今回はワードプレスブログで使う
HTMLサイトマップの作り方を紹介します。
HTMLサイトマップというのは、
サイト内の記事を一覧で表示するページのこと。
要するに『目次(サイトマップ)』ですね。
HTMLサイトマップは、
プラグインを使って作成していきます。
これまでHTMLサイトマップといえば
「PS Auto Sitemap」というプラグインが主流でしたが、
こちらはここ数年間更新されていないのでチト心配…。

なので、今回は
「WP Sitemap Page」というプラグインを使って
サイトマップを作る方法について
わかりやすく解説していきたいと思います。
WP Sitemap Pageでサイトマップを作る手順
ではこれから、WP Sitemap Pageで
サイトマップを作成する方法について解説していきます。
画像の手順に沿って作業していけば
カンタンにサイトマップを作ることができますよ♪
まずはWP Sitemap Pageのプラグインを
インストールするところから始めていきましょう。
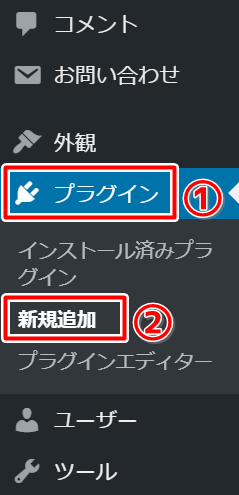
①WordPress管理画面・左のメニューから『プラグイン⇒新規追加』へと進みます。

②右上の検索から「WP Sitemap Page」と入力し、WP Sitemap Pageが表示されたら『今すぐインストール』ボタンをクリックします。

プラグインを検索するときは
正しい綴りを入力しないと出てこないので、
以下の名前をコピペして入力してくださいね。
WP Sitemap Page
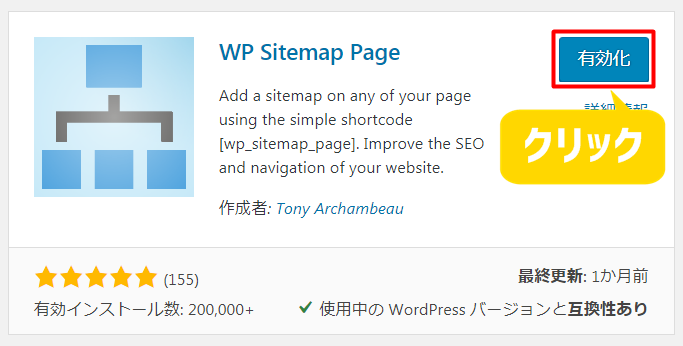
③WP Sitemap Pageを『有効化』します。



「プラグインを有効化しました」のメッセージが出ればOKです。
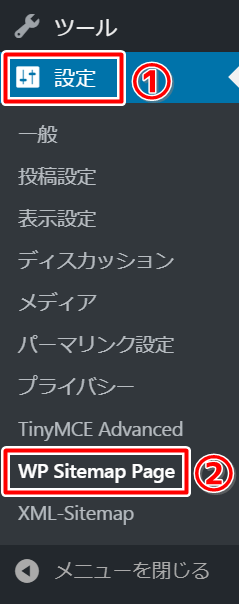
④WordPress管理画面・左のメニューから『設定⇒WP Sitemap Page』と進みます。

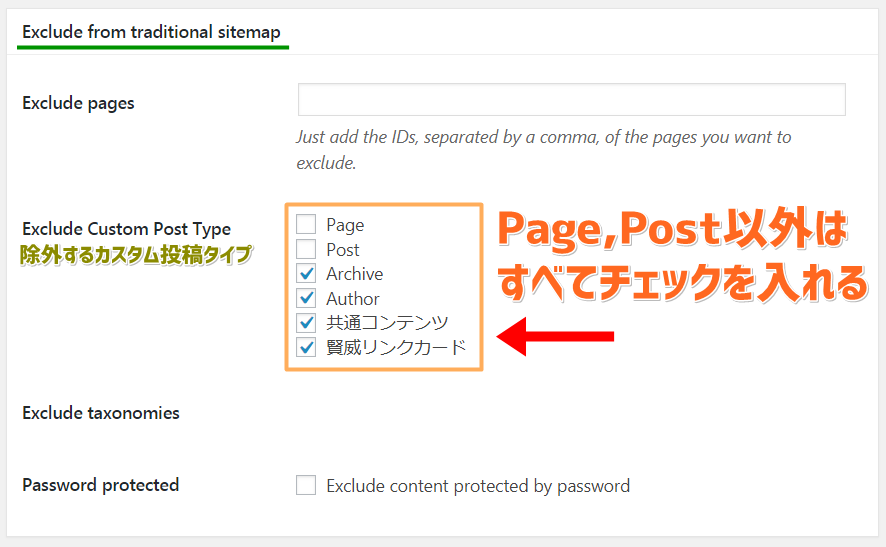
⑤『Exclude from traditional sitemap』の設定までスクロールし、『Exclude Custom Post Type』の項目でPage, Postのみチェックを外した状態にしましょう。



