コピペできるWordPress囲み枠が200以上!プラグインで簡単設定!

※『@icloud.com』や携帯キャリアでのご登録はできません。
※『Gmail』『Yahooメール』がおすすめです。
※お預かりした個人情報は厳重に管理し、プライバシーを遵守いたします。
ワードプレスで文字を線で囲みたいときは、
テキストモードにしてコードを書き込む必要があります。
以前、当ブログでは
このワードプレスの囲み枠を
カスタマイズする方法を解説しました。
しかし、
このカスタマイズがクソ面倒
だのなんのって(笑)
ワードプレスで文字を囲むのって、
なんでこんなに面倒なんでしょうね?
どこかの親切な人が
プラグインとか作ってくれたらいいのに…。
(どこまで他人任せなんだ…)
せめて数ある囲み枠の中から
気に入ったものを選ぶだけ!
みたいなのがあれば嬉しい!
ということで、
自分用に囲み枠を200個以上作ったので
それをここでシェアしちゃいます!
そしてさらに!
プラグイン『AddQuickTag』を使って
ワンクリックで簡単に囲み枠をつけられる
設定方法もわかりやすく解説しています!
ぜひ、囲み枠を使い倒してくださいね。
では、先にコピペだけで使える
囲み枠を紹介いたしましょう!
※下の目次をクリックすれば、
選んだカラーの囲み枠まで一気に飛べます。

目次
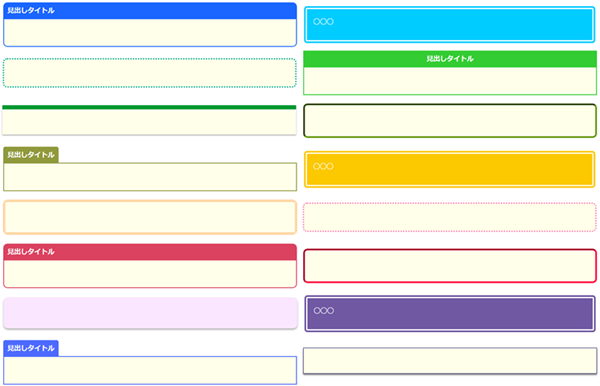
コピペで使えるWordPress囲み枠204選!

ここではコピペで使える
囲み枠を一挙紹介していきます。
17カラー×12種類
全部で204個の囲み枠が選べますよ。
※囲み枠のコード中には、
あらかじめ改行タグ×5を入れてます。
ちなみに、
ここで紹介した囲み枠のカスタマイズについては
下の記事を参照にしてくださいね。

