Googleアナリティクスが2023年7月1日、
これまで使われていたUAのサービスを停止しました。
そのために新しいGoogleアナリティクス
『GA4』への移行を行う必要があります。
Googleアナリティクスの略称について
Googleアナリティクスは
「GA4」や「UA」という略称で使われます。
- GA4=2023年以降
- UA=2012~23年まで
現在のGoogleアナリティクスは
UAとは仕様が変わり「GA4」となっています。
要するに
『WordPressとGA4の紐づけ』を
新たにやるだけのこと
なので話はシンプルです。
ということで今回は、
UAからGA4への移行方法を
初心者にもわかりやすく解説していきます!
このコンテンツは
「GA4の移行とか設定とかよくわかんねーけど、
Googleの再設定メッセージとかうざいんで、
“これだけやっとけ!”ってことを教えろください」
という初心者向けです。
小難しいこと抜きにして
画像の手順通りに設定すりゃとりあえずOK
という感じの内容となってますよ。

GA4への移行方法をわかりやすく解説!
では早速、GA4への移行について解説していきます。
基本的には手順通りに行っていきましょう!
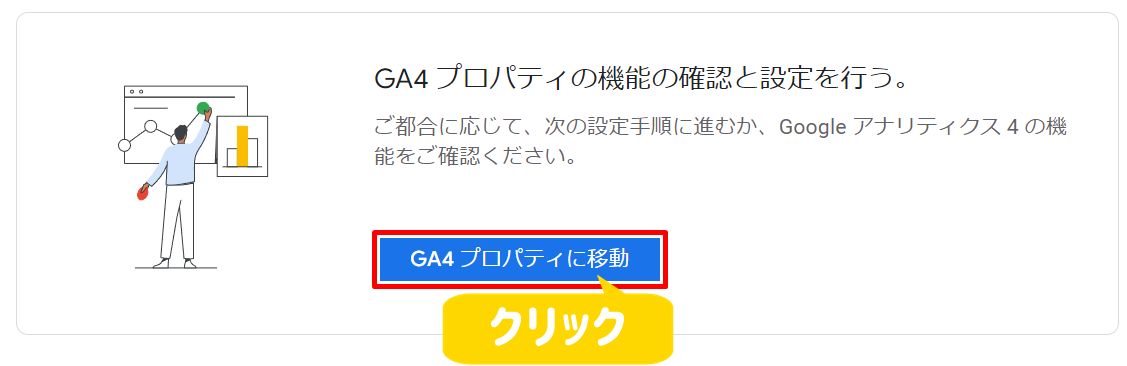
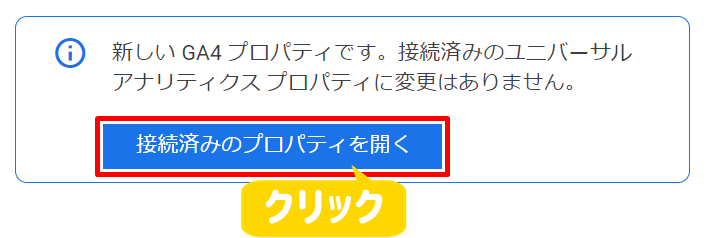
Googleアナリティクス開くと
あらゆる場所でGA4への設定を促してるので、
そのまま設定画面へと進みましょう。



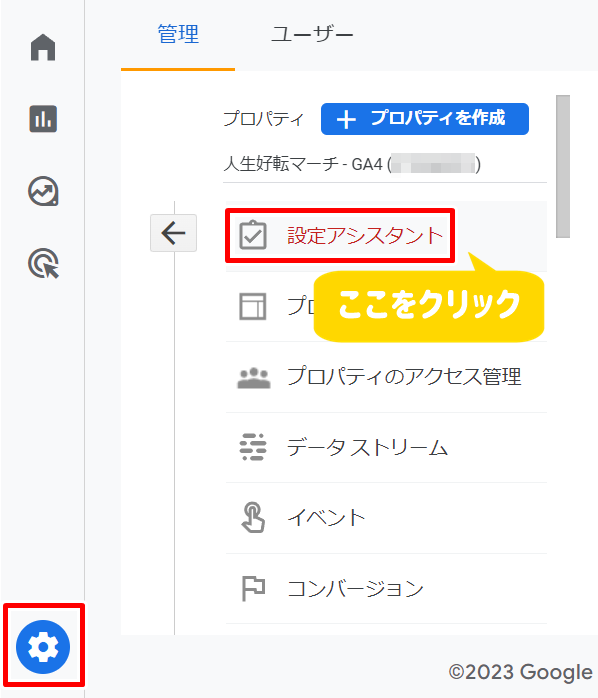
上記のように色々なパターンがあります。
基本的には左下の歯車アイコンから
『プロパティ⇒設定アシスタント』へと進めばOKです。

設定①『データの収集』
ではまずGA4の根幹となる
データ収集の設定をしていきましょう!
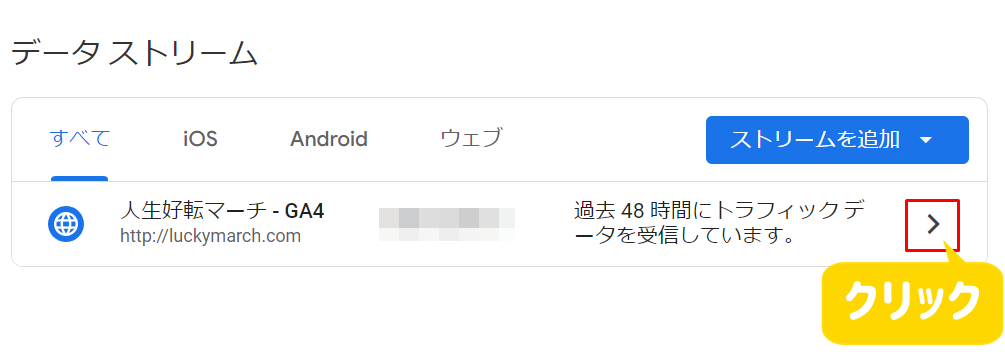
まずは画像の赤枠部分をクリックします。