最後に『変更を保存』をクリック。


「設定を保存しました」とメッセージが出ればOKです。
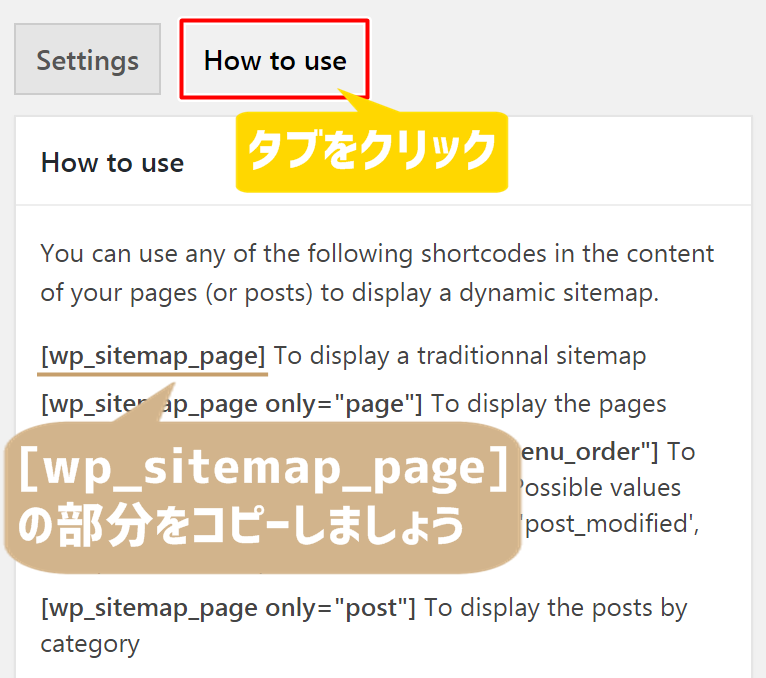
⑥同じ設定ページのまま『How to use』のタブをクリック。

そして、ここに表記されている
[wp_sitemap_page]
というショートコードをコピーします。

![[wp_sitemap_page]を右クリックでコピーする図解](https://luckymarch.com/wp-content/uploads/2019/08/WP-Sitemap-Page-10.png)
こんな感じで右クリックでコピーするのもいいですね。
次は、新しく作成するサイトマップページに
このショートコードを貼りにいきたいと思います。
⑦WordPress管理画面・左のメニューから『固定ページ⇒新規追加』へと進みます。
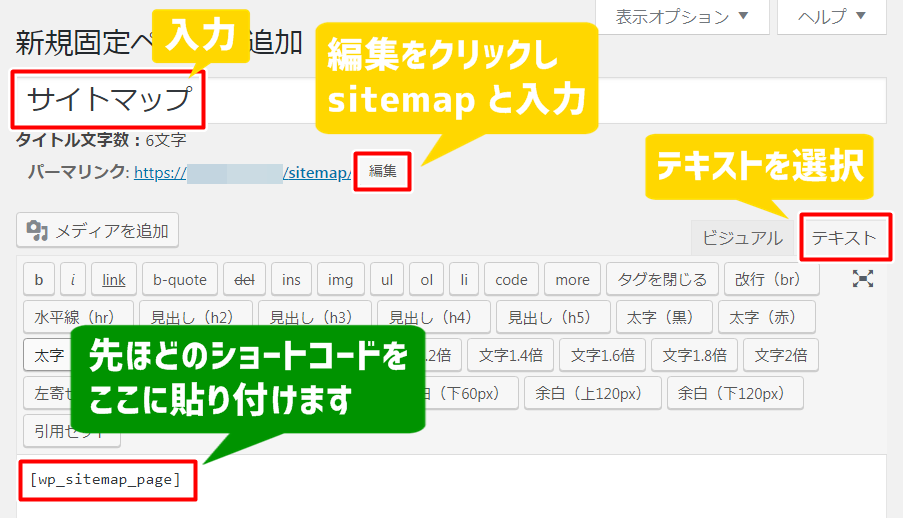
![[wp_sitemap_page]](https://luckymarch.com/wp-content/uploads/2019/08/WP-Sitemap-Page-11.png)
⑦以下のようにページの設定を行っていきます。