ブルー枠(12種類)
青色の枠を集めています。
ワードプレスをテキストモードにして
コードをコピペしてくださいね。
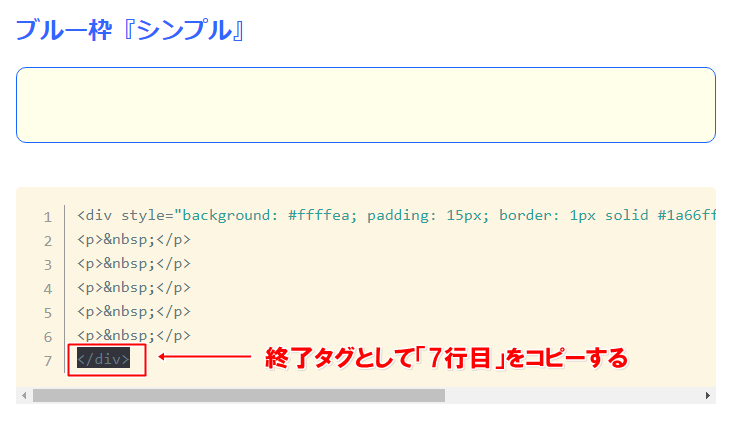
ブルー枠『シンプル』
<div style="background: #ffffea; padding: 15px; border: 1px solid #1a66ff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ブルー枠『点線』
<div style="background: #ffffea; padding: 10px; border: dotted 3px #1a66ff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ブルー枠『二重線』
<div style="background: #ffffea; padding: 15px; border: double 4px #1a66ff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ブルー枠『影付き』
<div style="background: #ffffea; border: 1px solid #1a66ff; padding: 0.5em 1em; margin: 2em 0; color: #474747; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.50);">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ブルー枠『二重線(同色背景)』
◯◯◯
<div style="background: #1a66ff; padding: 15px; border: double 10px #ffffff; border-radius: 10px; word-break: break-all;">
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
</div>
ブルー背景
<div style="background: #cce6ff; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ブルー背景『影付き』
<div style="background: #cce6ff; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ブルー枠『見出し①』
<div style="background: #1a66ff; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #1a66ff; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ブルー枠『見出し②』
<div style="display: inline-block; background: #1a66ff; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #1a66ff;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ブルー枠『見出し③』
<div style="background: #1a66ff; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #1a66ff;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ブルー枠『トップライン』
<div style="background: #ffffea; padding: 8px 19px; margin: 2em 0; border-top: solid 10px #00ccff; solid 5px #1a66ff; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ブルー枠『明暗あり』
<div style="background: #ffffea; padding: 15px; border: 4px inset #1a66ff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトブルー枠(12種類)
ライトブルーの枠を集めています。
ワードプレスをテキストモードにして
コードをコピペしてくださいね。
ライトブルー枠『シンプル』
<div style="background: #ffffea; padding: 15px; border: 1px solid #00ccff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトブルー枠『点線』
<div style="background: #ffffea; padding: 10px; border: dotted 3px #00ccff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトブルー枠『二重線』
<div style="background: #ffffea; padding: 15px; border: double 4px #00ccff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトブルー枠『影付き』
<div style="background: #ffffea; border: 1px solid #00ccff; padding: 0.5em 1em; margin: 2em 0; color: #474747; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.50);">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトブルー枠『二重線(同色背景)』
◯◯◯
<div style="background: #00ccff; padding: 15px; border: double 10px #ffffff; border-radius: 10px; word-break: break-all;">
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
</div>
ライトブルー背景
<div style="background: #e5ffff; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトブルー背景『影付き』
<div style="background: #e5ffff; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトブルー枠『見出し①』
<div style="background: #00ccff; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #00ccff; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトブルー枠『見出し②』
<div style="display: inline-block; background: #00ccff; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #00ccff;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトブルー枠『見出し③』
<div style="background: #00ccff; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #00ccff;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトブルー枠『トップライン』
<div style="background: #ffffea; padding: 8px 19px; margin: 2em 0; border-top: solid 10px #00ccff; solid 5px #00ccff; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトブルー枠『明暗あり』
<div style="background: #ffffea; padding: 15px; border: 4px inset #00ccff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ターコイズブルー枠(12種類)
ターコイズブルーの枠を集めています。
ワードプレスをテキストモードにして
コードをコピペしてくださいね。
ターコイズブルー枠『シンプル』
<div style="background: #ffffea; padding: 15px; border: 1px solid #00ac97; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ターコイズブルー枠『点線』
<div style="background: #ffffea; padding: 10px; border: dotted 3px #00ac97; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ターコイズブルー枠『二重線』
<div style="background: #ffffea; padding: 15px; border: double 4px #00ac97; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ターコイズブルー枠『影付き』
<div style="background: #ffffea; border: 1px solid #00ac97; padding: 0.5em 1em; margin: 2em 0; color: #474747; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.50);">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ターコイズブルー枠『二重線(同色背景)』
◯◯◯
<div style="background: #00ac97; padding: 15px; border: double 10px #ffffff; border-radius: 10px; word-break: break-all;">
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
</div>
ターコイズブルー背景
<div style="background: #e6ffff; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ターコイズブルー背景『影付き』
<div style="background: #e6ffff; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ターコイズブルー枠『見出し①』
<div style="background: #00ac97; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #00ac97; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ターコイズブルー枠『見出し②』
<div style="display: inline-block; background: #00ac97; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #00ac97;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ターコイズブルー枠『見出し③』
<div style="background: #00ac97; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #00ac97;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ターコイズブルー枠『トップライン』
<div style="background: #ffffea; padding: 8px 19px; margin: 2em 0; border-top: solid 10px #00ac97; solid 5px #00ccff; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ターコイズブルー枠『明暗あり』
<div style="background: #ffffea; padding: 15px; border: 4px inset #00ac97; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトグリーン枠(12種類)
ライトグリーンの枠を集めています。
ワードプレスをテキストモードにして
コードをコピペしてくださいね。
ライトグリーン枠『シンプル』
<div style="background: #ffffea; padding: 15px; border: 1px solid #33cc33; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトグリーン枠『点線』
<div style="background: #ffffea; padding: 10px; border: dotted 3px #33cc33; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトグリーン枠『二重線』
<div style="background: #ffffea; padding: 15px; border: double 4px #33cc33; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトグリーン枠『影付き』
<div style="background: #ffffea; border: 1px solid #33cc33; padding: 0.5em 1em; margin: 2em 0; color: #474747; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.50);">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトグリーン枠『二重線(同色背景)』
◯◯◯
<div style="background: #33cc33; padding: 15px; border: double 10px #ffffff; border-radius: 10px; word-break: break-all;">
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
</div>
ライトグリーン背景
<div style="background: #e6ffe6; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトグリーン背景『影付き』
<div style="background: #e6ffe6; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトグリーン枠『見出し①』
<div style="background: #33cc33; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #33cc33; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトグリーン枠『見出し②』
<div style="display: inline-block; background: #33cc33; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #33cc33;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトグリーン枠『見出し③』
<div style="background: #33cc33; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #33cc33;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトグリーン枠『トップライン』
<div style="background: #ffffea; padding: 8px 19px; margin: 2em 0; border-top: solid 10px #33cc33; solid 5px #00ccff; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ライトグリーン枠『明暗あり』
<div style="background: #ffffea; padding: 15px; border: 4px inset #33cc33; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グリーン枠(12種類)
グリーンの枠を集めています。
ワードプレスをテキストモードにして
コードをコピペしてくださいね。
グリーン枠『シンプル』
<div style="background: #ffffea; padding: 15px; border: 1px solid #009933; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グリーン枠『点線』
<div style="background: #ffffea; padding: 10px; border: dotted 3px #009933; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グリーン枠『二重線』
<div style="background: #ffffea; padding: 15px; border: double 4px #009933; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グリーン枠『影付き』
