WordPressで文章に囲み枠をつける方法をわかりやすく解説!

※『@icloud.com』や携帯キャリアでのご登録はできません。
※『Gmail』『Yahooメール』がおすすめです。
※お預かりした個人情報は厳重に管理し、プライバシーを遵守いたします。

今回は、WordPressで
文章に囲み枠をつける方法を
わかりやすく解説します。
WordPressで記事を書いていると、
色々と文字の装飾をしたくなりますよね。
文字の装飾については、
WordPressプラグイン
TinyMCE Advancedがあれば簡単にできます。
しかし、
記事内の文章に囲み枠をつけるには
HTMLタグによる記述が必要なんですよね。
といっても、囲み枠は
コピペで簡単につけることができます。
ではこれから、
WordPressで文章に囲み枠をつける方法と、
コピペだけですぐに使える
囲み枠のテンプレートコードを紹介していきましょう。

目次
WordPressに囲み枠をつける方法

記事内にある囲み枠と言えば、
よく記事の注釈や
お客様の声を掲載する時に使われていますよね。
記事に囲み枠を使いたい時は、
“囲み枠用のhtmlコード”を
テキストエディタに貼り付けることで
反映させることができます。
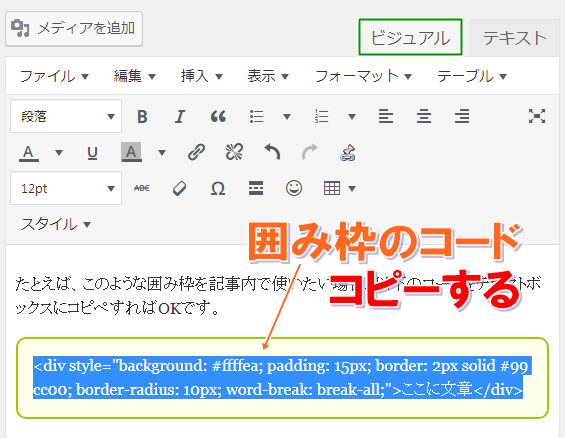
たとえば、下のような囲み枠を
記事内で使いたい場合、
以下のコードをテキストエディタにコピペすればOKです。
※うまくコピペできない時は、
下にある動画を参照してみてくださいね。
<div style="background: #ffffea; padding: 15px; border: 2px solid #99cc00; border-radius: 10px; word-break: break-all;">ここに文章</div>
では早速、上のコードを使いながら
順を追って解説していきましょう。
囲み枠のつけ方(基本)
まずは囲み枠をつける
基本の方法から行ってみましょう。
①まずは上記枠内の囲み枠のコードをコピーしましょう。


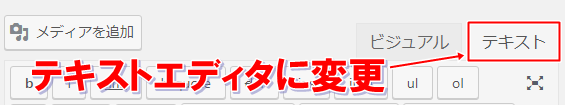
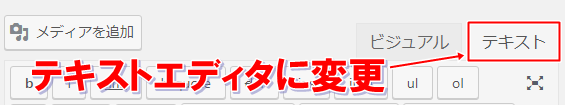
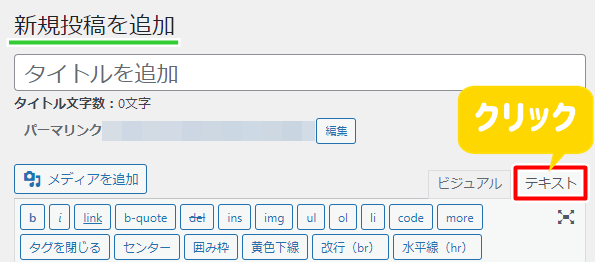
②テキストエディタに画面を切り替えましょう。


