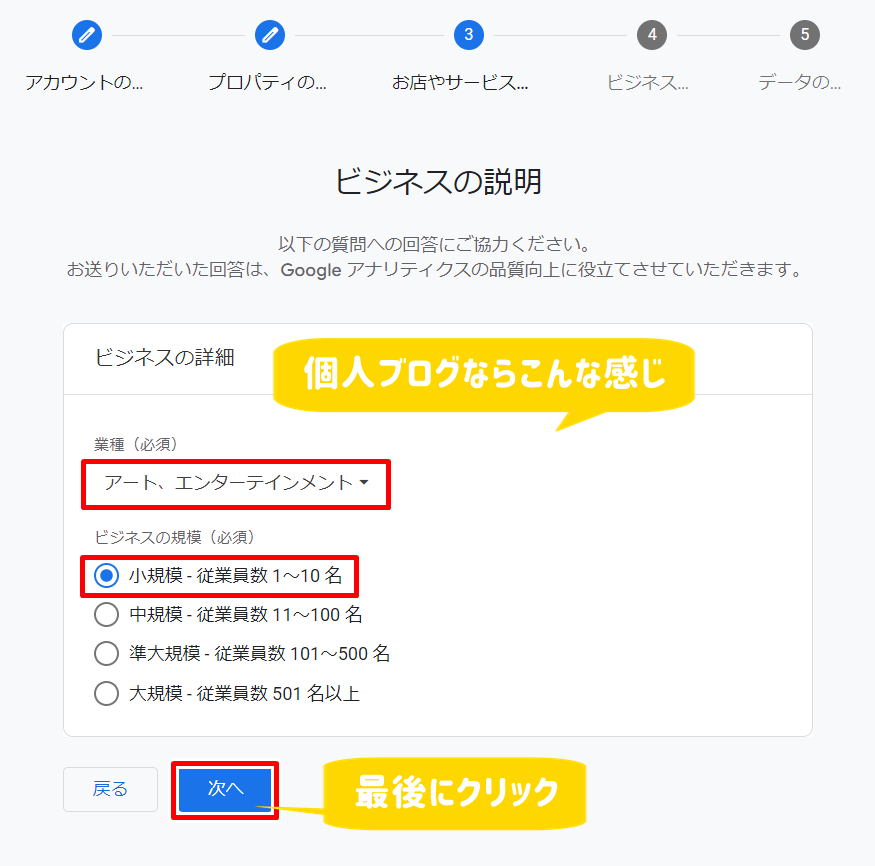
上記画像のように設定ができたら
『次へ』をクリックします。


『ユーザー行動の調査』をチェックして
『次へ』をクリックします。


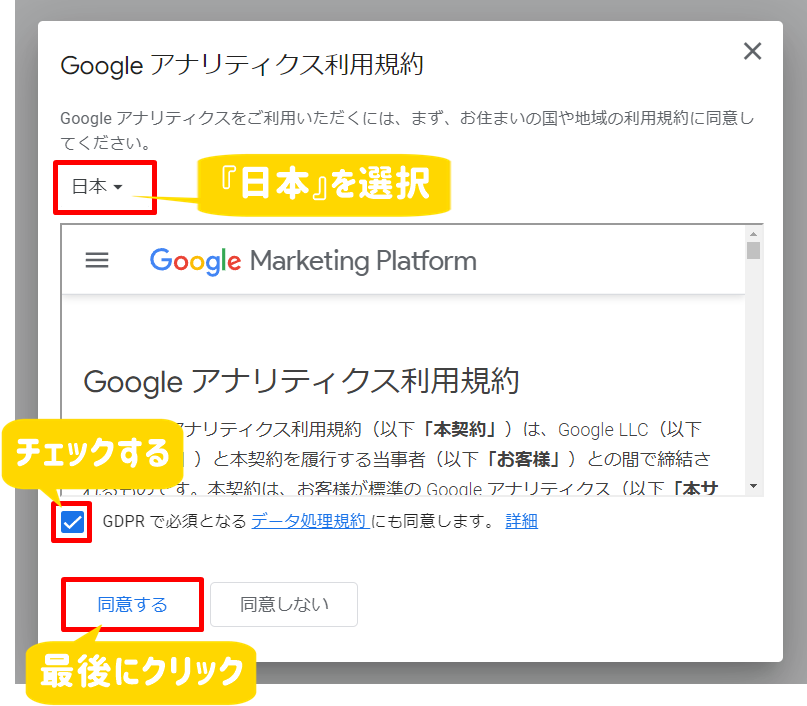
グーグルアナリティクス利用規約です。
上記画像のような感じでチェックしたら
『同意する』をクリック。