<div style="background: #ffffea; border: 1px solid #009933; padding: 0.5em 1em; margin: 2em 0; color: #474747; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.50);">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グリーン枠『二重線(同色背景)』
◯◯◯
<div style="background: #009933; padding: 15px; border: double 10px #ffffff; border-radius: 10px; word-break: break-all;">
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
</div>
グリーン背景
<div style="background: #ccffcc; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グリーン背景『影付き』
<div style="background: #ccffcc; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グリーン枠『見出し①』
<div style="background: #009933; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #009933; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グリーン枠『見出し②』
<div style="display: inline-block; background: #009933; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #009933;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グリーン枠『見出し③』
<div style="background: #009933; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #009933;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グリーン枠『トップライン』
<div style="background: #ffffea; padding: 8px 19px; margin: 2em 0; border-top: solid 10px #00ccff; solid 5px #009933; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グリーン枠『明暗あり』
<div style="background: #ffffea; padding: 15px; border: 4px inset #009933; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
スプリンググリーン枠(12種類)
スプリンググリーン色の枠を集めています。
ワードプレスをテキストモードにして
コードをコピペしてくださいね。
スプリンググリーン枠『シンプル』
<div style="background: #ffffea; padding: 15px; border: 1px solid #669900; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
スプリンググリーン枠『点線』
<div style="background: #ffffea; padding: 10px; border: dotted 3px #669900; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
スプリンググリーン青色枠『二重線』
<div style="background: #ffffea; padding: 15px; border: double 4px #669900; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
スプリンググリーン枠『影付き』
<div style="background: #ffffea; border: 1px solid #669900; padding: 0.5em 1em; margin: 2em 0; color: #474747; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.50);">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
スプリンググリーン枠『二重線(同色背景)』
◯◯◯
<div style="background: #669900; padding: 15px; border: double 10px #ffffff; border-radius: 10px; word-break: break-all;">
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
</div>
スプリンググリーン背景
<div style="background: #f3ffcc; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
スプリンググリーン背景『影付き』
<div style="background: #f3ffcc; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
スプリンググリーン枠『見出し①』
<div style="background: #669900; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #669900; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
スプリンググリーン枠『見出し②』
<div style="display: inline-block; background: #669900; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #669900;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
スプリンググリーン枠『見出し③』
<div style="background: #669900; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #669900;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
スプリンググリーン枠『トップライン』
<div style="background: #ffffea; padding: 8px 19px; margin: 2em 0; border-top: solid 10px #669900; solid 5px #00ccff; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
スプリンググリーン枠『明暗あり』
<div style="background: #ffffea; padding: 15px; border: 4px inset #669900; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オリーブ枠(12種類)
オリーブ色の枠を集めています。
ワードプレスをテキストモードにして
コードをコピペしてくださいね。
オリーブ枠『シンプル』
<div style="background: #ffffea; padding: 15px; border: 1px solid #90993c; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オリーブ枠『点線』
<div style="background: #ffffea; padding: 10px; border: dotted 3px #90993c; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オリーブ枠『二重線』
<div style="background: #ffffea; padding: 15px; border: double 4px #90993c; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オリーブ枠『影付き』
<div style="background: #ffffea; border: 1px solid #90993c; padding: 0.5em 1em; margin: 2em 0; color: #474747; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.50);">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オリーブ枠『二重線(同色背景)』
◯◯◯
<div style="background: #90993c; padding: 15px; border: double 10px #ffffff; border-radius: 10px; word-break: break-all;">
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
</div>
オリーブ背景
<div style="background: #e3e6cf; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オリーブ背景『影付き』
<div style="background: #e3e6cf; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オリーブ枠『見出し①』
<div style="background: #90993c; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #90993c; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オリーブ枠『見出し②』
<div style="display: inline-block; background: #90993c; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #90993c;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オリーブ枠『見出し③』
<div style="background: #90993c; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #90993c;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オリーブ枠『トップライン』
<div style="background: #ffffea; padding: 8px 19px; margin: 2em 0; border-top: solid 10px #90993c; solid 5px #00ccff; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オリーブ枠『明暗あり』
<div style="background: #ffffea; padding: 15px; border: 4px inset #90993c; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
クロムイエロー枠(12種類)
クロムイエローの枠を集めています。
ワードプレスをテキストモードにして
コードをコピペしてくださいね。
クロムイエロー枠『シンプル』
<div style="background: #ffffea; padding: 15px; border: 1px solid #fcc800; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
クロムイエロー枠『点線』
<div style="background: #ffffea; padding: 10px; border: dotted 3px #fcc800; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
クロムイエロー枠『二重線』
<div style="background: #ffffea; padding: 15px; border: double 4px #fcc800; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
クロムイエロー枠『影付き』
<div style="background: #ffffea; border: 1px solid #fcc800; padding: 0.5em 1em; margin: 2em 0; color: #474747; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.50);">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
クロムイエロー枠『二重線(同色背景)』
◯◯◯
<div style="background: #fcc800; padding: 15px; border: double 10px #ffffff; border-radius: 10px; word-break: break-all;">
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
</div>
クロムイエロー背景
<div style="background: #fcf7e3; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
クロムイエロー背景『影付き』
<div style="background: #fcf7e3; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
クロムイエロー枠『見出し①』
<div style="background: #fcc800; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #fcc800; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
クロムイエロー枠『見出し②』
<div style="display: inline-block; background: #fcc800; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #fcc800;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
クロムイエロー枠『見出し③』
<div style="background: #00ccff; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #00ccff;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
クロムイエロー枠『トップライン』
<div style="background: #ffffea; padding: 8px 19px; margin: 2em 0; border-top: solid 10px #fcc800; solid 5px #00ccff; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
クロムイエロー枠『明暗あり』
<div style="background: #ffffea; padding: 15px; border: 4px inset #fcc800; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オレンジ枠(12種類)
オレンジの枠を集めています。
ワードプレスをテキストモードにして
コードをコピペしてくださいね。
オレンジ枠『シンプル』
<div style="background: #ffffea; padding: 15px; border: 1px solid #ff9123; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オレンジ枠『点線』
<div style="background: #ffffea; padding: 10px; border: dotted 3px #ff9123; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オレンジ枠『二重線』
<div style="background: #ffffea; padding: 15px; border: double 4px #ff9123; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オレンジ枠『影付き』
<div style="background: #ffffea; border: 1px solid #ff9123; padding: 0.5em 1em; margin: 2em 0; color: #474747; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.50);">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オレンジ枠『二重線(同色背景)』
◯◯◯
<div style="background: #ff9123; padding: 15px; border: double 10px #ffffff; border-radius: 10px; word-break: break-all;">
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
</div>
オレンジ背景
<div style="background: #fff3e6; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オレンジ背景『影付き』
<div style="background: #fff3e6; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オレンジ枠『見出し①』
