
※『@icloud.com』や携帯キャリアでのご登録はできません。
※『Gmail』『Yahooメール』がおすすめです。
※お預かりした個人情報は厳重に管理し、プライバシーを遵守いたします。
ブログ記事は『読みやすさ』が大事。
この読みやすさを自由に演出できるのが、
実はブログのメリットでもあります。
そこで大事なのが“文字装飾”なんですね。
ブログは文字装飾の仕方で
かなり読みやすさが変わります。
特にポイントとなるのが
平文字と装飾文字のバランスではないでしょうか。
結論を先に言うと、
全体の10%前後
を文字装飾として使うのがおすすめ!
ということで今回は、
ブログの文字装飾のバランスや
上手な使い方について
完全解説していきましょう!

目次
文字装飾が変だと読みにくい?
ブログのメリットと言えば、
やっぱり読みやすさを演出できるってところ!
そこで役立つのが『文字装飾』です。
この文字装飾を上手に使えるようになると、
とっても読みやすい記事になるんですね。
逆に言うと、、
文字装飾をまったく使ってなかったり、
装飾過多なブログ記事だとすっごく読みにくい…
読みにくいんだよコノヤロー(泣)
ということで、
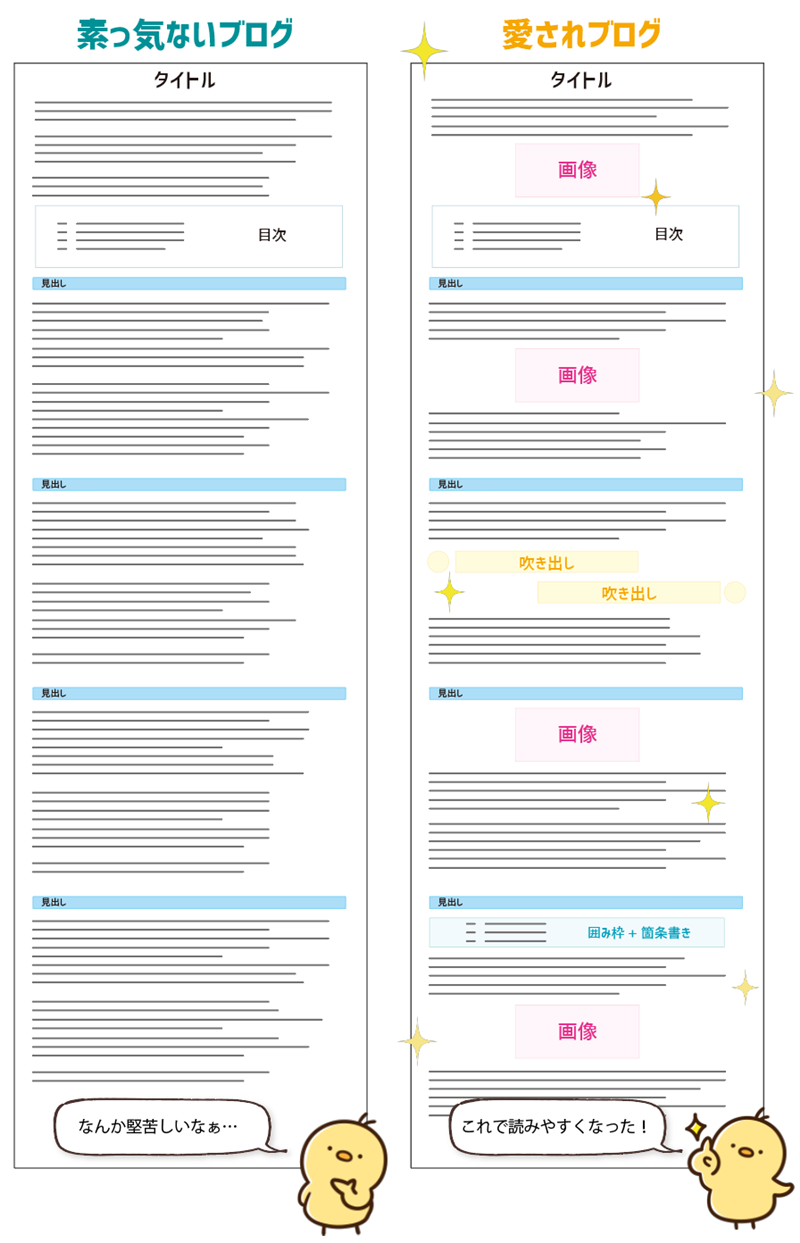
実際に読みにくいブログ記事のを
参考例を出して見てみましょう!
文字装飾がまったくない…
ブログにアクセスを集めるためには、常にユーザーが求めるものが何かを意識しながら記事を書く必要があります。つまり、ユーザーのニーズや興味を理解した、どんなテーマで記事を書くかをはっきりさせることが大切です。
そして、もうひとつ大事なのがSEO対策です。SEOは検索エンジン最適化のこと。キーワードを適切に使った記事を書いたり、コンスタントにブログを更新したりすることで検索エンジンにも良い影響を与えます。
ブログにアクセスを集めるためにSEO対策は非常に重要です。
逆にSEO対策をしていないブログはアクセスを集められないということが言えるでしょう。ここはある意味ブログならではの注意点と言えるかも知れません。
その他にも魅力的な見出しをつけたり、記事に関連する画像を使うことでユーザーの興味を引き付けることができるでしょう。
これらのポイントを考慮しながら、自分らしいスタイルでブログを書いていくと、徐々にアクセスを集めていくことができます。
これは文字装飾がないケース。
いくら内容が良くても
ちょっと素っ気ないというか、
読み手に寄り添う感じがしません。
文字装飾が多すぎる…
ブログにアクセスを集めるためには、常にユーザーが求めるものが何かを意識しながら記事を書く必要があります。つまり、ユーザーのニーズや興味を理解した、どんなテーマで記事を書くかをはっきりさせることが大切です。
