WordPressに『お問い合わせフォーム』を作成しよう!

今回はWordPressブログに
『お問い合わせフォーム』を作っていきましょう。
お問い合わせフォームは、
ユーザーがブログ運営者と
コンタクトを取るための窓口のことですね。
お問い合わせフォームを設置しておくと、
そこからブログへの感想が来たり
アフィリエイトの依頼が来たりすることがあります。
もちろん、それ以外にも
トラブルを未然に防ぐ役割もあります。
もしもブログ運営で間違いがあった時、
コンタクトを取るための窓口がないと
トラブルが拡大化する可能性があるからです。
ブログ運営をする上で
お問い合わせフォームは必須なので、
しっかりContact Form 7を設定しておきましょう。
Contact Form 7の設定方法
今回は『Contact Form 7』というプラグインで、
お問い合わせフォームを設定していきましょう!
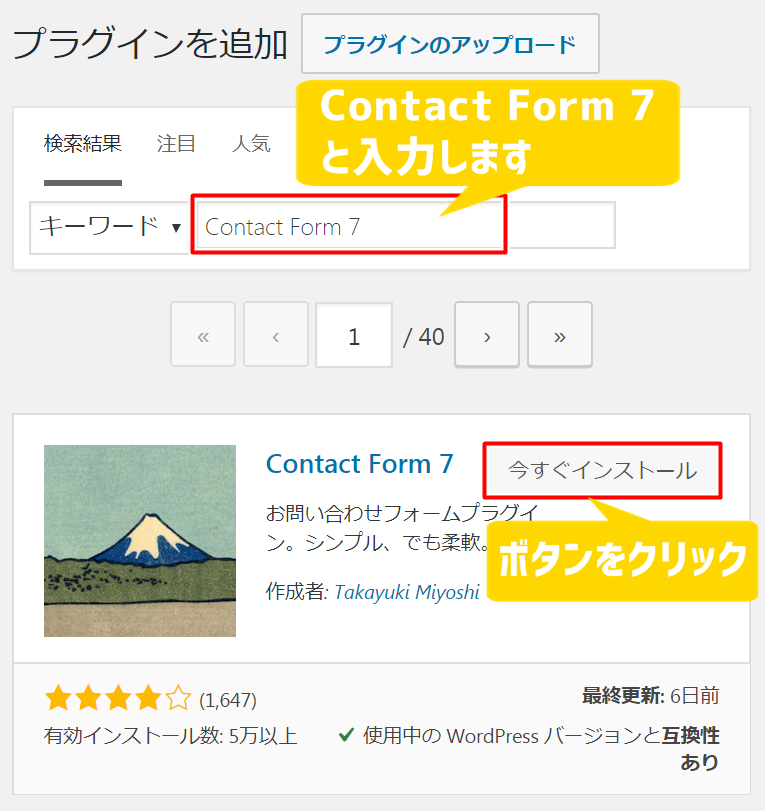
①WordPress管理画面・左のメニューから『プラグイン→新規追加』へと進みます。


②右上の検索から『Contact Form 7』と入力し、Contact Form 7が表示されたら『今すぐインストール』ボタンをクリックします。


③『Contact Form 7を有効化』をクリックします。



「プラグインを有効化しました」とメッセージが出ればOKです。

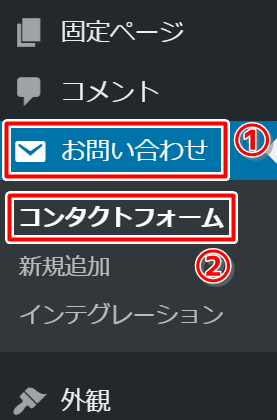
④左のメニューに『お問い合わせ』が追加されるので、そこから『コンタクトフォーム』へと進みます。