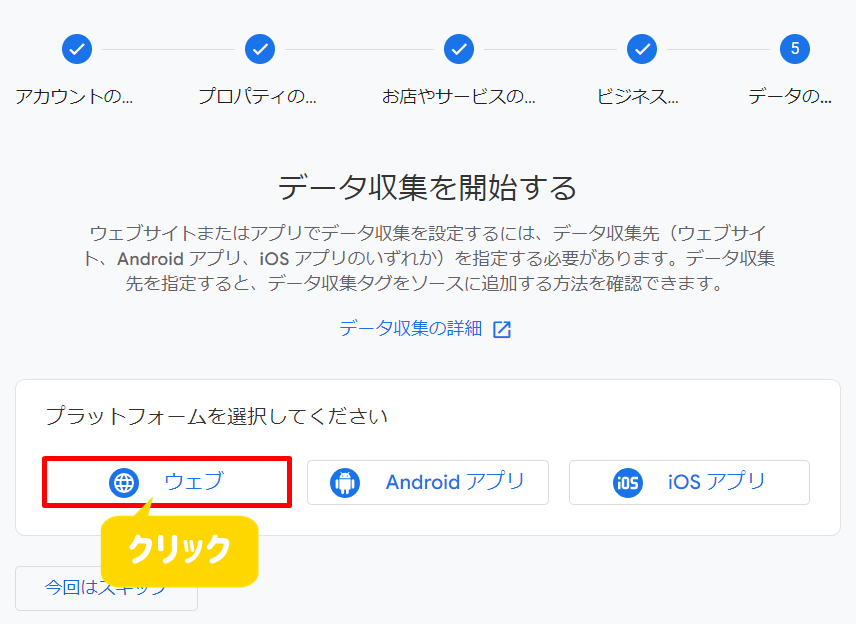
『ウェブ』をクリックします。


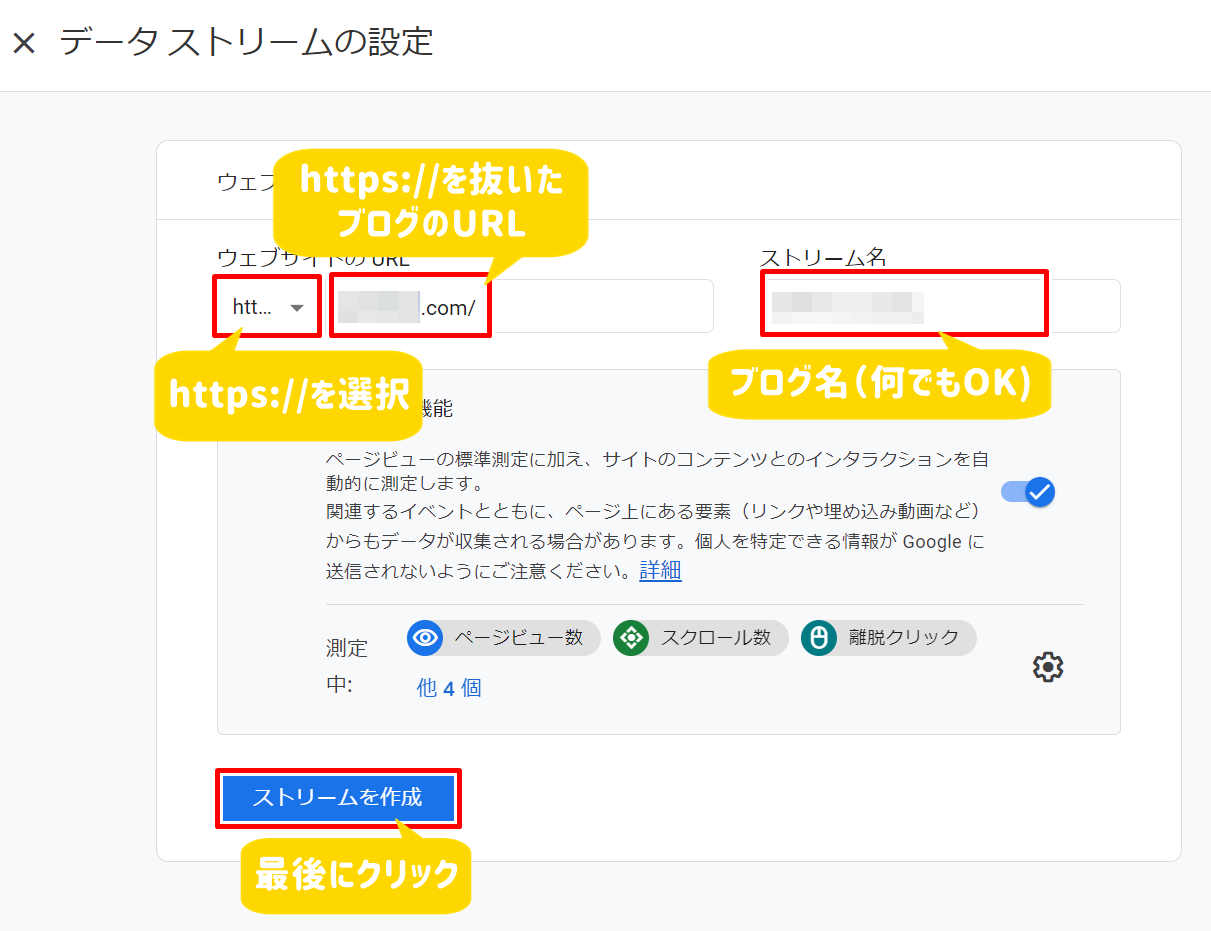
上記画像のように設定ができたら
『ストリームを作成』をクリックします。


WordPressに貼るコードが出てくるので、