『データストリームを管理』をクリックします。


赤枠部分をクリックします。


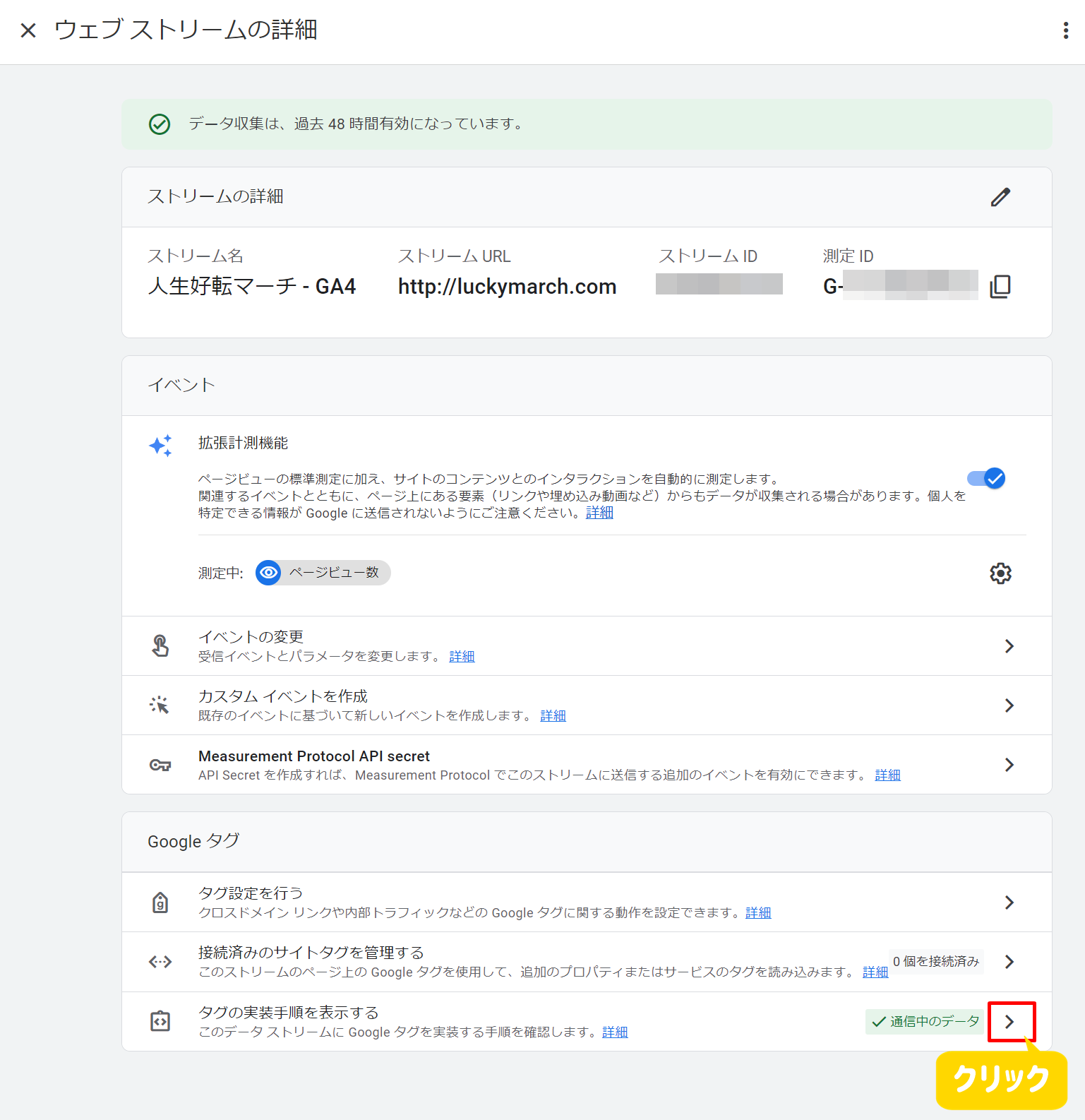
ウェブストリームの詳細が開くので、
『タグの実装手順を表示する』の赤枠部分をクリックします。