⑤コンタクトフォームのショートコードをコピーします。

赤枠の部分をまるまるコピーしましょう。

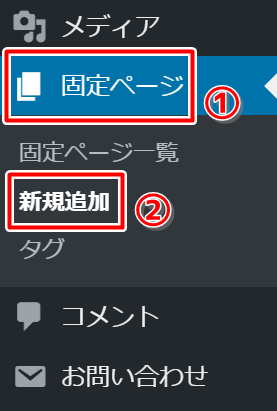
⑥左のメニューから『固定ページ⇒新規追加』をクリックします。


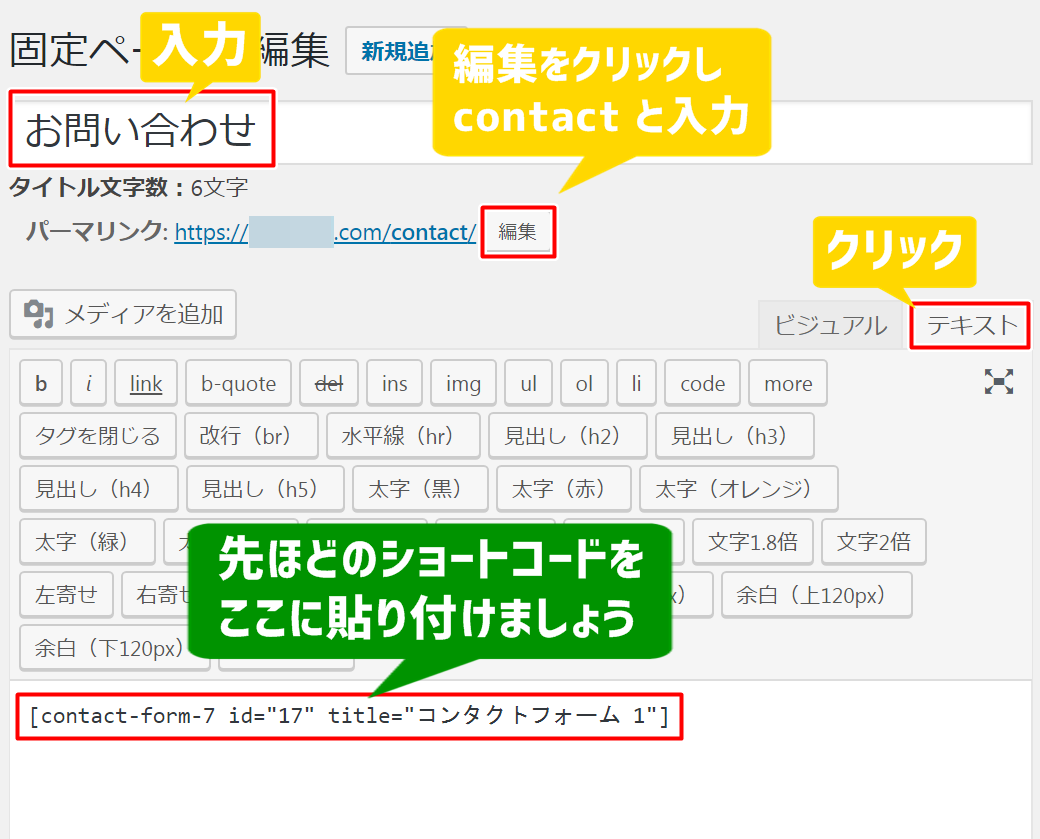
⑦以下のようにページの設定を行っていきます。

- タイトル:
とりあえず「お問い合わせ」と入力しましょう。
※後で変更できます。 - パーマリンク:
『編集』をクリックして「contact」と入力 - 本文:
本文右上の『テキスト』タブをクリックし、
テキスト入力画面にしてからショートコードをコピーします。
※パーマリンクは、本文にコードを入れて
しばらく経ってから出現します。