赤枠のアイコンをクリックしてコピーしましょう。
コピーができたら
WordPressの管理画面へと移動します。

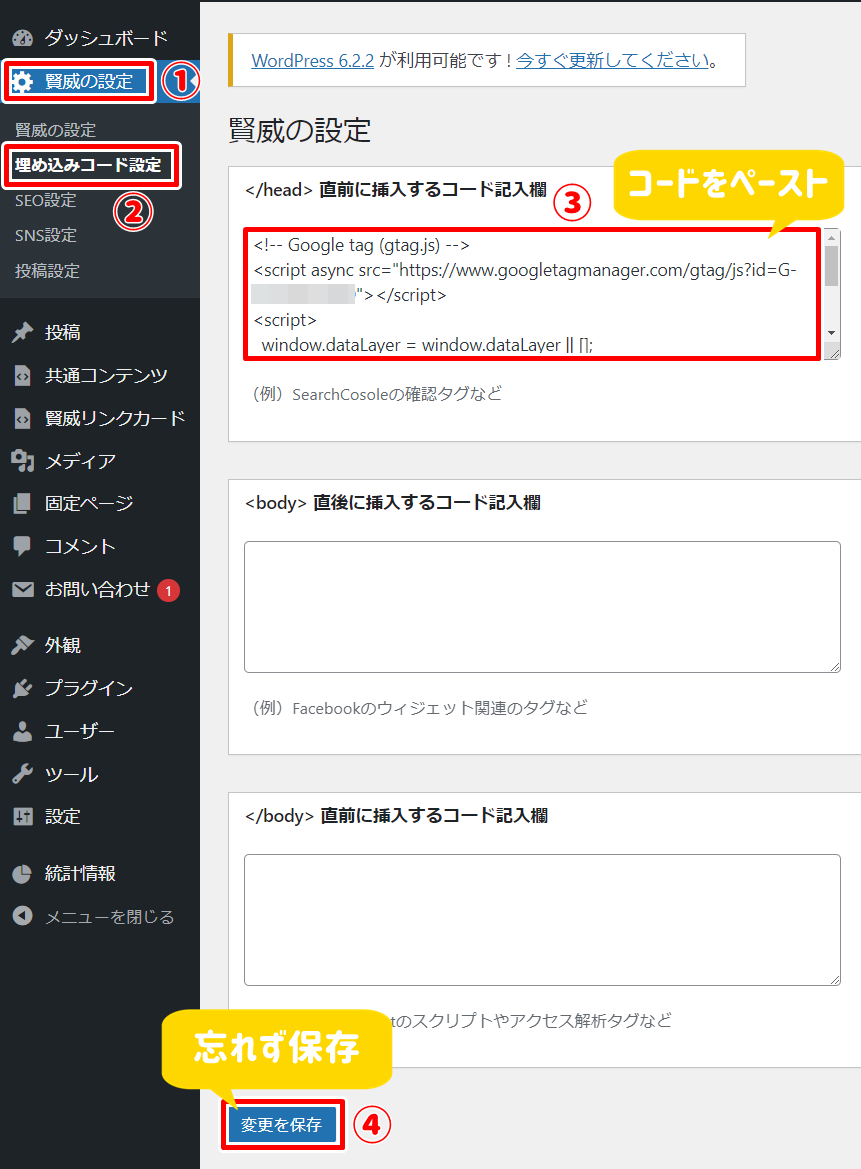
【賢威にタグを貼る方法】
管理画面のメニューから
賢威の設定⇒埋め込みコード設定へと進み
タグを貼りましょう。