<div style="background: #ff9123; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #ff9123; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オレンジ枠『見出し②』
<div style="display: inline-block; background: #ff9123; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #ff9123;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オレンジ枠『見出し③』
<div style="background: #ff9123; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #ff9123;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オレンジ枠『トップライン』
<div style="background: #ffffea; padding: 8px 19px; margin: 2em 0; border-top: solid 10px #ff9123; solid 5px #00ccff; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
オレンジ枠『明暗あり』
<div style="background: #ffffea; padding: 15px; border: 4px inset #ff9123; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ピンク枠(12種類)
ピンクの枠を集めています。
ワードプレスをテキストモードにして
コードをコピペしてくださいね。
ピンク枠『シンプル』
<div style="background: #ffffea; padding: 15px; border: 1px solid #ff80bb; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ピンク枠『点線』
<div style="background: #ffffea; padding: 10px; border: dotted 3px #ff80bb; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ピンク枠『二重線』
<div style="background: #ffffea; padding: 15px; border: double 4px #ff80bb; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ピンク枠『影付き』
<div style="background: #ffffea; border: 1px solid #ff80bb; padding: 0.5em 1em; margin: 2em 0; color: #474747; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.50);">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ピンク枠『二重線(同色背景)』
◯◯◯
<div style="background: #ff80bb; padding: 15px; border: double 10px #ffffff; border-radius: 10px; word-break: break-all;">
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
</div>
ピンク背景
<div style="background: #ffe6f1; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ピンク背景『影付き』
<div style="background: #ffe6f1; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ピンク枠『見出し①』
<div style="background: #ff80bb; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #ff80bb; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ピンク枠『見出し②』
<div style="display: inline-block; background: #ff80bb; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #ff80bb;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ピンク枠『見出し③』
<div style="background: #ff80bb; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #ff80bb;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ピンク枠『トップライン』
<div style="background: #ffffea; padding: 8px 19px; margin: 2em 0; border-top: solid 10px #ff80bb; solid 5px #00ccff; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ピンク枠『明暗あり』
<div style="background: #ffffea; padding: 15px; border: 4px inset #ff80bb; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ルビーレッド枠(12種類)
ルビーレッドの枠を集めています。
ワードプレスをテキストモードにして
コードをコピペしてくださいね。
ルビーレッド枠『シンプル』
<div style="background: #ffffea; padding: 15px; border: 1px solid #db4260; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ルビーレッド枠『点線』
<div style="background: #ffffea; padding: 10px; border: dotted 3px #db4260; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ルビーレッド枠『二重線』
<div style="background: #ffffea; padding: 15px; border: double 4px #db4260; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ルビーレッド枠『影付き』
<div style="background: #ffffea; border: 1px solid #db4260; padding: 0.5em 1em; margin: 2em 0; color: #474747; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.50);">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ルビーレッド枠『二重線(同色背景)』
◯◯◯
<div style="background: #db4260; padding: 15px; border: double 10px #ffffff; border-radius: 10px; word-break: break-all;">
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
</div>
ルビーレッド背景
<div style="background: #ffe6eb; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ルビーレッド背景『影付き』
<div style="background: #ffe6eb; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ルビーレッド枠『見出し①』
<div style="background: #db4260; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #db4260; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ルビーレッド枠『見出し②』
<div style="display: inline-block; background: #db4260; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #db4260;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ルビーレッド枠『見出し③』
<div style="background: #db4260; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #db4260;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ルビーレッド枠『トップライン』
<div style="background: #ffffea; padding: 8px 19px; margin: 2em 0; border-top: solid 10px #db4260; solid 5px #00ccff; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ルビーレッド枠『明暗あり』
<div style="background: #ffffea; padding: 15px; border: 4px inset #db4260; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
レッド枠(12種類)
レッドの枠を集めています。
ワードプレスをテキストモードにして
コードをコピペしてくださいね。
レッド枠『シンプル』
<div style="background: #ffffea; padding: 15px; border: 1px solid #ff0040; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
レッド枠『点線』
<div style="background: #ffffea; padding: 10px; border: dotted 3px #ff0040; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
レッド枠『二重線』
<div style="background: #ffffea; padding: 15px; border: double 4px #ff0040; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
レッド枠『影付き』
<div style="background: #ffffea; border: 1px solid #ff0040; padding: 0.5em 1em; margin: 2em 0; color: #474747; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.50);">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
レッド枠『二重線(同色背景)』
◯◯◯
<div style="background: #ff0040; padding: 15px; border: double 10px #ffffff; border-radius: 10px; word-break: break-all;">
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
</div>
レッド背景
<div style="background: #ffeae6; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
レッド背景『影付き』
<div style="background: #ffeae6; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
レッド枠『見出し①』
<div style="background: #ff0040; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #ff0040; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
レッド枠『見出し②』
<div style="display: inline-block; background: #ff0040; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #ff0040;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
レッド枠『見出し③』
<div style="background: #ff0040; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #ff0040;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
レッド枠『トップライン』
<div style="background: #ffffea; padding: 8px 19px; margin: 2em 0; border-top: solid 10px #ff0040; solid 5px #00ccff; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
レッド枠『明暗あり』
<div style="background: #ffffea; padding: 15px; border: 4px inset #ff0040; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープルレッド枠(12種類)
パープルレッドの枠を集めています。
ワードプレスをテキストモードにして
コードをコピペしてくださいね。
パープルレッド枠『シンプル』
<div style="background: #ffffea; padding: 15px; border: 1px solid #99004d; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープルレッド枠『点線』
<div style="background: #ffffea; padding: 10px; border: dotted 3px #99004d; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープルレッド枠『二重線』
<div style="background: #ffffea; padding: 15px; border: double 4px #99004d; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープルレッド枠『影付き』
<div style="background: #ffffea; border: 1px solid #99004d; padding: 0.5em 1em; margin: 2em 0; color: #474747; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.50);">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープルレッド枠『二重線(同色背景)』
◯◯◯
<div style="background: #99004d; padding: 15px; border: double 10px #ffffff; border-radius: 10px; word-break: break-all;">
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
</div>
パープルレッド背景
<div style="background: #fae6ff; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープルレッド背景『影付き』
<div style="background: #fae6ff; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープルレッド枠『見出し①』
<div style="background: #99004d; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #99004d; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープルレッド枠『見出し②』
<div style="display: inline-block; background: #99004d; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #99004d;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープルレッド枠『見出し③』
<div style="background: #99004d; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #99004d;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープルレッド枠『トップライン』
<div style="background: #ffffea; padding: 8px 19px; margin: 2em 0; border-top: solid 10px #99004d; solid 5px #00ccff; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープルレッド枠『明暗あり』