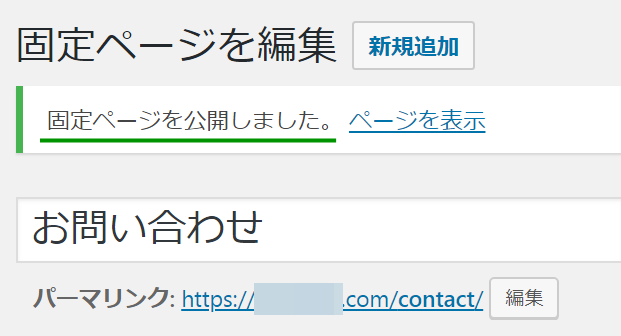
設定できたら『公開』をクリックしましょう。


「固定ページを公開しました」と出ればOKです。
パーマリンクのURL(青い部分)をクリックして
お問い合わせページを確認してみましょう。

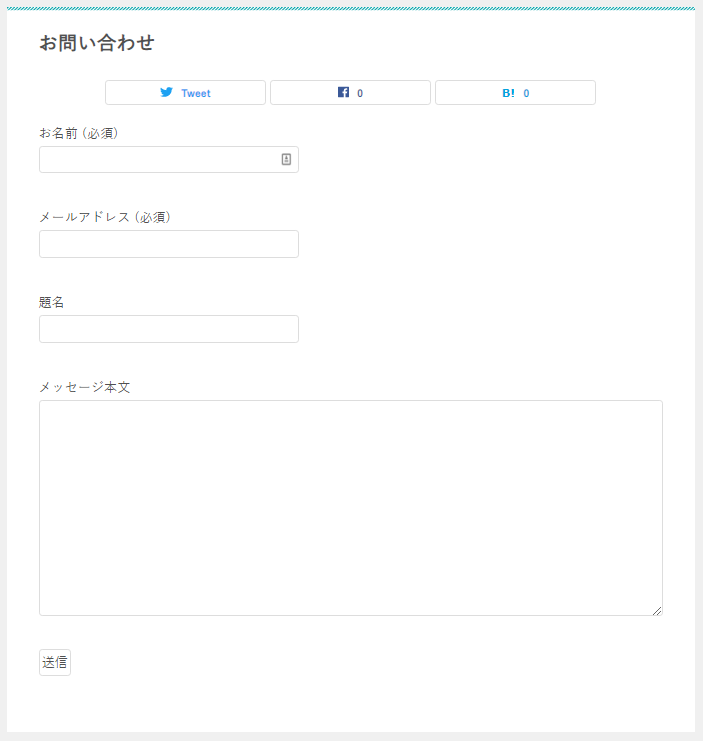
⑧お問い合わせページはこのようになっています。

※こちらは賢威8.0でのお問い合わせページですが、
基本的なデザインはどのテーマ(テンプレート)も
大体似ていると思います。
Contact Form 7の設定は以上になります。
お問い合せフォームをトップページに表示させよう
お使いのテーマによっては
すでにお問い合せフォームがトップページに
表示されていることもあるでしょう。
しかし、賢威のように
お問い合せフォームの設定を
こちらでしなければならないこともあります。
基本的にお問い合せフォームは、
ブログのグローバルメニューに表示させるので
ここではその方法について解説していきます。