タグをペーストできたら
『変更を保存』をクリックします。
headタグの貼り方については
以下の解説を参考にしてみてくださいね。
タグの基本的な貼り方については、
ここから参照してください。

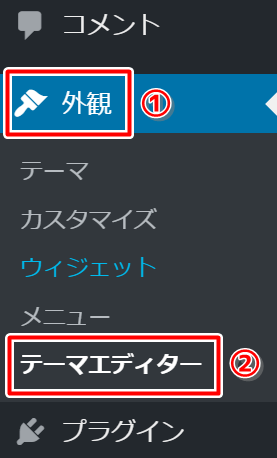
WordPress管理画面・左のメニューから
『外観⇒テーマエディター』へ進みます。


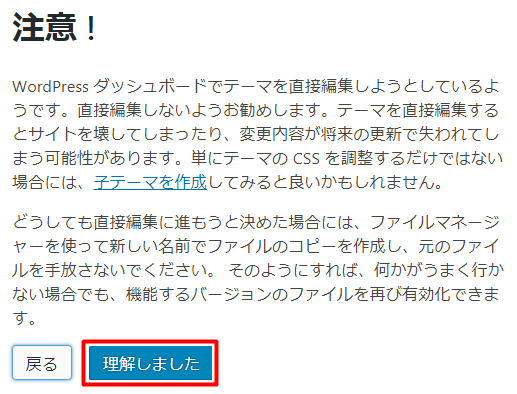
テーマエディターのページに移動する時に
上記のような注意書きが出てきますが、
今回は単純な編集なので『理解しました』をクリック。
※上記作業以外でのトラブルは責任を負いません。