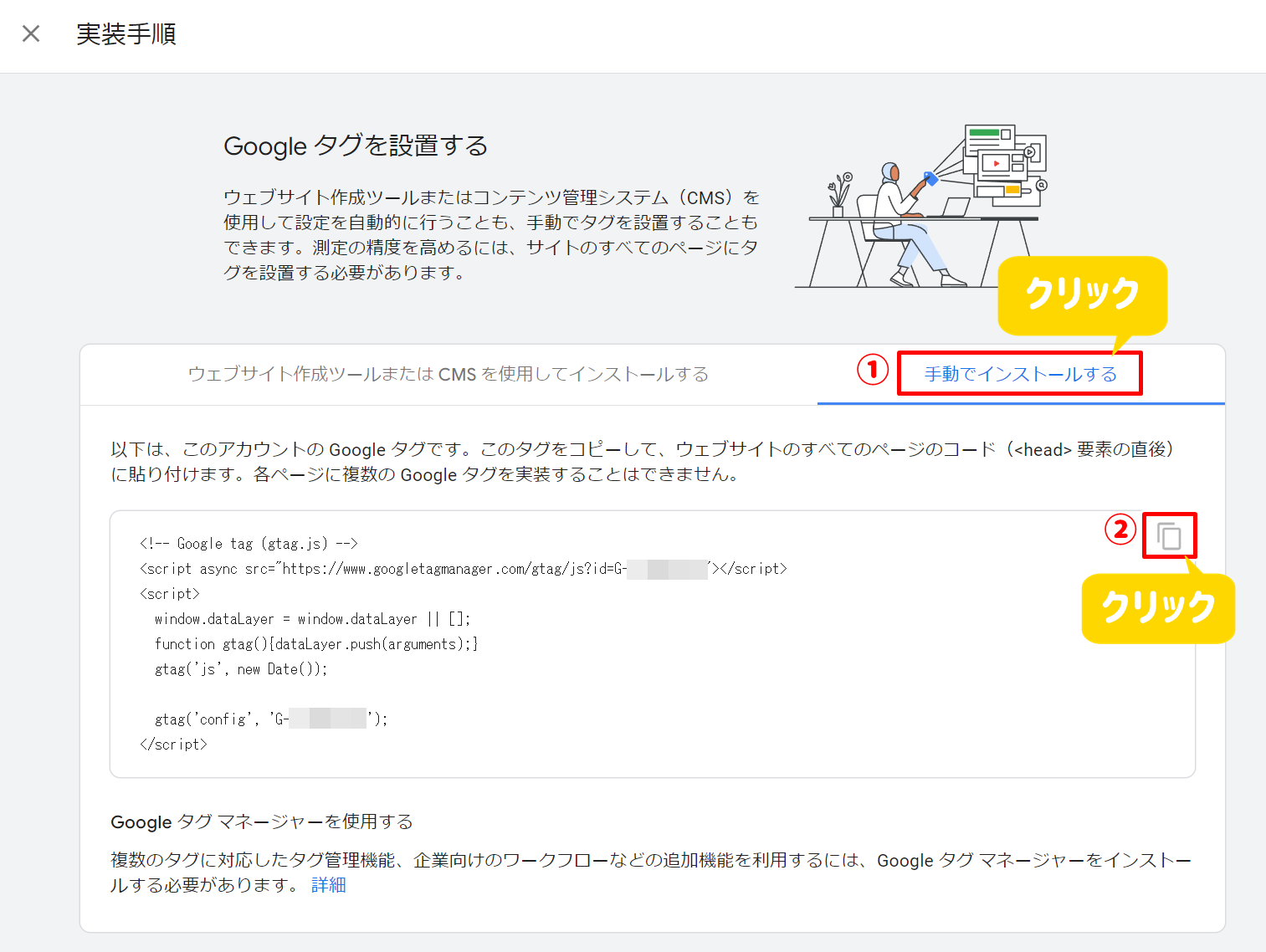
手動インストールを選択し、
赤枠部分をクリックしてタグをコピーします。


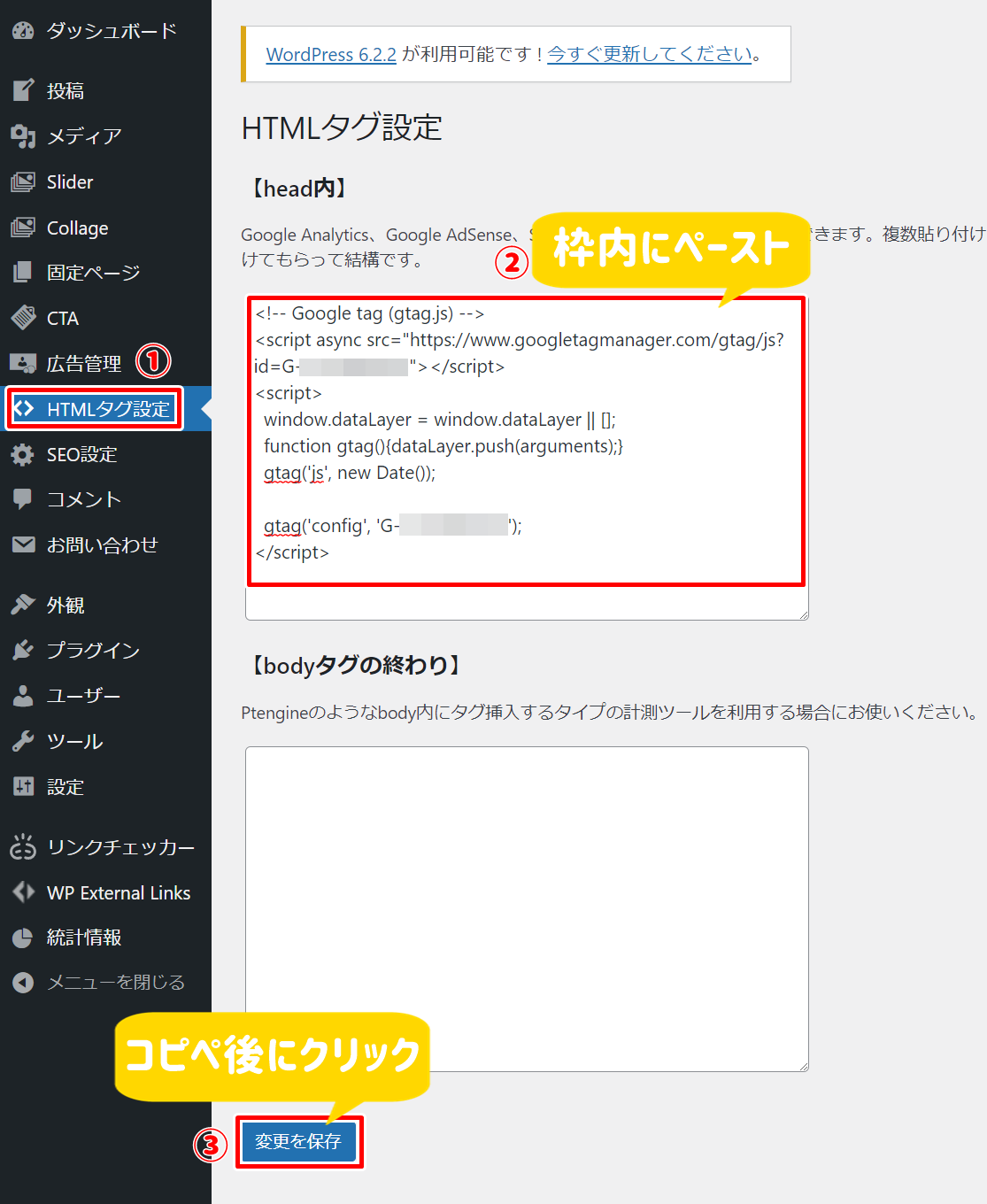
タグをコピーしたら、
WordPressのheadタグ内に貼り付けましょう。