グローバルメニューとは、トップページだけでなく、各ページでも表示されるメニューのこと。
お問い合せフォームはユーザーとブログ運営者をつなぐ大事な手段なので、全てのページで表示されるグローバルメニューとして設定しておきましょう。
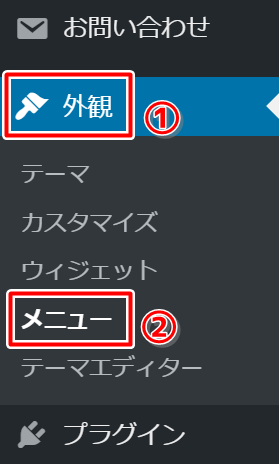
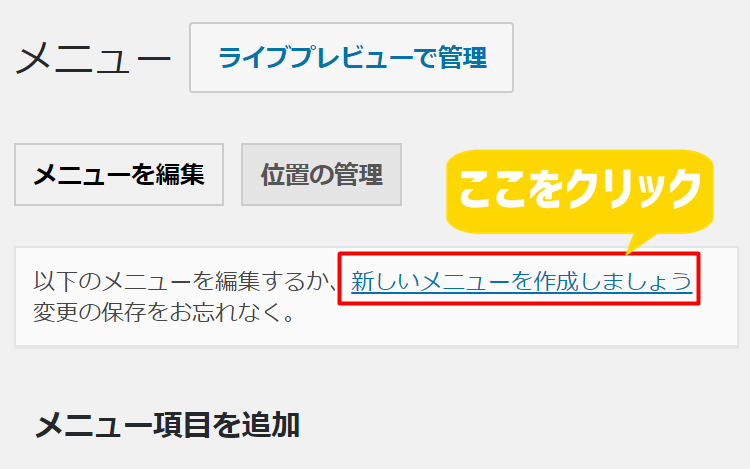
①WordPress管理画面・左のメニューから『外観→メニュー』へと進みます。


②メニューが開いたら、「新しいメニューを作成しましょう」をクリック。


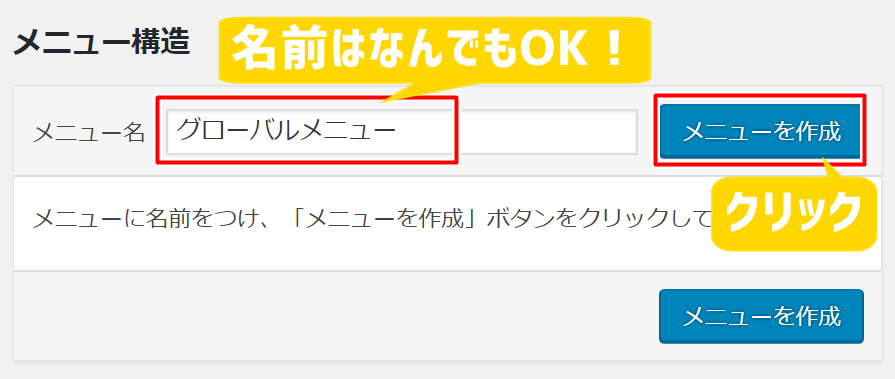
③名前を決めて『メニューを作成』をクリック。

名前は何でもOKです。
今回は普通に「グローバルメニュー」と付けました。

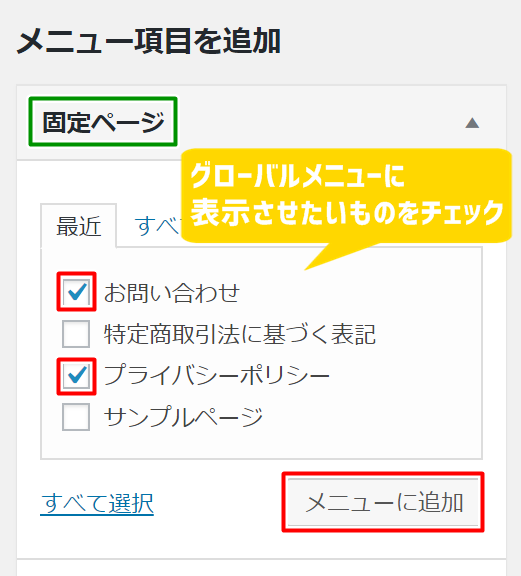
④そのまま新しいメニューの設定に入るので、左の固定ページから「お問い合わせ」と「プライバシーポリシー」にチェックを入れて、『メニューに追加』をクリック。

固定ページで記事を書いていなければ、
上記のような項目になるかと思います。
ただ、グローバルメニューが2つだけだと寂しいので、
一緒に『ホームボタン』も作っていきましょう。