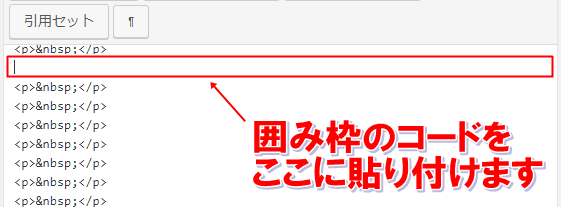
③囲み枠をつけたい場所に入力カーソルを移動させます。


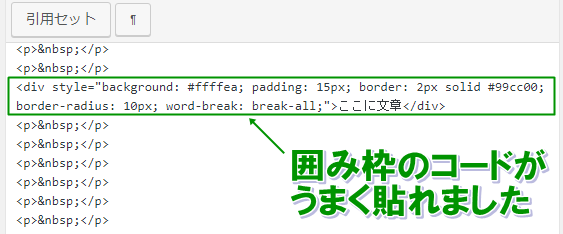
④コピーしたコードを貼り付けた状態です。

囲み枠のコードがうまく貼れたら、
再び『テキストエディタ』から
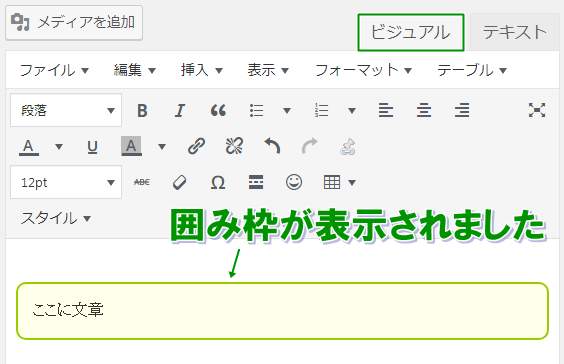
『ビジュアルエディタ』に画面を切り替えましょう。

⑤うまく囲み枠が反映されてますね。

基本的な囲み枠のつけ方は以上です。
対処法としては、
テキストエディタで全角の『”』となっているところを
手打ちで半角の『”』に直してもらうことになります。
詳しくは下の動画で解説しているので、
そちらを観ていただければと思います。
囲み枠のつけ方(テキストに合わせる)
基本的に囲み枠はレスポンシブ対応なので、
自動的に画面サイズに調整されます。
ここでは囲み枠のサイズを
画面に合わせるのではなく、
『テキスト(文章)の長さに合わせる方法』
について見ていきましょう。
通常、囲み枠を表示させるタグは、以下のようなものでした。
<div style="background: #ffffea; padding: 15px; border: 2px solid #99cc00; border-radius: 10px; word-break: break-all;">ここに文章</div>

囲み枠をテキストに合わせる時は、『display:inline-block;』というコードを付け足します。
<div style="display:inline-block;background: #ffffea; padding: 15px; border: 2px solid #99cc00; border-radius: 10px; word-break: break-all;">ここに文章</div>

すると、以下のように
枠の長さがテキストの長さに合うようになります。
とっても簡単なので、
枠の長さが気になった方は参考にしてみてくださいね。
枠線の色を変更する
ここでは枠線の色を変更してみましょう。
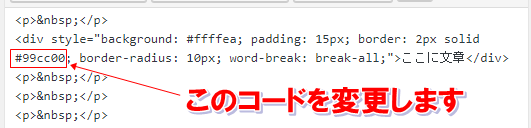
囲み枠の枠線の色を変えるには、
以下の赤文字の部分『#◯◯◯◯◯◯』を
好きな配色コードに変えればOKです。
<div style="background: #ffffea; padding: 15px; border: 2px solid #99cc00; border-radius: 10px; word-break: break-all;">ここに文章</div>
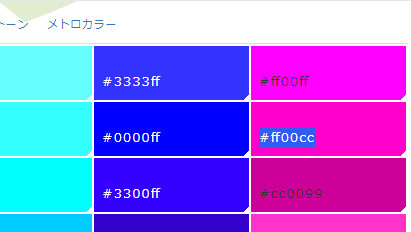
配色コードは⇒WEB色見本を参考にします。
ではこれから、
その変更手順について解説していきましょう。
①上記の囲み枠コードをコピーして、テキストエディタに切り替えます。



②WEB色見本から、好きな配色コードを選んでコピペします。

今回は
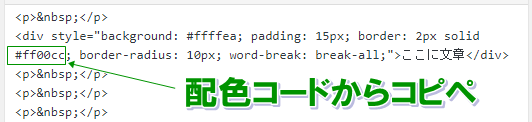
『#ff00cc』
というコードをコピーしました。

③配色コードを貼り付けます。


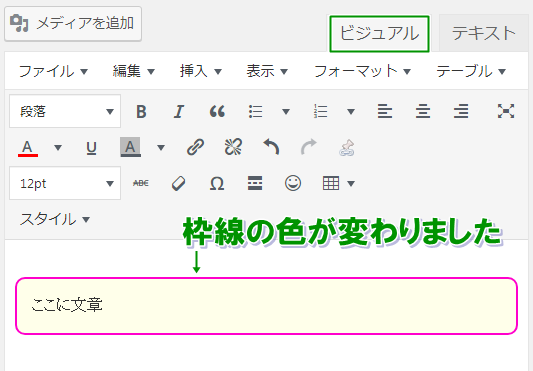
④ビジュアルエディタで確認してみると、枠線の色が変更になっています。

以上が枠線の色の変え方となります。
背景色と枠線の太さの変更
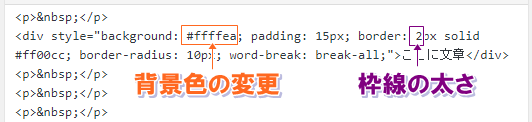
背景色と枠線の太さは、
コードの以下の部分を変更して
テキストエディタに貼り付けます。