そして、もうひとつ大事なのがSEO対策です。SEOは検索エンジン最適化のこと。キーワードを適切に使った記事を書いたり、コンスタントにブログを更新したりすることで検索エンジンにも良い影響を与えます。
ブログにアクセスを集めるためにSEO対策は非常に重要です。
逆にSEO対策をしていないブログはアクセスを集められないということが言えるでしょう。ここはある意味ブログならではの注意点と言えるかも知れません。
その他にも魅力的な見出しを使うことや、記事に関連する画像を使うことでユーザーの興味を引き付けることができるでしょう。
これらのポイントを考慮しながら、自分らしいスタイルでブログを書いていくと、徐々にアクセスを集めていくことができます。
これはちょっと極端ですが、
文字装飾が多すぎるパターンです。
このように装飾過多や
平文字オンリーだと
- 本当に伝えたいこと
- 本当に重要なポイント
が見えてこなくなります。
文字装飾を使う理由は
この2つを伝えるためにあります。
本当に伝えたいことや
重要なポイントが伝わらなければ、
ブログとしては本末転倒です。
なのでこれから、
これらをどのように改善するか、
ひとつひとつ見ていきましょう!
ブログの文字装飾は全体の10%前後で
文字装飾を使う時は、
全体の10%前後に抑える
のがおすすめです。
【装飾を10%に抑えたパターン】
ブログにアクセスを集めるためには、常にユーザーが求めるものが何かを意識しながら記事を書く必要があります。つまり、ユーザーのニーズや興味を理解した、どんなテーマで記事を書くかをはっきりさせることが大切です。
そして、もうひとつ大事なのがSEO対策です。SEOは検索エンジン最適化のこと。キーワードを適切に使った記事を書いたり、コンスタントにブログを更新したりすることで検索エンジンにも良い影響を与えます。
ブログにアクセスを集めるためにSEO対策は非常に重要です。
逆にSEO対策をしていないブログはアクセスを集められないということが言えるでしょう。ここはある意味ブログならではの注意点と言えるかも知れません。
その他にも魅力的な見出しをつけたり、記事に関連する画像を使うことでユーザーの興味を引き付けることができるでしょう。
これらのポイントを考慮しながら、自分らしいスタイルでブログを書いていくと、徐々にアクセスを集めていくことができます。
文字装飾は全体の10%程度ですが、
非常にスッキリしてて読みやすくなります。
そもそも文字装飾というのは
本文の大切な部分を強調するためのものなので
これくらいで十分だったりするんですね。
特にブログは丁寧に文章が読まれないので、
本当に伝えたいことを目立たせるために
“文字装飾は抑えめに使うのがコツ”ですよ。
文字装飾の基本を覚えよう!