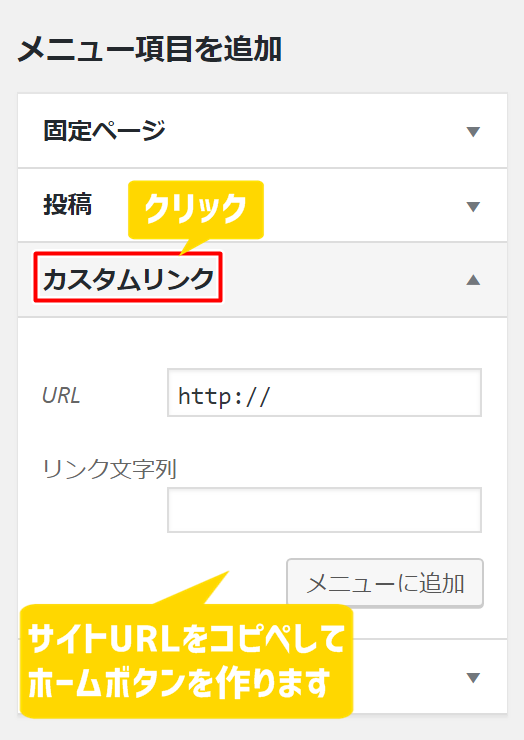
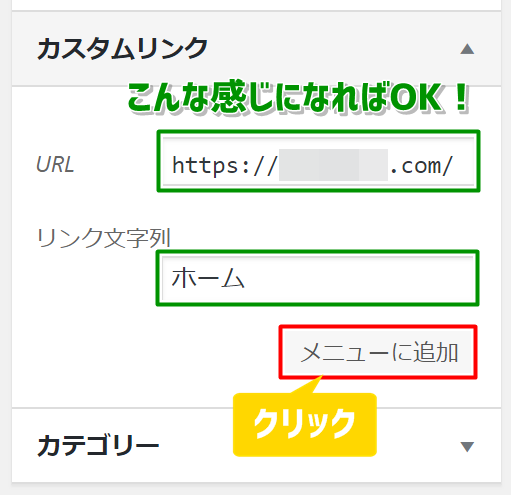
⑤『カスタムリンク』を開いて、トップページのURLをコピペします。

『カスタムリンク』は、先ほど設定した『固定ページ』の下にあります。


URLにサイトURLを貼り、リンク文字列には「ホーム」と入力しましょう。
最後に『メニューに追加』をクリックします。
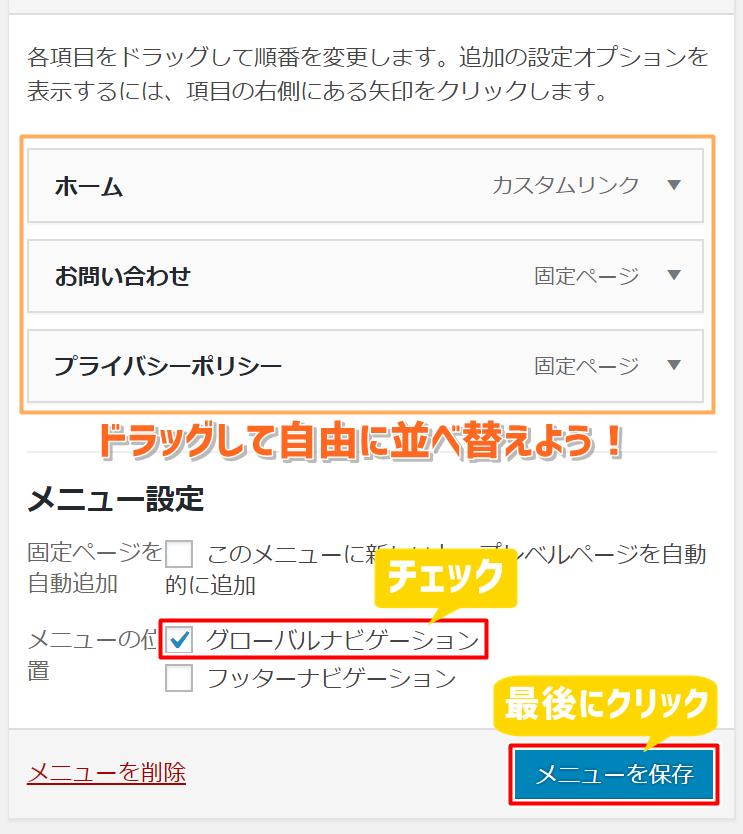
次は右側のメニュー構造を設定していきましょう。