【JINにタグを貼る方法】
管理画面のメニューから
HTMLタグ設定を開いてタグを貼りましょう。

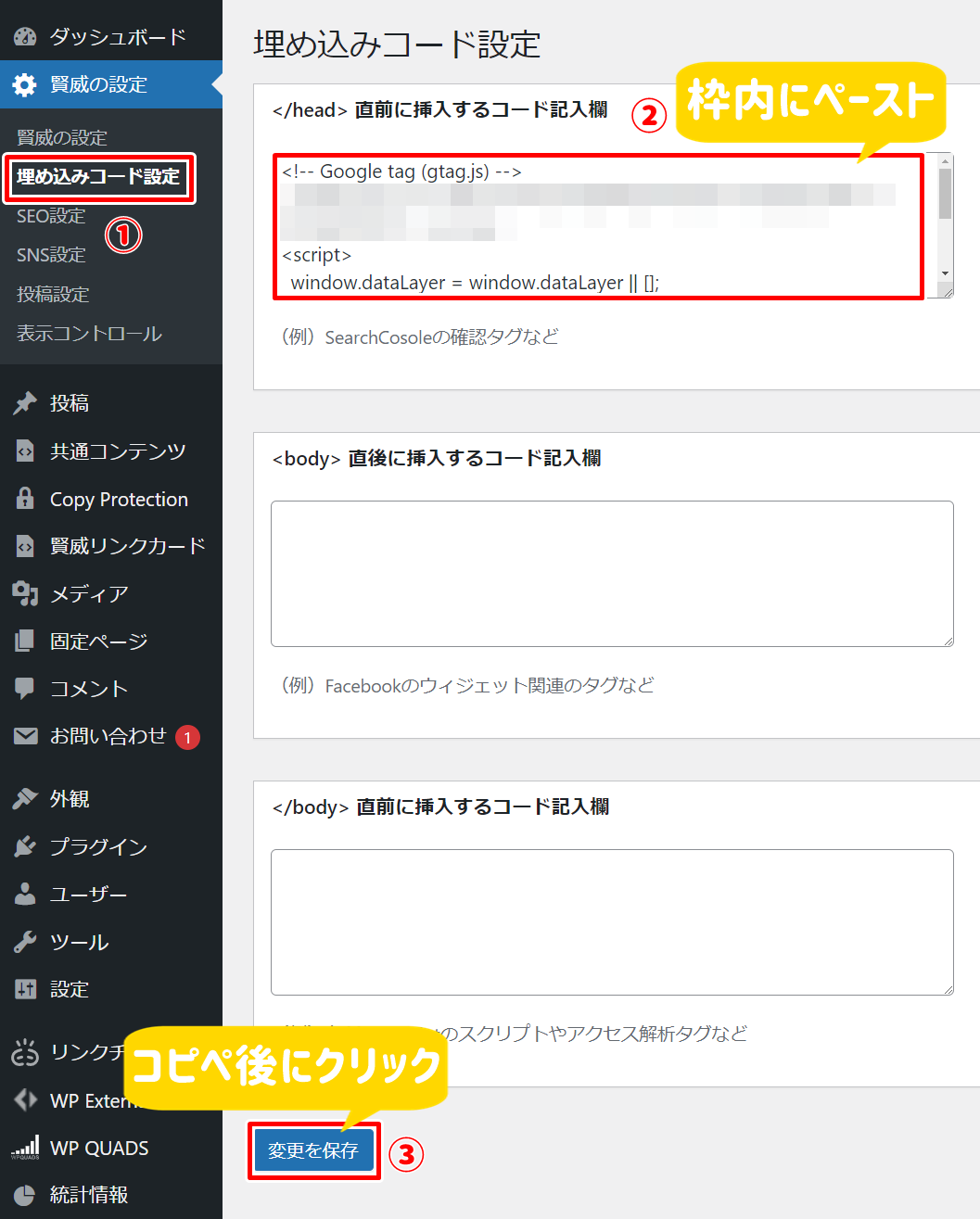
【賢威にタグを貼る方法】
管理画面のメニューから
賢威の設定⇒埋め込みコード設定へと進み
タグを貼りましょう。