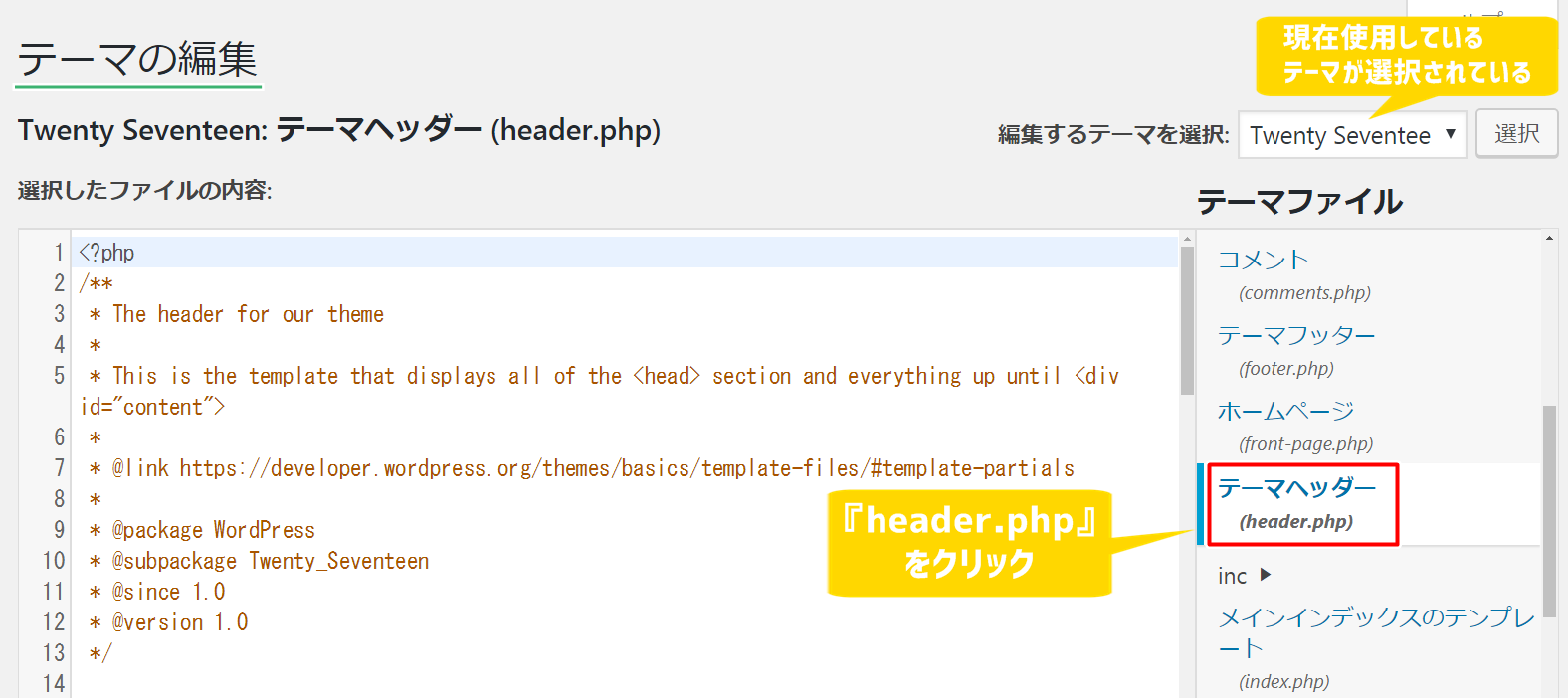
テーマの編集ページが開いたら、
右のテーマファイルのメニューから
『テーマヘッダー(header.php)』をクリック。


コピーしたタグをここに貼るわけですが、
貼りつける場所が決まっているので、
まずはその場所を探す作業をしましょう。
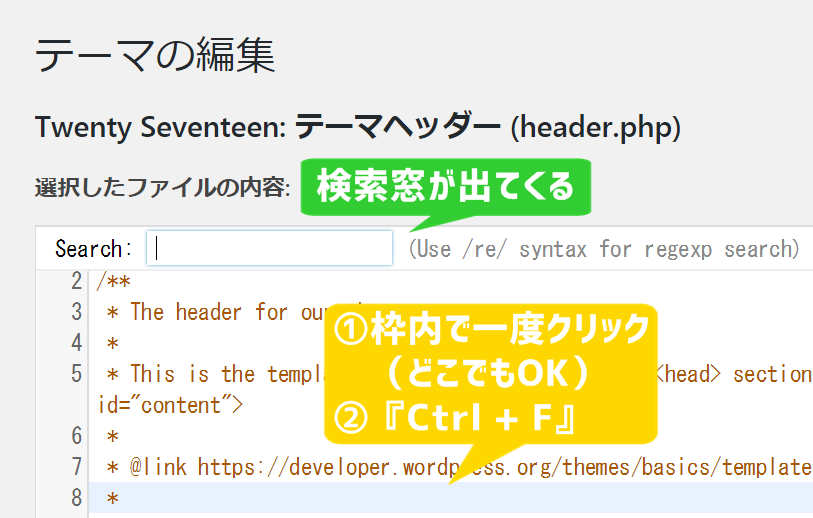
編集画面を一度クリックして
(どこでもOK!)
『Ctrl + F』
で、検索窓を開きましょう。