◆背景色の変更
<div style="background: #e0ffe0; padding: 15px; border: 2px solid #99cc00; border-radius: 10px; word-break: break-all;">ここに文章</div>
◆枠線の太さの変更
<div style="background: #ffffea; padding: 15px; border: 5px solid #99cc00; border-radius: 10px; word-break: break-all;">ここに文章</div>
ちなみにコードが意味は以下の通り。
padding:文字と枠の余白
border-radius:角の丸みの大きさ
すぐ横の数値を変えると効果が反映されるので、
色々と試してみてくださいね。
使える囲み枠コードを紹介

ここでは、コピペだけで使える囲み枠コードを、
幾つか紹介していきたいと思います。
枠その①
<div style="background: #ffffea; padding: 15px; border: double 4px #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p></div>
枠その②
<div style="background: #ffffea; padding: 15px; border: dotted 3px #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p></div>
枠その③
<div style="background: #ffffff; padding: 10px; border: double 10px #0099ff;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p></div>
枠その④
<div style="background: #ffffff; padding: 10px; border: ridge 10px #cccccc;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p></div>
枠その⑤
<div style=”background: #ffffff; padding: 10px; border: 2px solid #ff9900;”>ここに文章</div>
<div style="background: #ff9900; padding: 5px 10px; color: #ffffff;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffff; padding: 10px; border: 2px solid #ff9900;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p></div>
枠その⑥
<div style=”background: #ffffff; padding: 10px; border: 2px solid #ff6666; border-radius: 0 0 10px 10px;”>ここに文章</div>
<div style="background: #ff6666; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffff; padding: 10px; border: 2px solid #ff6666; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p></div>
枠その⑦
<div style=”background: #ffffff; padding: 10px; border: 2px solid #3399ff;”>ここに文章</div>
<div style="display: inline-block; background: #3399ff; padding: 5px 10px; color: #ffffff;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffff; padding: 10px; border: 2px solid #3399ff;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p></div>
枠その⑧
<div style="background: #eddbff; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p></div>
枠その⑨
<div style="background: #ffffe0; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p></div>
枠その⑩
<div style="background: #ffffea; padding: 15px; border: 4px inset #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p></div>
枠その⑪
<div style="background: #ffeaff; padding: 10px; border: 5px inset #ff0066; border-radius: 30px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p></div>
使用したい枠の中にあるコードをコピペすれば、
そのまま同じ囲み枠を使うことができるので、
記事作成の際にぜひ活用していただければと思います。
コピペがうまくいかない時の対処法!
もしも枠が表示されない場合は
コピペをした際に『”』などの
半角記号が全角に変換されていないかチェック
してみてください!
詳しくは上の動画で『対処法を解説』しています。
あとは『テキストモード』ではなく、
ビジュアルモードになってるケースもあるかもしれません。

その際はテキストモードのタブをクリックして、
囲み枠のコードを貼ってみてくださいね!
枠内で改行を行う場合(追記)
WordPressで枠をつけるときの改行について、
質問があったので追記いたします。
質問内容
例としてある『枠その①』について。
「ここに文章を」とありますが、
文章を入力して改行するときに、
Enterキーを押すと枠が2つに分割されてしまいます。
これを防ぐにはどうすればよろしいでしょうか?
たとえば『枠その①』の場合なら、
テキスト入力画面の
「ここに文章」の箇所に
<p> </p>
を複数入力すれば改行できます。
<p> </p>は、
テキストモードで使う「改行タグ」のことですね。
ちなみに『枠その①』で改行×5を作る場合、
コードは次のようになります。
<div style="background: #ffffea; padding: 15px; border: double 4px #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
※ダブルクォーテーション(”)が全角になる場合があるので、
その際は半角に打ち直してみてください(動画参照)。
他の枠についても、
テキスト入力画面にて同様に
改行タグをコピペしてみていただければと思います。
まとめ
ということで、今回は
WordPressで囲み枠を作る方法について
色々と解説してみました。
イマイチ記事がパッとしない時は、
囲み枠をつけることで見た目が華やかになりますよ!
ぜひ、今回の解説を参考にしながら、
自分好みの囲み枠を作ってみてくださいね!