これで『データ収集』の作業は終了です。
設定②『プロパティ設定』
次はプロパティ設定に移っていきましょう!
まずは画像の赤枠部分をクリックして、
『Googleシグナルを管理する』を選択します。


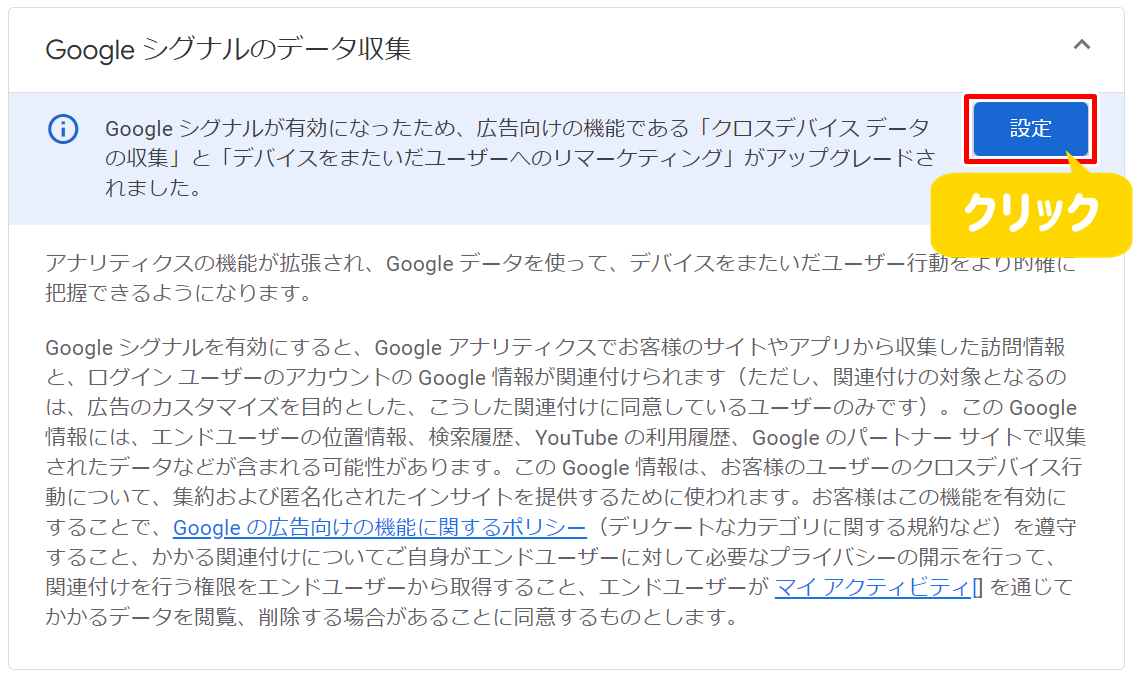
Googleシグナルのデータ収集画面
が開いたら『設定』をクリックします。


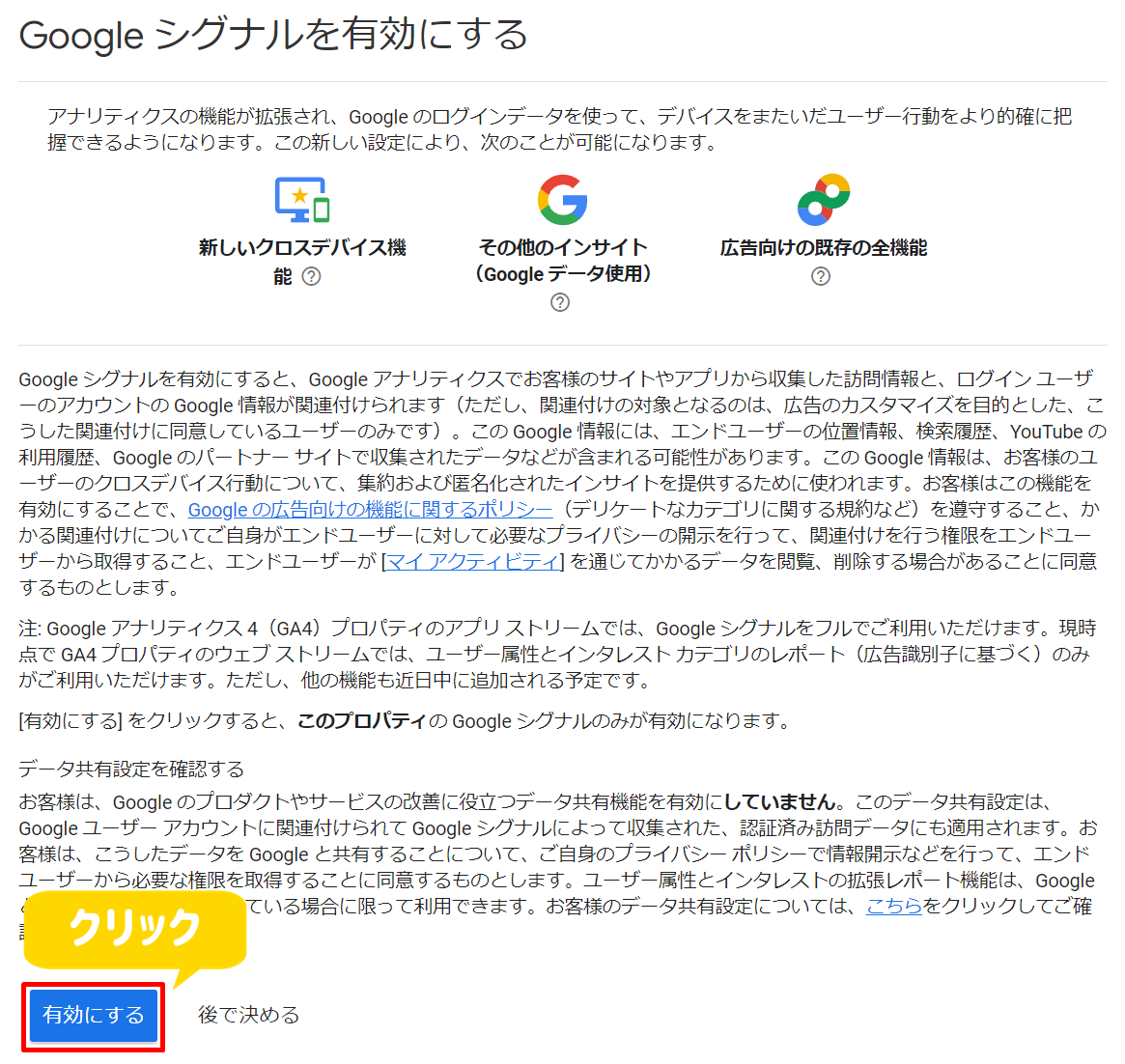
『続行』をクリックします。


『有効にする』をクリックします。


ユーザーデータ収集の確認の項目内の
『確認しました』をクリックします。

これで『プロパティ設定』の作業は終了です。
設定③『通貨の表示』
次は通貨の表示を変更しましょう。
GA4のプロパティメニューから
『プロパティ設定』へと進みます。
通貨の表示を『日本円』にし、
『保存』をクリックして完了です。

設定④『データ保持期間』
続いてイベントデータの保持期間を変更しましょう。
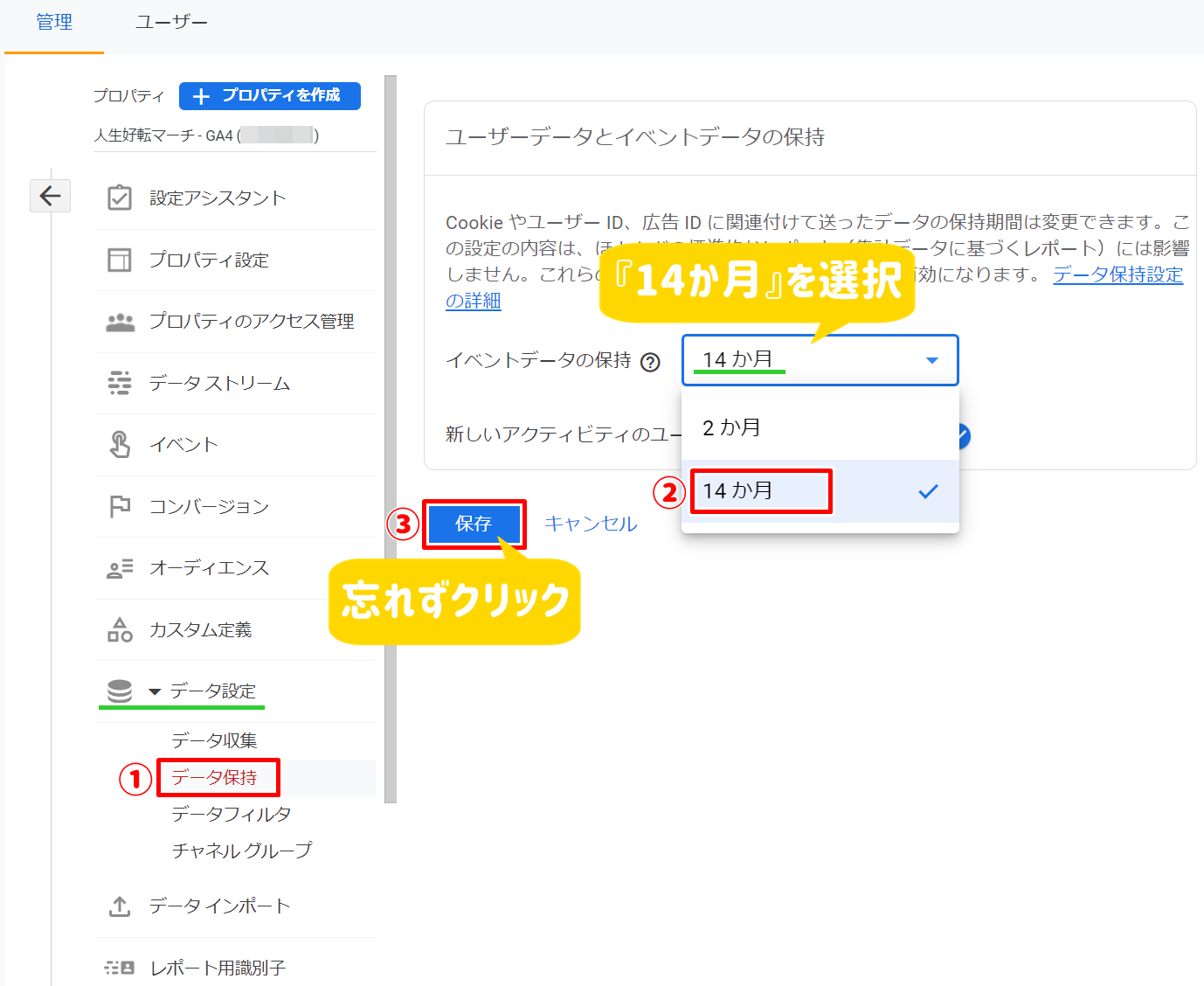
GA4のプロパティメニューから
『データ設定⇒データ保持』へと進みます。
デフォルトでは『2か月』となっていますが、
ここを『14か月』に変更し『保存』をクリックして完了です。