Searchと書かれた検索窓に
</head>
と、入力します。
※黄色下線のタグをコピペしてくださいね。
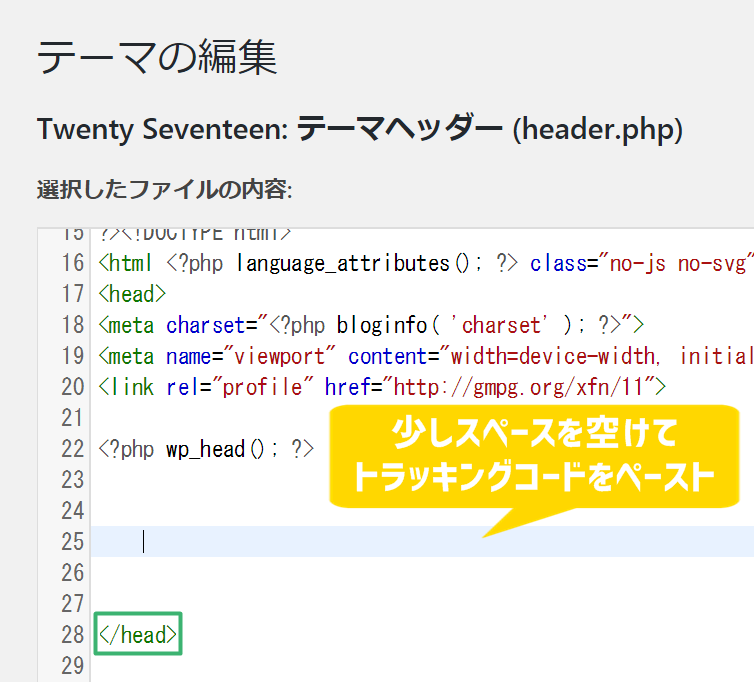
すると、上記画像のように
</head>の位置がすぐにわかります。


コピーしたタグは</head>の上部分に貼ります。
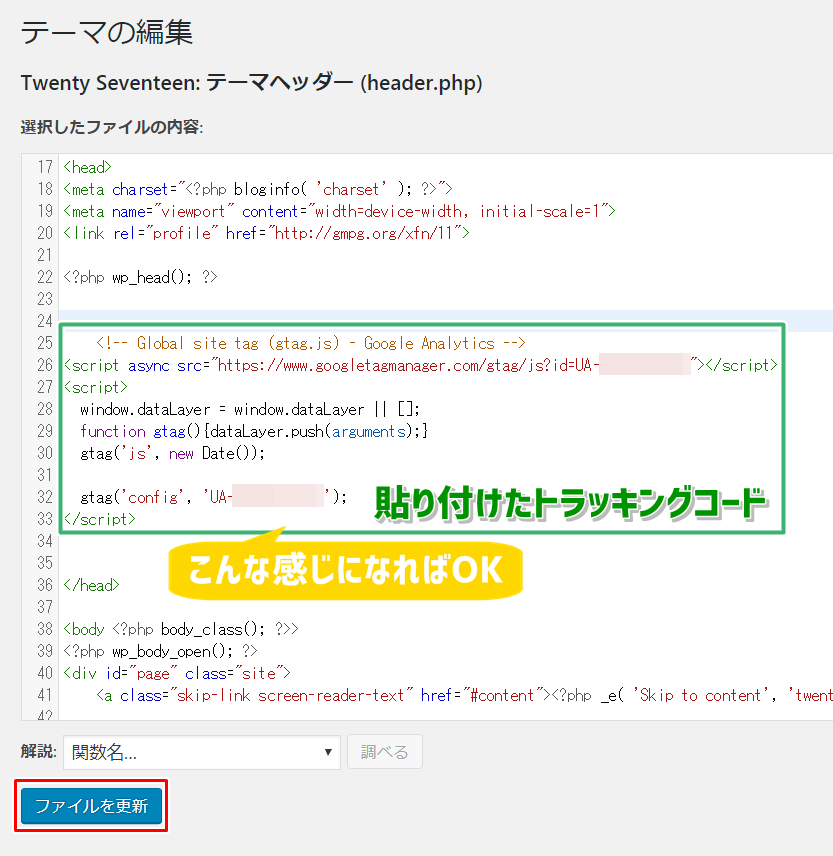
上記画像のような感じで少しスペースを空けて、
そこにタグをコピペしましょう。