<div style="background: #ffffea; padding: 15px; border: 4px inset #99004d; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープル枠(12種類)
パープルの枠を集めています。
ワードプレスをテキストモードにして
コードをコピペしてくださいね。
パープル枠『シンプル』
<div style="background: #ffffea; padding: 15px; border: 1px solid #7058a3; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープル枠『点線』
<div style="background: #ffffea; padding: 10px; border: dotted 3px #7058a3; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープル枠『二重線』
<div style="background: #ffffea; padding: 15px; border: double 4px #7058a3; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープル枠『影付き』
<div style="background: #ffffea; border: 1px solid #7058a3; padding: 0.5em 1em; margin: 2em 0; color: #474747; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.50);">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープル枠『二重線(同色背景)』
◯◯◯
<div style="background: #7058a3; padding: 15px; border: double 10px #ffffff; border-radius: 10px; word-break: break-all;">
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
</div>
パープル背景
<div style="background: #e6e6ff; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープル背景『影付き』
<div style="background: #e6e6ff; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープル枠『見出し①』
<div style="background: #7058a3; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #7058a3; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープル枠『見出し②』
<div style="display: inline-block; background: #7058a3; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #7058a3;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープル枠『見出し③』
<div style="background: #7058a3; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #7058a3;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープル枠『トップライン』
<div style="background: #ffffea; padding: 8px 19px; margin: 2em 0; border-top: solid 10px #7058a3; solid 5px #00ccff; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
パープル枠『明暗あり』
<div style="background: #ffffea; padding: 15px; border: 4px inset #7058a3; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ネイビー枠(12種類)
ネイビーの枠を集めています。
ワードプレスをテキストモードにして
コードをコピペしてくださいね。
ネイビー枠『シンプル』
<div style="background: #ffffea; padding: 15px; border: 1px solid #4d6aff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ネイビー枠『点線』
<div style="background: #ffffea; padding: 10px; border: dotted 3px #4d6aff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ネイビー枠『二重線』
<div style="background: #ffffea; padding: 15px; border: double 4px #4d6aff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ネイビー枠『影付き』
<div style="background: #ffffea; border: 1px solid #4d6aff; padding: 0.5em 1em; margin: 2em 0; color: #474747; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.50);">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ネイビー枠『二重線(同色背景)』
◯◯◯
<div style="background: #4d6aff; padding: 15px; border: double 10px #ffffff; border-radius: 10px; word-break: break-all;">
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
</div>
ネイビー背景
<div style="background: #e6f0ff; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ネイビー背景『影付き』
<div style="background: #e6f0ff; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ネイビー枠『見出し①』
<div style="background: #4d6aff; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #4d6aff; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ネイビー枠『見出し②』
<div style="display: inline-block; background: #4d6aff; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #4d6aff;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ネイビー枠『見出し③』
<div style="background: #4d6aff; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #4d6aff;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ネイビー枠『トップライン』
<div style="background: #ffffea; padding: 8px 19px; margin: 2em 0; border-top: solid 10px #4d6aff; solid 5px #00ccff; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ネイビー枠『明暗あり』
<div style="background: #ffffea; padding: 15px; border: 4px inset #4d6aff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ダークネイビー枠(12種類)
ダークネイビーの枠を集めています。
ワードプレスをテキストモードにして
コードをコピペしてくださいね。
ダークネイビー枠『シンプル』
<div style="background: #ffffea; padding: 15px; border: 1px solid #161666; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ダークネイビー枠『点線』
<div style="background: #ffffea; padding: 10px; border: dotted 3px #161666; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ダークネイビー枠『二重線』
<div style="background: #ffffea; padding: 15px; border: double 4px #161666; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ダークネイビー枠『影付き』
<div style="background: #ffffea; border: 1px solid #161666; padding: 0.5em 1em; margin: 2em 0; color: #474747; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.50);">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ダークネイビー枠『二重線(同色背景)』
◯◯◯
<div style="background: #161666; padding: 15px; border: double 10px #ffffff; border-radius: 10px; word-break: break-all;">
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
</div>
ダークネイビー背景
<div style="background: #e6e6ff; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ダークネイビー背景『影付き』
<div style="background: #e6e6ff; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ダークネイビー枠『見出し①』
<div style="background: #161666; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #161666; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ダークネイビー枠『見出し②』
<div style="display: inline-block; background: #161666; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #161666;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ダークネイビー枠『見出し③』
<div style="background: #161666; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #161666;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ダークネイビー枠『トップライン』
<div style="background: #ffffea; padding: 8px 19px; margin: 2em 0; border-top: solid 10px #161666; solid 5px #00ccff; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
ダークネイビー枠『明暗あり』
<div style="background: #ffffea; padding: 15px; border: 4px inset #3333ff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グレー枠(12種類)
グレーの枠を集めています。
ワードプレスをテキストモードにして
コードをコピペしてくださいね。
グレー枠『シンプル』
<div style="background: #ffffea; padding: 15px; border: 1px solid #606060; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グレー枠『点線』
<div style="background: #ffffea; padding: 10px; border: dotted 3px #606060; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グレー枠『二重線』
<div style="background: #ffffea; padding: 15px; border: double 4px #606060; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グレー枠『影付き』
<div style="background: #ffffea; border: 1px solid #606060; padding: 0.5em 1em; margin: 2em 0; color: #474747; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.50);">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グレー枠『二重線(同色背景)』
◯◯◯
<div style="background: #606060; padding: 15px; border: double 10px #ffffff; border-radius: 10px; word-break: break-all;">
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
<p><strong><span style="color: #ffffff;">◯◯◯</span></strong></p>
</div>
グレー背景
<div style="background: #f1f1f1; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グレー背景『影付き』
<div style="background: #f1f1f1; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グレー枠『見出し①』
<div style="background: #606060; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #606060; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グレー枠『見出し②』
<div style="display: inline-block; background: #606060; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #606060;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グレー枠『見出し③』
<div style="background: #606060; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #606060;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グレー枠『トップライン』
<div style="background: #ffffea; padding: 8px 19px; margin: 2em 0; border-top: solid 10px #606060; solid 5px #00ccff; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33); word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
グレー『明暗あり』
<div style="background: #ffffea; padding: 15px; border: 4px inset #8f8f8f; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
AddQuickTagで囲み枠を簡単設定しよう!
今回、囲み枠を200以上紹介しましたが、
おそらくたいていの人は気に入ったものを
繰り返し使うようになるかと思います。
そんな時はこのページをブックマークして
コードをコピペしに何回も訪れるよりも
ワンクリックで気に入った囲み枠を呼び出し
利用することをおすすめします!
ここではワードプレスプラグイン
『AddQuickTag』を使って、
気に入った囲み枠を簡単に使えるように
設定する方法について解説していきましょう!
では、まずは『AddQuickTag』を
インストールするところから始めていきます。
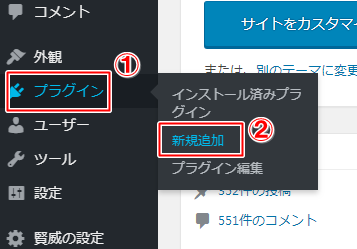
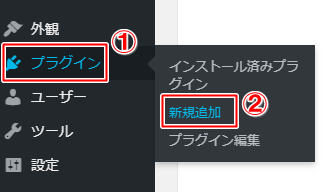
①まずはWordPress管理画面・左のメニュー欄から、『プラグイン』⇒『新規作成』を開きます。