設定⑤『サーチコンソールと紐づけ』
最後に『サーチコンソールとの紐づけ』をしましょう。
GA4のプロパティメニューから
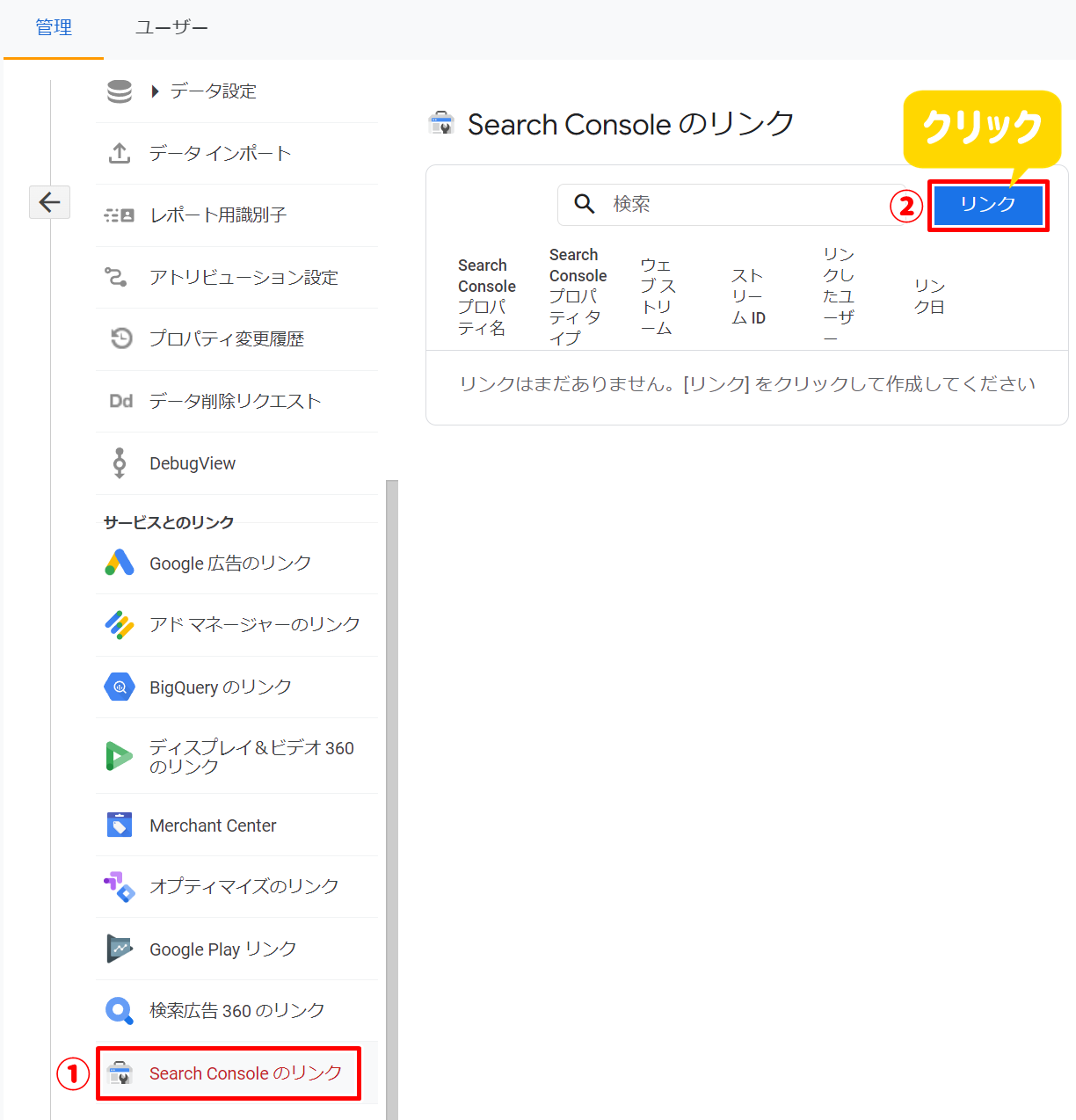
『Search Consoleのリンク』へと進みます。
検索窓のとなりの『リンク』をクリックします。