⑥追加したメニューの順番を入れ替え、『グローバルナビゲーション』にチェックします。最後に『メニューを保存』をクリックします。

- グローバルナビゲーション:記事最上部
- フッターナビゲーション:記事最下部
今回は記事の最上部のみ
グローバルメニューを表示させたいので、
『グローバルナビゲーション』だけにチェックを入れます。
記事最下部にも『お問い合せフォーム』を表示させたい場合は、
『フッターナビゲーション』にもチェックを入れましょう。


「グローバルメニューを更新しました」のメッセージがでればOKです。

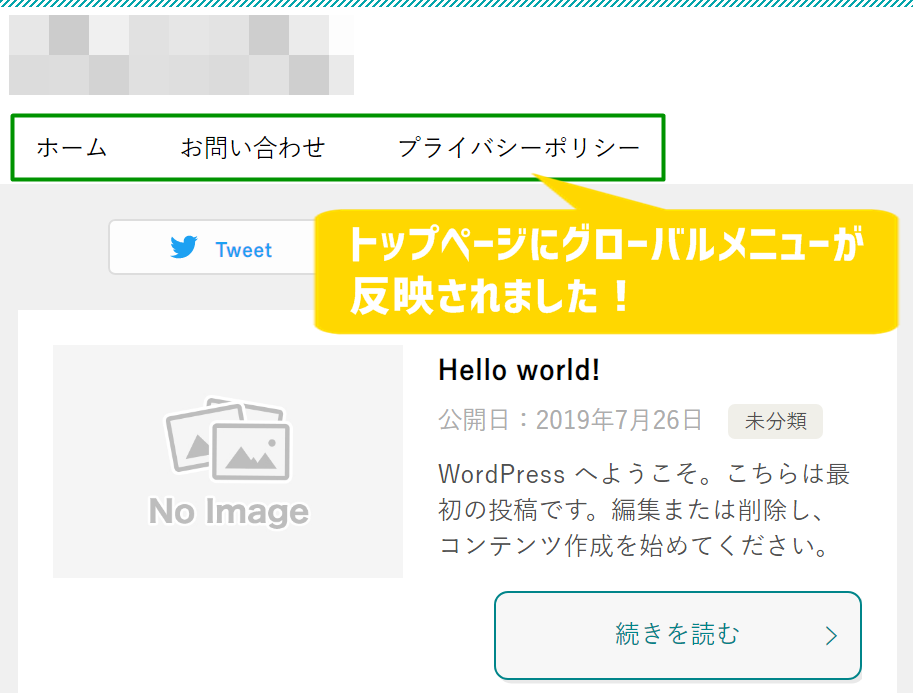
⑦最後にトップページを開いて確認してみましょう。

無事にグローバルメニューが反映されてますね。
お問い合せフォームの設定は以上となります。
お問い合わせフォームはマナー

今回はContact Form 7を使った
お問い合わせフォームの設定について
手順を追って解説していきました。
お問い合わせページを
グローバルメニューに設定する方法については、
以下の記事でも確認できますよ。

WordPressブログを運営していく上で、
お問い合わせフォームの設置はマナーでもあります。
今後、アフィリエイトをするのであれば
ユーザーとの信頼を構築するためにも必須です。
それに、アフィリエイト案件など
企業から仕事の依頼などがくることもあるので、
まず最初に設定しておきたいプラグインですね!