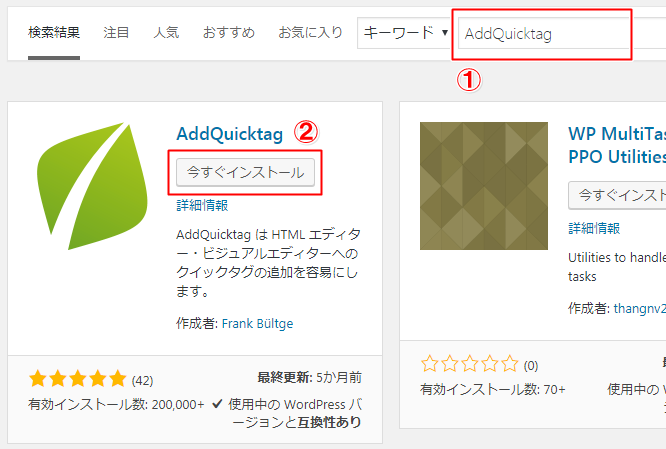
②検索窓に『AddQuicktag』と入力し、プラグインが表示されたらインストールしましょう。


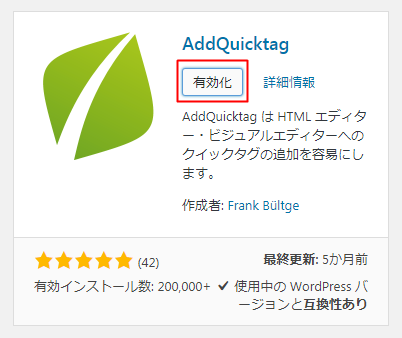
③インストールができたら、『有効化』をクリックしましょう。


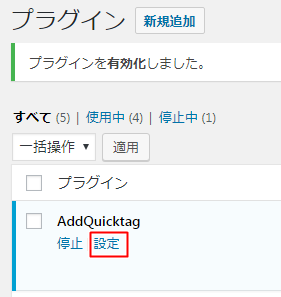
④有効化ができたら、次はAddQuicktagの設定画面へと進みます。

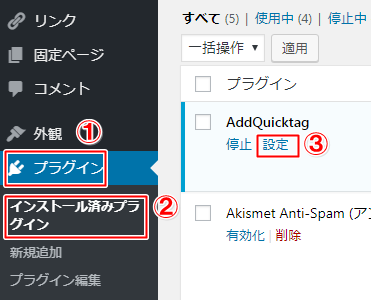
ちなみに、管理画面から設定画面へと進む場合は、
『プラグイン』⇒『インストール済みプラグイン』へと進み、
そこからAddQuicktagの設定をクリックしましょう。


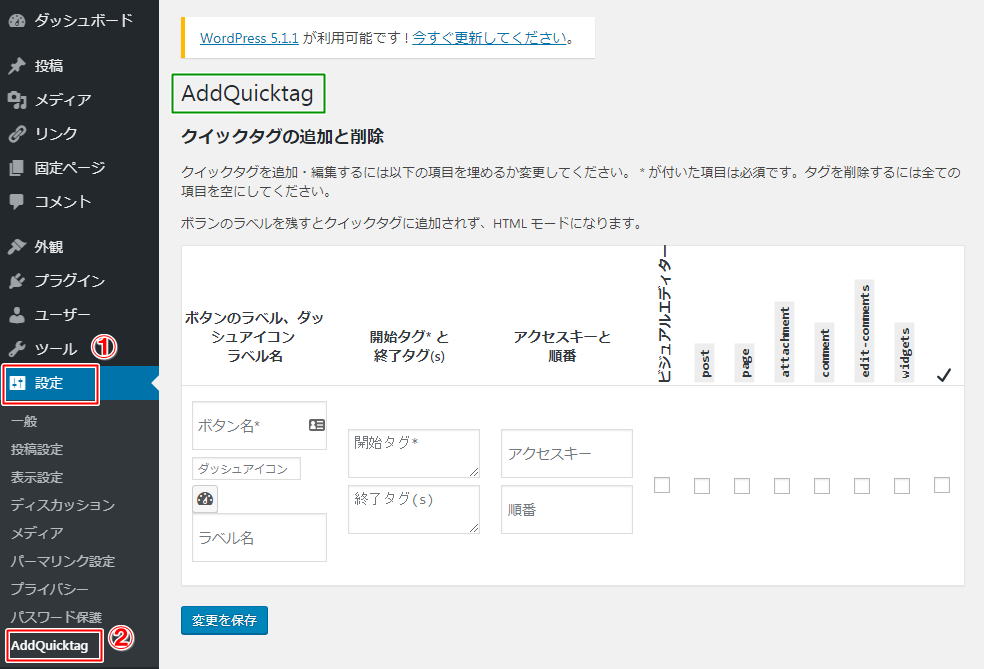
⑤AddQuicktagの設定画面は以下のようになります。

この設定画面から囲み枠のコードを登録すれば、
ワンクリックで呼び出せるようになるということですね。

⑥では、実際にAddQuickTagに気に入った囲み枠を登録してみましょう。

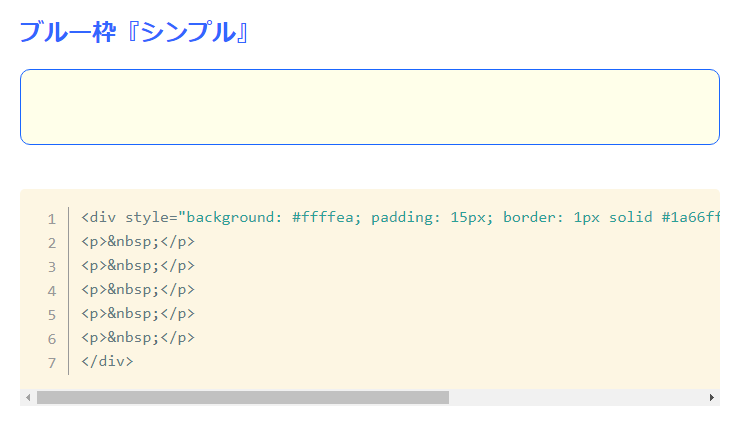
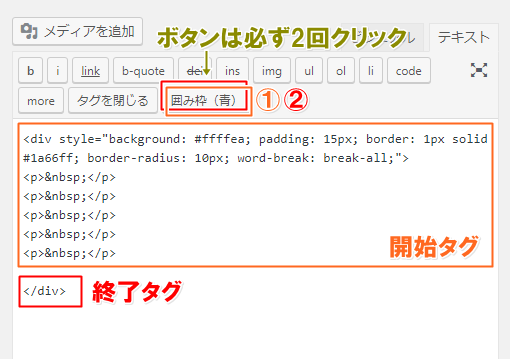
こちらはこの記事の一番最初にある
囲み枠のhtmlコードですね。
今回はこの青い囲み枠を
AddQuickTagに登録していきましょう!