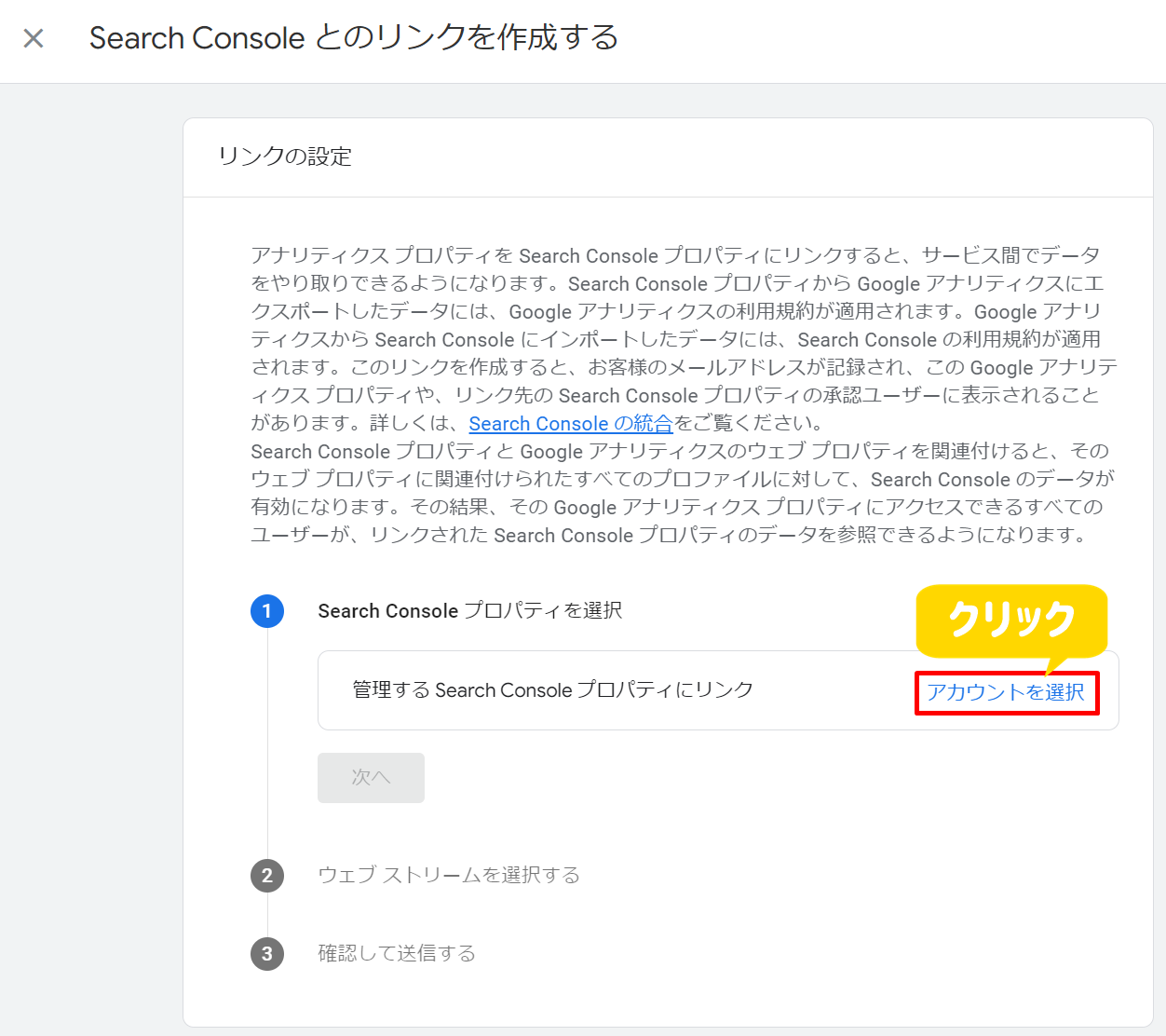
リンクの設定『アカウントを選択』をクリックします。


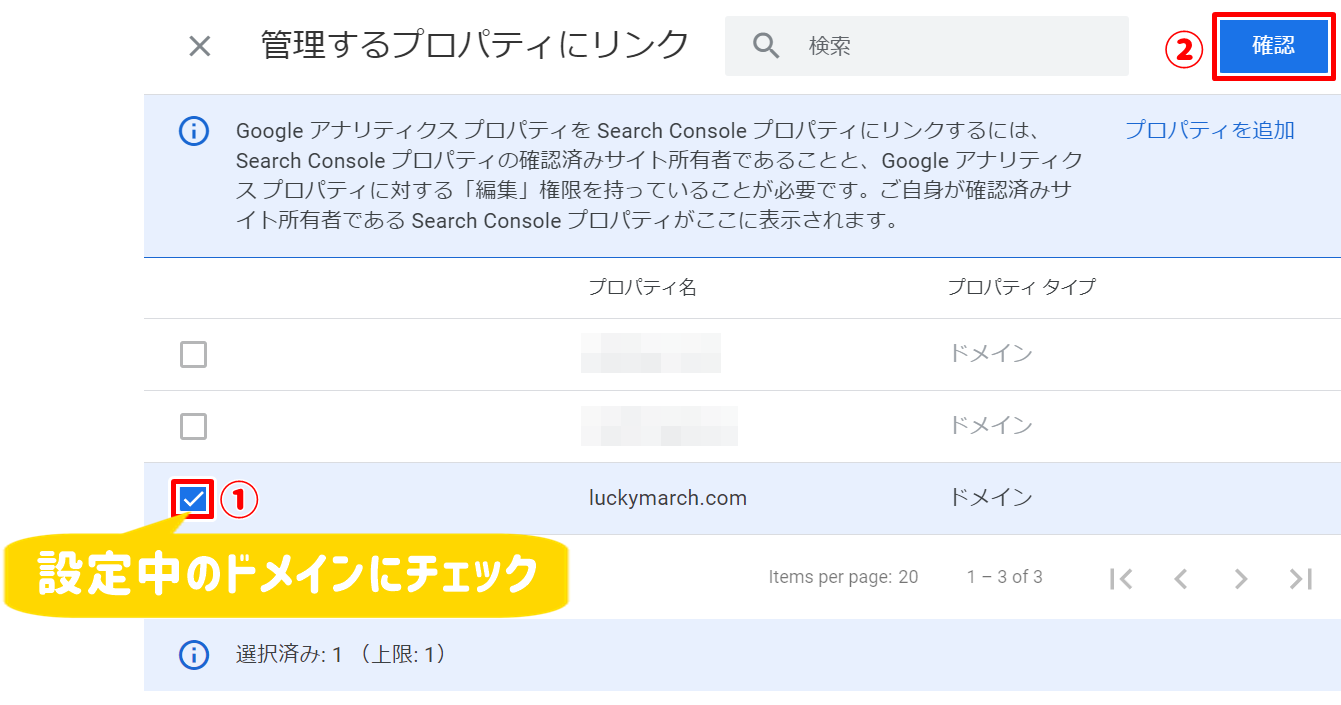
設定中のドメインをチェックし、『確認』をクリックします。


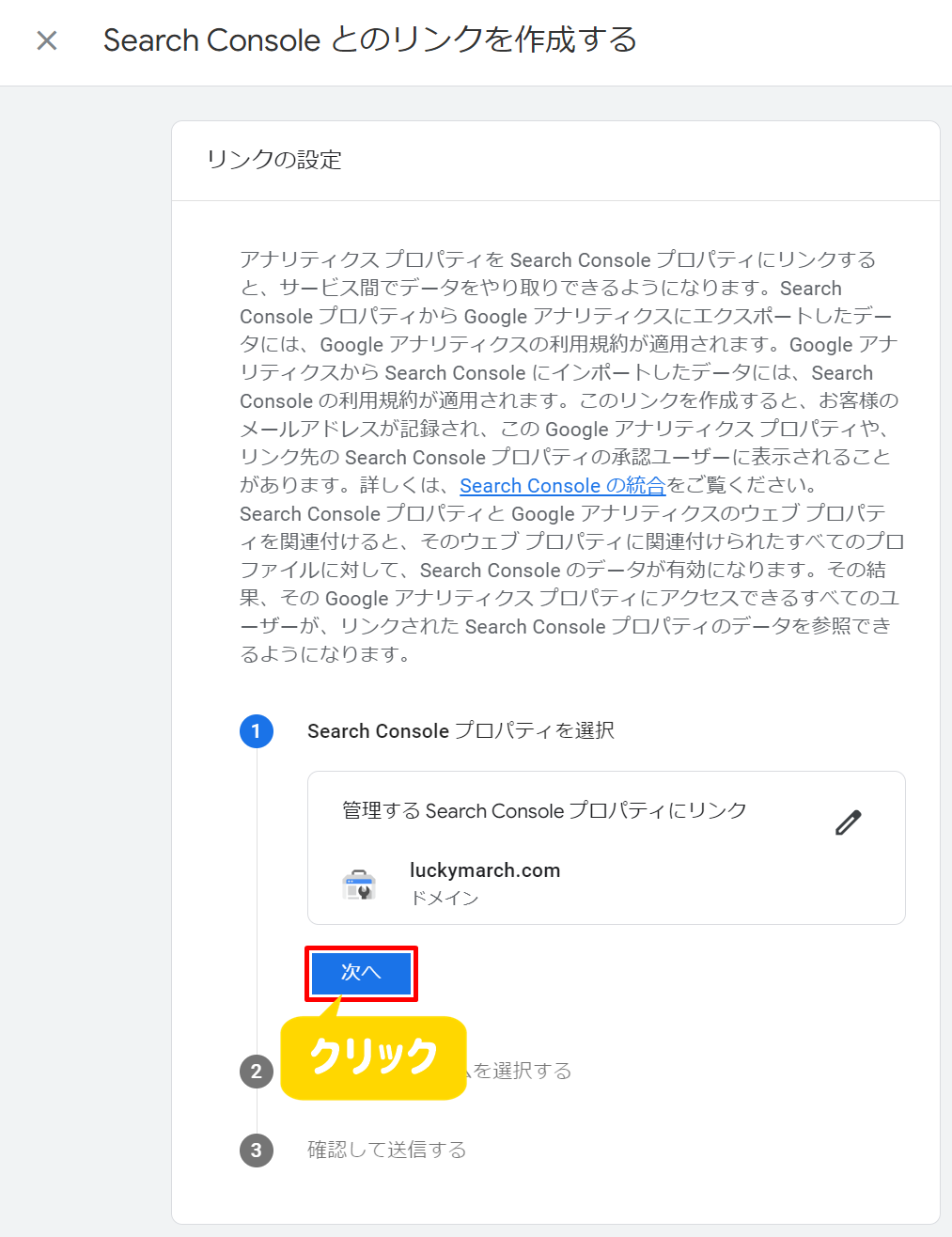
紐づけするドメインが選択できたら『次へ』をクリックします。


『選択』をクリックします。


続けて『選択』をクリックしましょう。


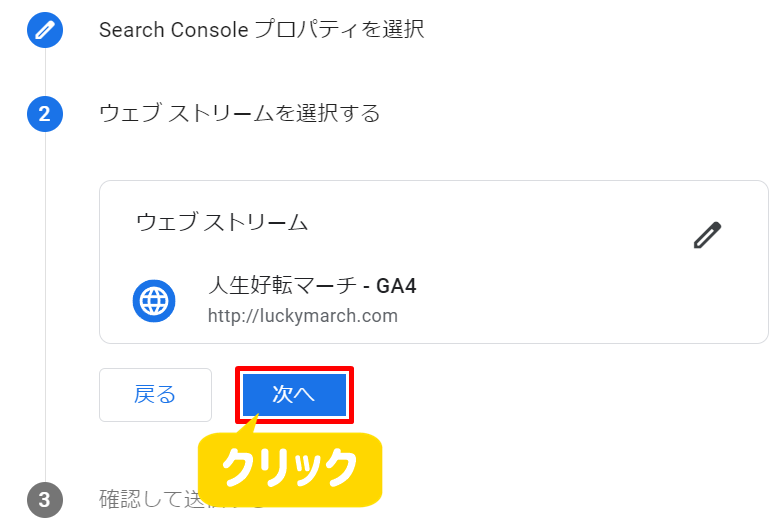
『次へ』をクリックします。


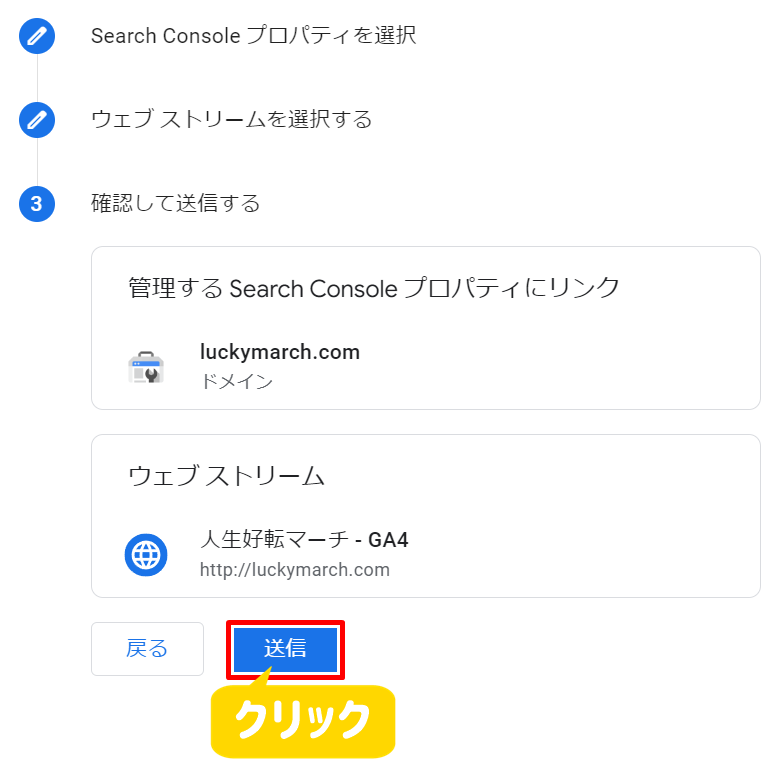
確認して『送信』をクリック。


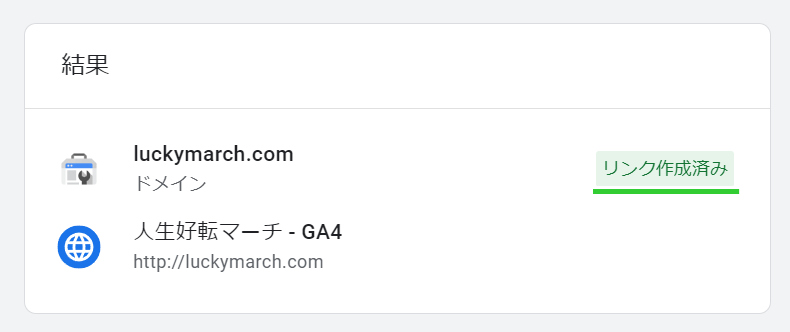
以下のように「リンク作成済み」となってればOKです!

これでSearch Consoleとの紐づけは完了です。
設定⑥『設定の完了』
最後にアシスタント設定に戻り、
各項目の設定を完了させていきましょう。
この項目は“あとで元に戻せる”ので、
とりあえず『完了とする』をチェックしていきます。

こちらを7項目すべて行いましょう。

チェックが終わったら以下のようになります。

最後に
今回は現行のGoogleアナリティクスから
新しくスタンダードとなるGA4への移行手順を紹介しました。
今回の設定は要するに
WordPressとGA4の紐づけ
をしたわけですね!
今回の作業をすることで、
WordPress上のデータをGA4が読み取り、
より詳細なアクセス解析ができるようになったのです。
さらにGA4では
アクセス解析の性能が上がっただけでなく、
複雑なカスタマイズにも対応可能となりました。
ただ、トレンドや雑記ブロガーにとっては、
余計な機能が増えまくった体重計みたいに
過剰な便利さが逆に不便なところもあるかと思います。
基本的にはアクセス数(PV)と
リアルタイムだけチェックできたら
それでOKというところもありますよね。
なので、あまり難しく考えずに
GA4への移行だけを済ませておいて、
後々使い方を覚えていけば問題ありませんよ。
また機会があれば、
初心者向けにGA4の見方も解説していくので
こちらもお楽しみに!