文字装飾を使う際は、
基本的なルールがあります。
まずはその基本を覚えましょう!
①太字:伝えたい部分
文字装飾を使っている部分は読者にとって重要な箇所となります。
読者にとって重要となる部分は、
太字の装飾でアピールしましょう。
②太字+黄色ハイライト:特に伝えたい部分
文章を全部読まなくても、文字装飾だけ見れば大事なことが伝わる。そんなイメージで文字装飾を使っていきましょう。
黄色ハイライトの部分は、
黄色アンダーラインでもOKです。
賢威やJINなどの有料テーマでは
各種アンダーラインが実装されていますが、
無料テーマの場合は
以下のコンテンツを参照してくださいね。

③太字+赤色:マイナス要素や注意喚起
但し、文字装飾も使いすぎると逆効果! 文字装飾はある程度抑えながら使わないと読みにくさに繋がってしまいます。
赤信号が「止まれ」を表すように、
赤は非常に目に止まる色として認識されています。
ブログで赤文字を使う場合は、
特に注意喚起したい時に使うようにしましょう。
④青色+アンダーライン:リンク
詳しくはこちらの記事が参考になります。
文字や文章にリンクをつけると
青色+アンダーラインで表示されます。
ウェブ上の共通認識として、
この組み合わせで装飾しないようにしましょう。
装飾範囲はなるべく短く
太字の文字装飾をする際、
長い文章をそのまま全部太字にすると
重要な部分がわかりにくくなります。
ブログにアクセスを集めるためには、常にユーザーが求めるものが何かを意識しながら記事を書く必要があります。
ブログにアクセスを集めるためには、常にユーザーが求めるものが何かを意識しながら記事を書く必要があります。
悪い例のように装飾する範囲が長いと、
本当に重要な部分が浮き上がってきません。
また重要な部分が多すぎると、
文字装飾の効果が半減してしまいます。
ムダをなるべく削ぎ落とし、
全体を眺めた時に
浮かび上がってくるような
文字装飾の使い方を意識してくださいね!
基本パターンを3種類に抑える
文字装飾のパターンは
基本的に3つまでに抑えるとクールです。
逆に装飾パターンが多いと
落ち着かないブログ記事に見えてしまいます。
なので、
装飾パターンは3つくらいにして、
統一感を出すことをおすすめします。
たとえば当ブログの場合、
- 太グレー+黄色ライン(特に強調)
- 太レッド+黄色ライン(特に注意)
- 太文字(普通に強調)
の3つが基本となっています。
このように装飾の基本を作っておくと、
ブログ全体に統一性が出てきます。
ポイントは
“色を使いすぎない”
ということ。
色数に決まりはありませんが、
目安として2-3色までで抑えるのがおすすめ!
ちなみに当ブログでは、
単調になりすぎないようアクセントとして
薄いオレンジや薄いグリーンを加えています。
ですが、これはあくまでも
スポット的な使い方として。
この辺りはゴチャっとならない程度に
上手に使っていけばOKということですね。
必ず上手くなる文字装飾のコツ!
最後に必ず上手くなる
文字装飾のコツをお伝えしましょう。
ブログに文字装飾をする時は
パッと見て内容がわかる使い方をする
ここが何よりも重要となります。
言い換えると、
読者がすべての文章を読まなくても
装飾された部分だけを見れば
記事の伝えたいことが掴めるということ。
そういう本質的なところが理解できれば、
ブログに読みやすさが出てくるでしょう。
そういう点を踏まえると
記事に『箇条書き』を使うことも
かなり有効な手段なんですね。
個人的な意見としては、
絶対に使うべきでしょ!
くらいの勢いでおすすめです。
本日の文字装飾のポイントなんかは
文章でまとめるよりも箇条書きを使った方が
直感的に振り返りやすいからです。
- 文字装飾は全体の10%前後で
- 装飾の範囲はなるべく短く
- 基本パターンは3種類まで
- パッと見で要点が掴めるように
みたいな感じですね!
(箇条書きまとめは神!)
なので、箇条書きについても
ぜひ使えるようにしていきましょう。

基本的な考え方として、
たとえ読み飛ばしながらでも
大体の要点がわかるようであればOKです。
というのも、
そういう気遣いができるブログこそ
人が読みやすさを感じるからです。
文字装飾も箇条書きも
結局はユーザーへの気遣いとなります。
それが記事の読みやすさにつながり、
ユーザーへの付加価値となるわけですね!
文字装飾が上手になれば
伝えたいことがより伝わるようになり、
あなた自身もブログが好きになるでしょう。
そうやって良い循環を作りながら、
素敵なブログを作っていってくださいね。
さらにダイナミックに
読みやすさを作りたい時は、
こちらのコンテンツもおすすめですよ。


ぜひ読んでみてくださいね!