- タイトル:
とりあえず「サイトマップ」と入力しましょう。
※後で変更できます。 - パーマリンク:
『編集』をクリックして「sitemap」と入力 - 本文:
本文右上の『テキスト』タブをクリックし、
テキスト入力画面にしてからショートコードをコピーします。
※パーマリンクは、本文にコードを入れて
しばらく経ってから出現します。


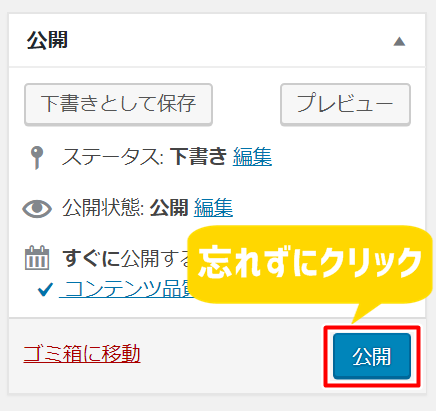
設定できたら『公開』をクリックしましょう。


「固定ページを公開しました」と出ればOKです。
WP Sitemap Pageの設定は以上となります。
次は、WP Sitemap Pageで作成したサイトマップを
トップページや記事上部に表示させる設定
(グローバルメニューの設定)を行っていきましょう。
サイトマップをグローバルメニューに表示させよう
お使いのテーマによっては
すでにサイトマップがトップページに
表示されていることもあるでしょう。
しかし、僕が使っている賢威のように
サイトマップの表示設定を
こちらでしなければならないこともあります。

グローバルメニューとは、トップページだけでなく、各ページでも表示されるメニューのこと。
お問い合せフォームはユーザーとブログ運営者をつなぐ大事な手段なので、全てのページで表示されるグローバルメニューとして設定しておきましょう。

基本的にサイトマップは、
ブログのグローバルメニューに表示させるので
ここではその方法について解説していきます。
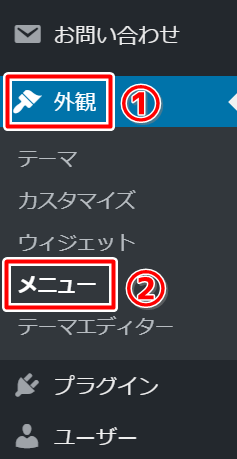
①WordPress管理画面・左のメニューから『外観→メニュー』へと進みます。

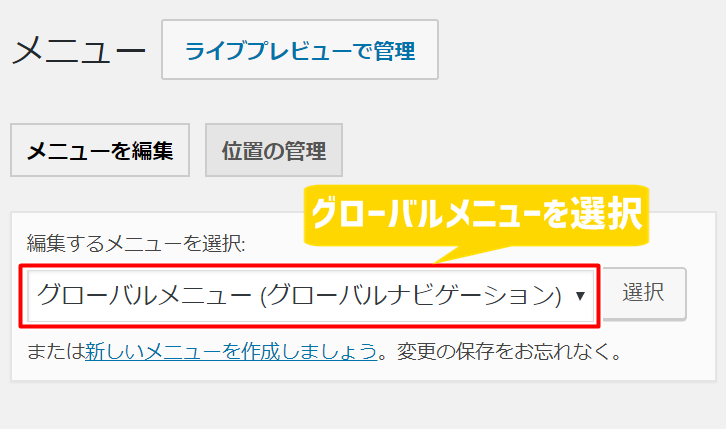
②メニューが開いたら、「グローバルメニュー」が選択されていることを確認しましょう。

もし、ここでつまづいた場合は、以下の記事を参考にしてくださいね!