トラッキングコードがうまく貼れたら
『ファイルを更新』をクリックしましょう。


「ファイルの編集に成功しました。」と
メッセージが出ればOKです。
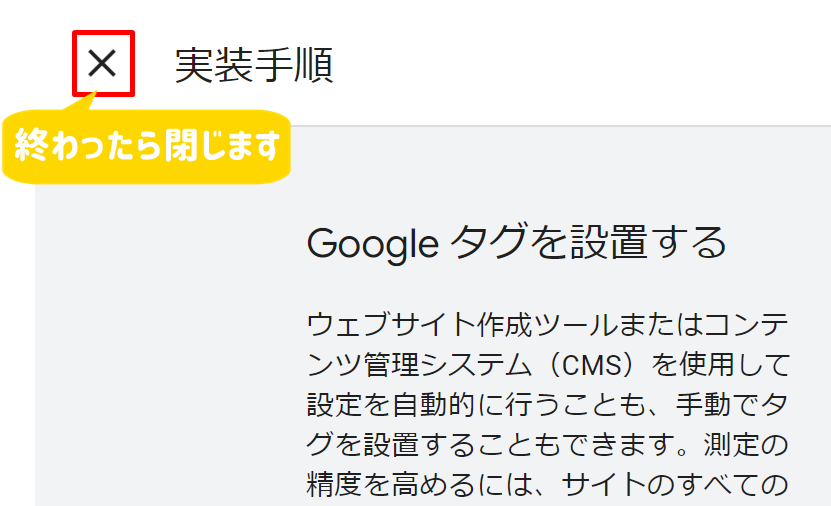
再びグーグルアナリティクスのページに戻りましょう。