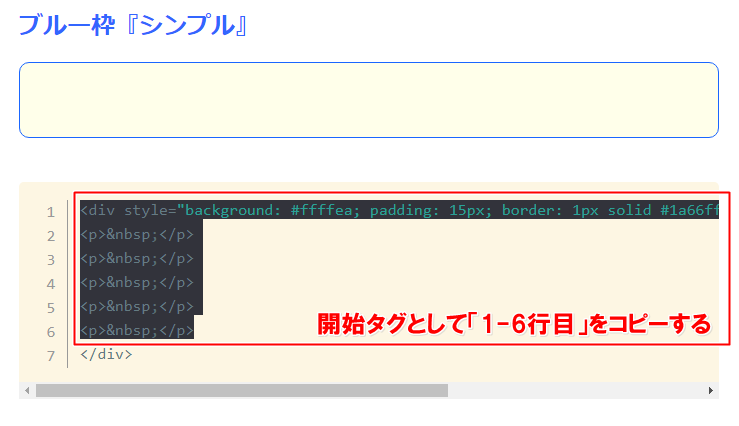
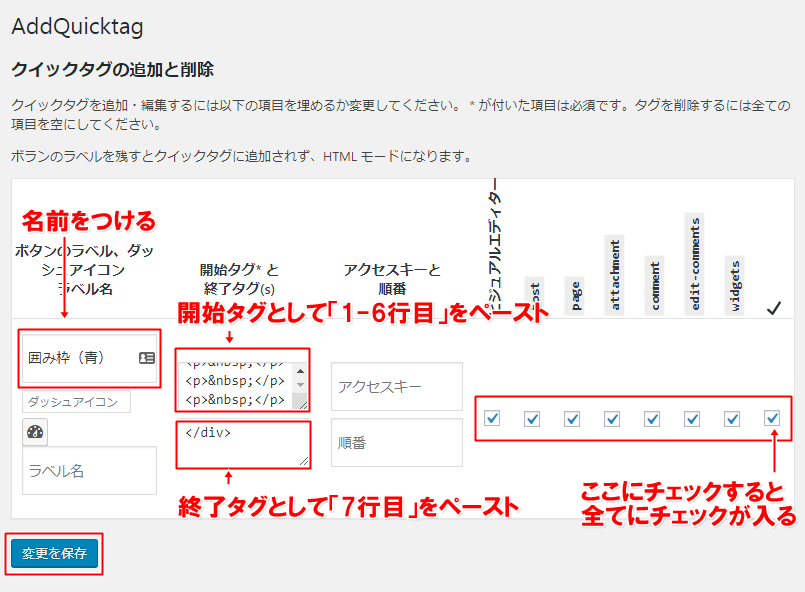
⑦開始タグとして「1-6行目」、終了タグとして「7行目」をコピーして、AddQuickTagの設定項目にペーストします。



- ボタンのラベル
⇒ 好きな名前を付けましょう - 開始タグと終了タグ
上段⇒ 1-6行目をコピペ
下段⇒ 最後の行(7行目)をコピペ - アクセスキーと順番
⇒ 空欄でOK - ビジュアルエディター
⇒ すべてにチェック
名前は自由につけてOKです。
今回は『囲み枠(青)』とつけました。
開始タグと終了タグをコピペして、
最後にすべてのボックスにチェックを入れます。
上記のように設定ができたら、
『変更を保存』をクリックしましょう。


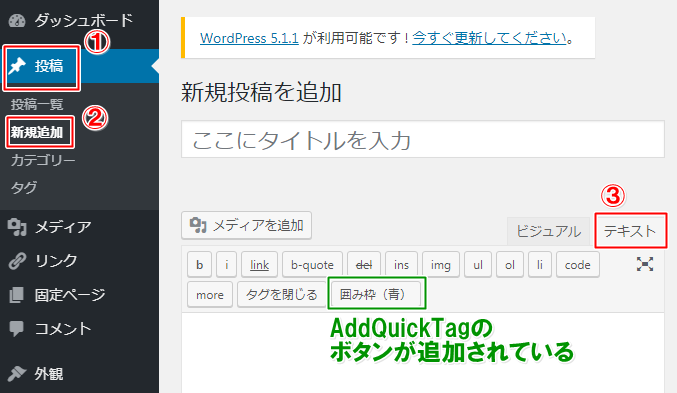
⑧次は、AddQuicktagで作成したボタンが記事作成画面に反映されているか確認します。

左のメニュー欄から
『投稿』⇒『新規作成』へと進み、
テキストモードにして
『囲み枠(青)』のボタンが出ていればOKです!

⑨AddQuickTagを使う時は、必ずボタンを2回クリックしましょう(開始タグと終了タグをつけるため)。


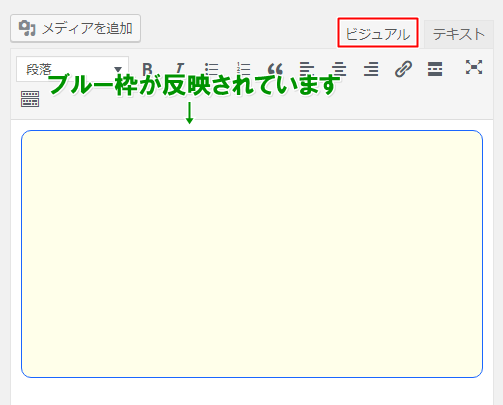
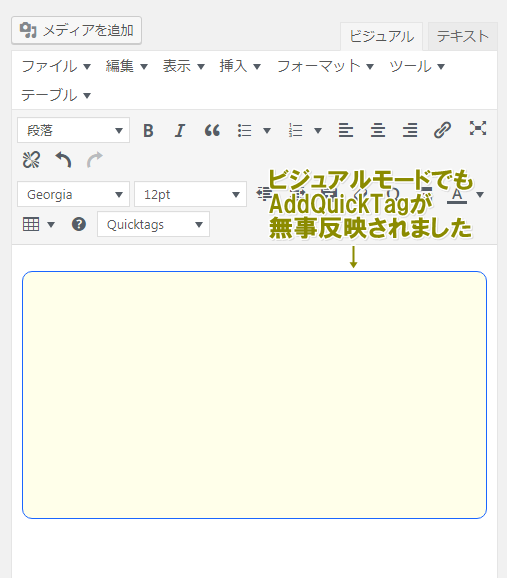
⑩ビジュアルモードにして、囲み枠が反映されているか確認してみましょう。

ちゃんとブルー枠が反映されていますね。
これでとりあえず、
AddQuickTagが使えるようになりました♪
ビジュアルモードでAddQuickTagを使う方法
AddQuickTagで上記の設定を行えば、
ワードプレスで囲み枠を簡単に使うことができます。
でもビジュアルモードでは使えないの?
そんな疑問を持った人もいるでしょう。
そんな時は、WordPressプラグイン
『TinyMCE Advanced』を使えば解決できます。