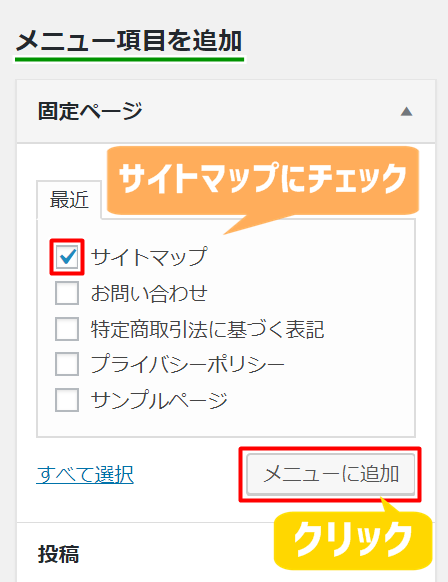
③メニュー項目を追加の『固定ページ』で「サイトマップ」にチェックをし、『メニューに追加』をクリックします。

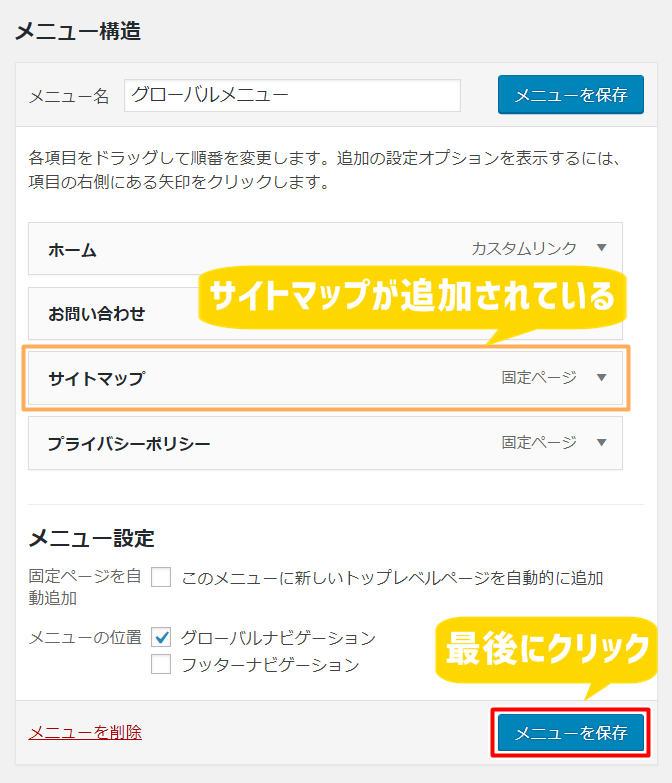
④すると、右のメニュー構造に「サイトマップ」が追加されているので、各項目をドラッグして位置を決めた後、『メニューを保存』をクリックしましょう。



「グローバルメニューを更新しました」のメッセージが出ればOKです。
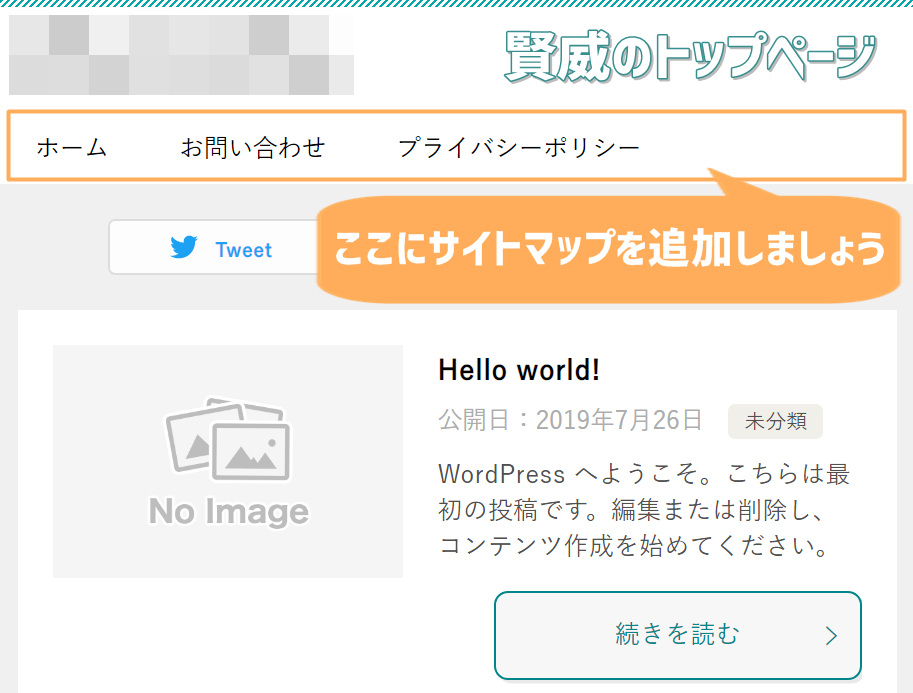
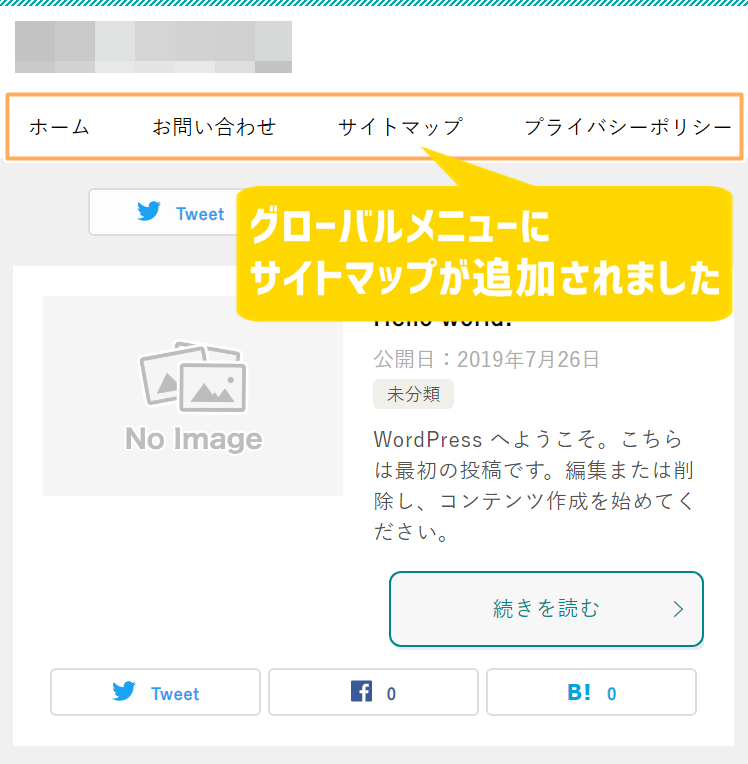
⑤トップページに移動すると、グローバルメニューにサイトマップが追加されます。