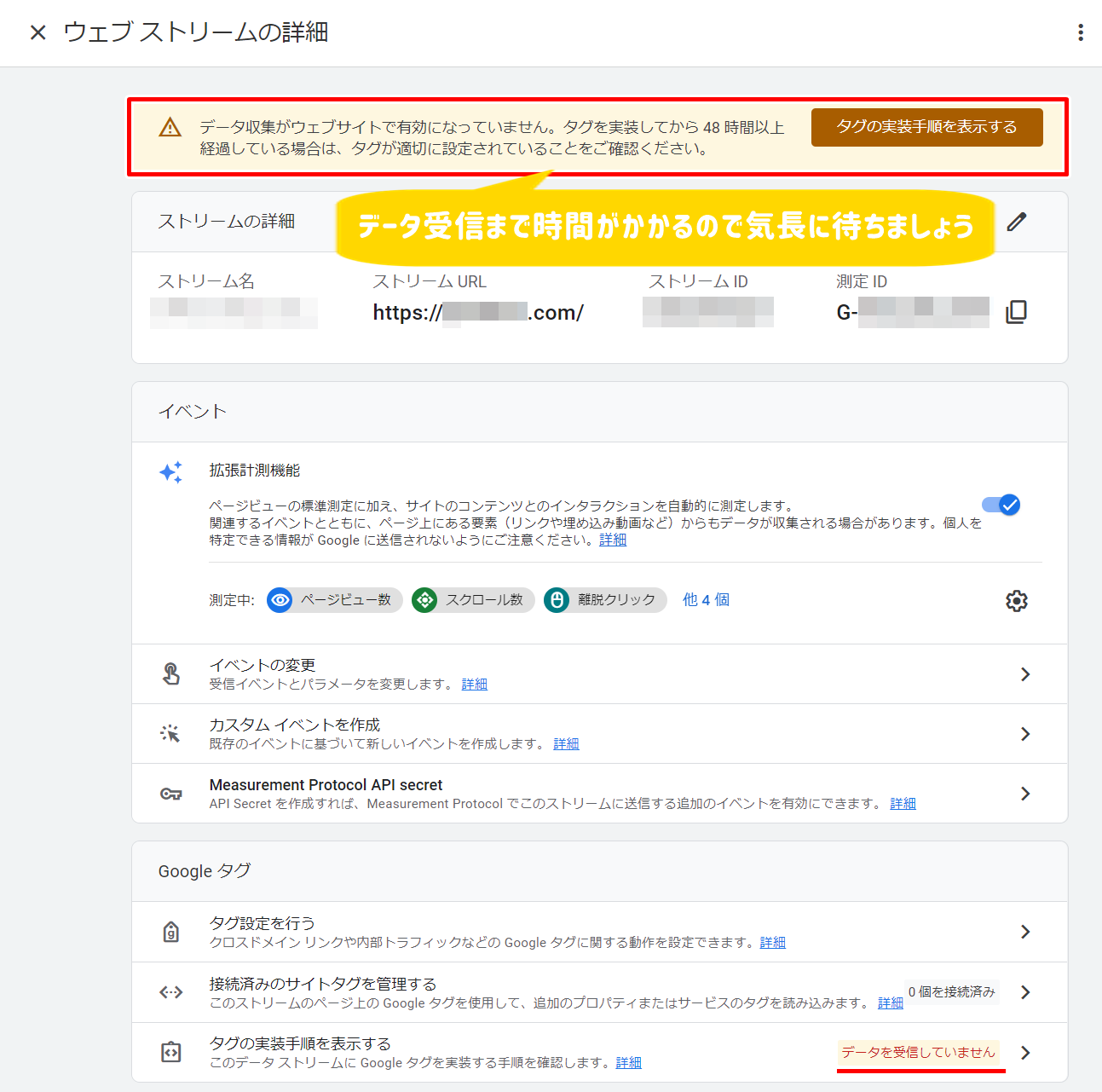
ここまで作業が済んだら
GA4に戻って『実装手順』を閉じます。





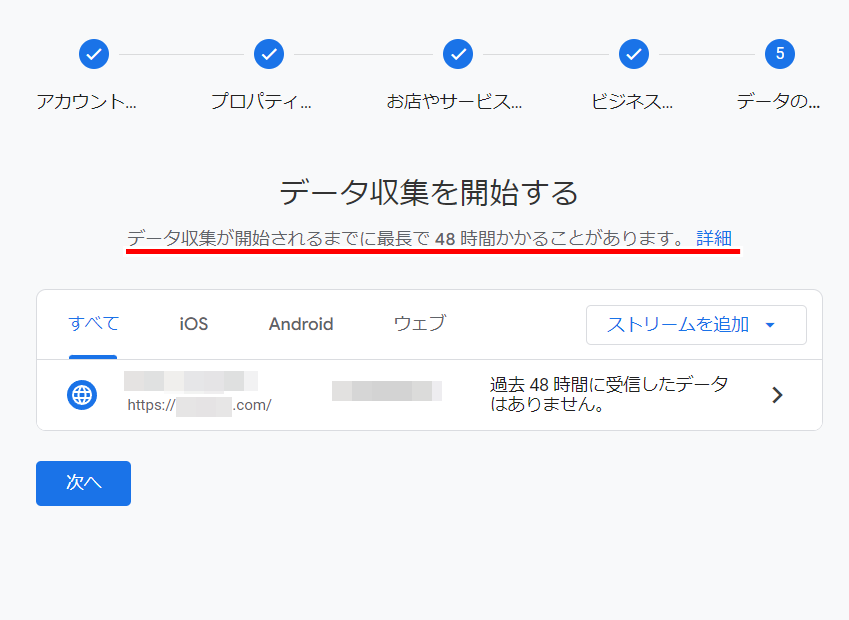
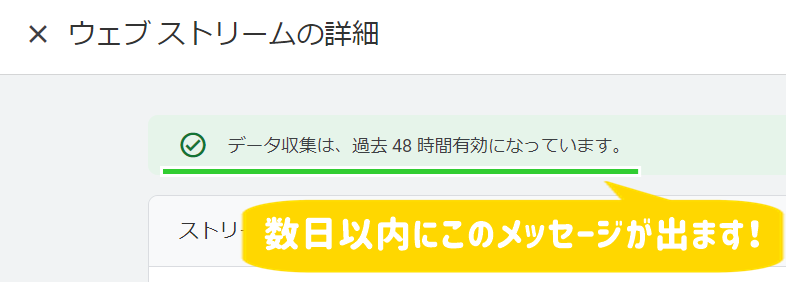
大体2日でこんな感じでデータ収集が始まりますよ。

以上でGA4の設定は完了です。
ここまでの設定が完了すれば、
後はプラグインを導入していきます。
お好みのプラグインをインストールして
機能的なサイトを作っていきましょう!

データの受信が始まったら
データの受信が始まったら、
以下のコンテンツを参考にして設定しましょう。
項目は以下の3つだけでOKですよ!
- 設定②『プロパティ設定』
- 設定④『データ保持期間』
- 設定⑤『サーチコンソールと紐づけ』

アナリティクスの見方について
GA4の基本的な見方については
下のコンテンツが参考になります。
旧Google Analyticsがベースですが、
見方についてはほとんど変わりません。

ブログアフィリエイトを実践する上で、
GA4はとても役に立つツールなので、
これを機にしっかりと設定しておいてくださいね。