せっかくなので、
その方法についても解説していきましょう!
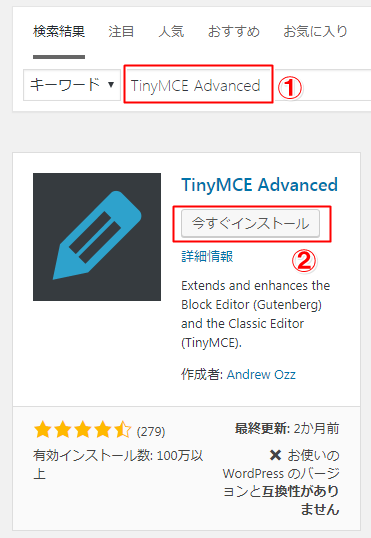
①まずはWordPress管理画面・左のメニュー欄から、『プラグイン』⇒『新規作成』を開きます。


②検索窓に『TinyMCE Advanced』と入力し、プラグインが表示されたらインストールしましょう。

「お使いのWordPressのバージョンと互換性がありません」
何やら、少し物騒なメッセージが出てますが、
これは僕のWordPressのバージョンが4.9.1だからです。
(最新版は5.1.1)
最新版では投稿画面の仕様が変わったので
TinyMCE Advancedの対応が遅れていますが、
クラシックエディタが使えるので
今回は気にせずにインストールしていきます。


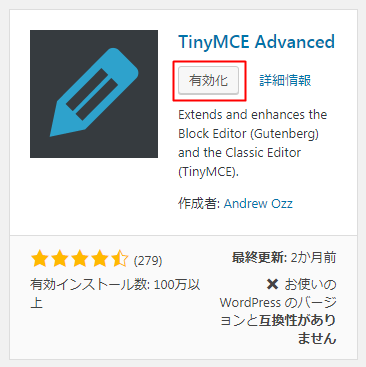
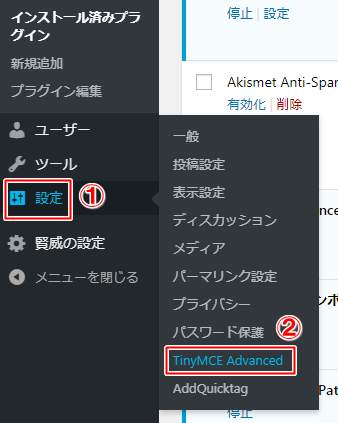
③有効化ができたら、管理画面の左メニューから『設定』⇒『TinyMCE Advanced』へと進みましょう。


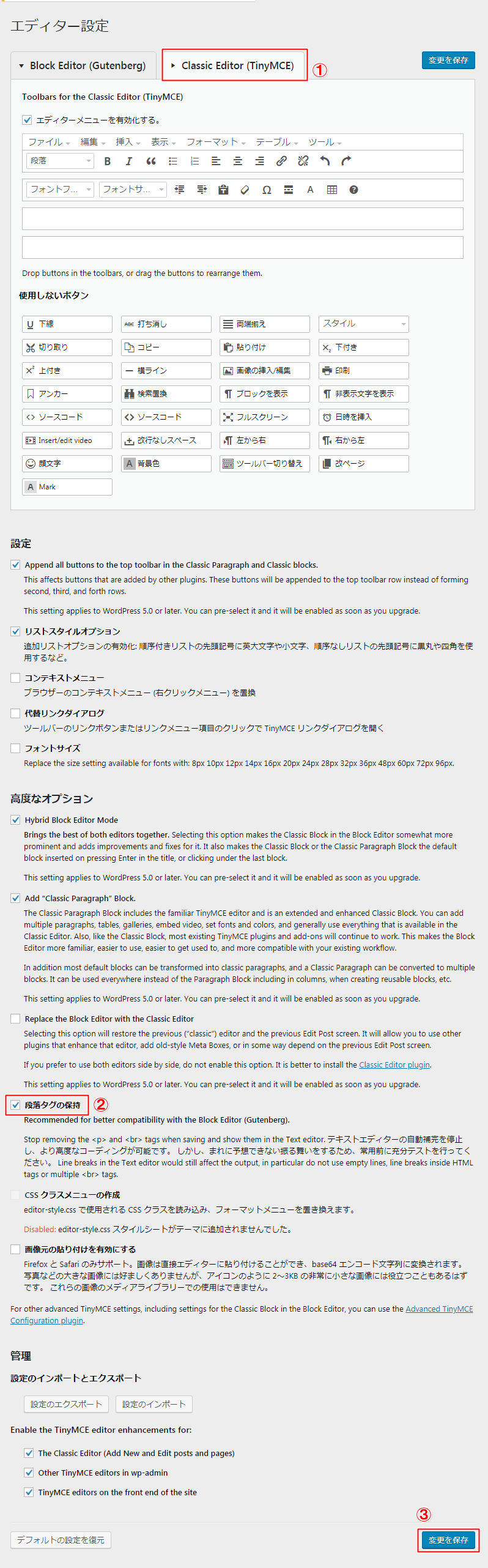
④TinyMCE Advancedは、以下のように設定しましょう。

気をつけるポイントは、
- 『Classic Editor』を選択する
- 『段落タグの保持』にチェック
この2つだけです。
設定ができたら
『変更を保存』をクリックしましょう。

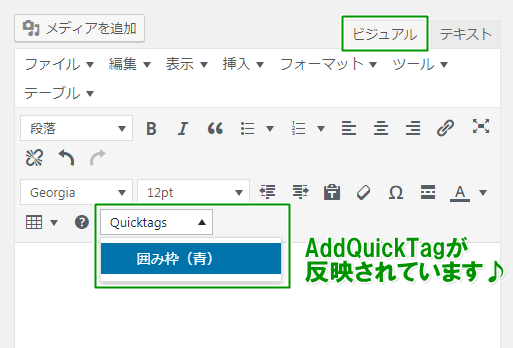
⑤記事作成画面に戻り、ビジュアルモードで『AddQuickTag』が反映されているか見てみましょう。

『Quicktags』から「囲み枠(青)』が
選択できるようになりました。

ボタンを押すと、ほらこの通り♪

AddQuickTagの設定方法の解説は
以上となります。
ぜひお気に入りの囲み枠を見つけ、
ワードプレスブログに登録して
作業を簡略してみてくださいね!
上記で紹介した200種類以上のコードは
コピペすれば他のブログでも囲み枠を使えるので、
色々と試してみていただければと思います。
(ブログサービスによっては
使えないこともあるのでその際はご了承くださいね)