サイトマップをグローバルメニューに反映させる方法は以上です。
では最後に、
サイトマップを設置する意味について
カンタンに解説して終わりたいと思います。
サイトマップを設置するのはなぜ?
冒頭でも話した通り、
サイトマップというのは目次のこと。
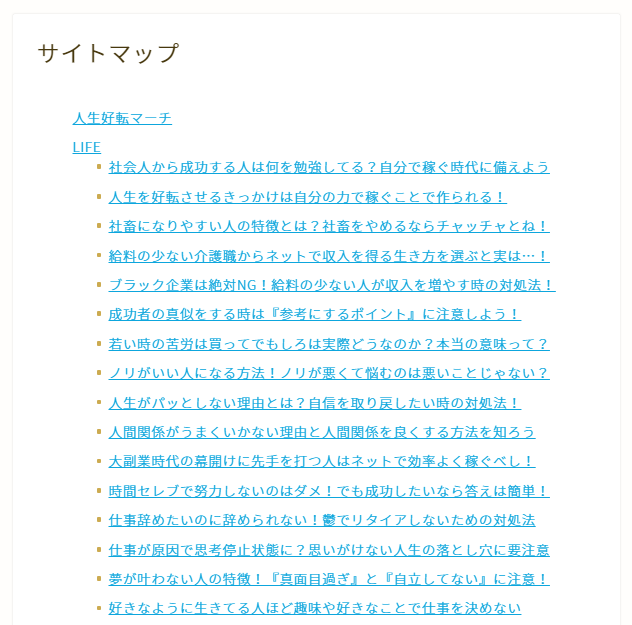
たとえば僕のブログであれば
リンクのついたコンテンツが
ズラーッと
こんな感じで出てきます。

実際のサイトマップはコチラから確認できます。
このように、すべてのページに出てくる
グローバルメニューやサイドバーに
サイトマップを表示させることには意味があります。
なぜならGoogleは、サイトの
ユーザービリティの高さを示す基準として、
どのページからでも
2クリックで任意のページにアクセスできること
が、重要だと考えているからです。
つまり、サイトマップを設置することで
2クリックですべてのページにアクセスできるため、
必然的にサイトマップ設定が必要となるわけですね。
実際、この後でアドセンス審査を受けるときに
このサイトマップは重要となると考えられます。
この先にWordPressブログで
アドセンス審査を受けようと考えている場合は、
WP Sitemap Pageのプラグインを使って
しっかりとサイトマップを設置しておいてくださいね!
ということで、
最後まで読んでくださってありがとうございました。