ブログ記事を読みやすくするには
ちょっとしたコツがあります。
それは、
『改行・折り返し・空白』
を上手に使うこと!
たとえば、
改行や折り返しがない文章だと、
以下のような感じになります。
ブログというのは、ネット検索で訪れたユーザーとの一期一会の機会を与えてくれる素晴らしいものなのに、ブログ記事の文章が読みにくいものだとストレスを与えるだけでなく、結局、情報が頭に入ってこないといったことも出てきます。つまり、僕たちのようにブログを書く側の人間としては、ちゃんと改行や折り返しを使って、伝わりやすい情報を発信を心がけていかなければならないということですね。
うう…読みづらい。。
文章を書き連ねられると
読む気にさえならん
というのは僕だけでしょうか?
せっかく書いたブログ記事も
読みにくいだけで門前払いされたら
やっぱり勿体ないですよね。
逆に読みやすい文章は、
情報が入ってくるので精読率も高くなり、
ファン化も起きやすくなるものです。
読みやすいし面白いとなると
「SNSでシェアしよう!」
って人も出てくるかもしれません。
結果的に収益化にもつながるので、
ブログを書くことに慣れてきたら、
少しずつ読みやすさを意識していきましょう!
ということで今回は、
読みやすいブログ文章を書く時に外せない
『改行・折り返し・空白』について
詳しく解説していきたいと思います。

目次
読みやすさは『改行・折り返し・空白』が重要!

ブログで読みやすい文章を書く時は
『改行』『折り返し』『空白』が大切です。
ザ・長文まみれみたいな記事だと
読む人にストレスがかかってしまいます。
文章のカタマリが目に入っただけで、
拒否反応を起こして離脱する人も結構います。
パッとブログ記事を開いた時に
読みやすそうと思わせるには
適度な改行・折返し・空白を見せるのがいちばん!
ということで、そのコツについて
ひとつずつ解説していきましょう!
【改行のコツ】
読みやすいブログ記事を書く時は
基本的に『1文で改行する』のがコツです。
ワードプレスの改行は
『Enter』キー
を使って行います。
ブログは文章を連ねていくよりも
一文が終わる毎に改行を入れた方が
『スラスラ~と』読みやすくなるからです。
もちろん、絶対ではないのですが、
多くても2~3文で
必ず改行するようのがおすすめです。
そして、
1文は60文字くらいまで
にするのがコツです。
これは、1文が長すぎると
情報量が多くなりすぎて
内容が頭に入らなくなるからです。
少し例文を挙げてみましょう。
たとえば、60文字以上で文章を書いた場合、1文が長いと頭の中にいれておく情報量が増えてきて、結局何が言いたいのかわからなくなってくるので、冗長な言い回しは避けて、簡潔に要点を伝えた方が良いということですね。
60文字以内で文章をまとめると、頭で情報が処理しやすくなります。
ひとつひとつ理解しながら文章を読み進めるので、結果的にブログから離脱されにくくなるでしょう。
赤枠の例文は、
1文が103文字となっています。
緑枠の例文は、
1文が32文字と46文字ですね。
おそらく下の例文の方が
読みやすいと感じるのではないでしょうか?
改行をする時のコツとして、
『1文を60文字くらいまで』と決めておくと
比較的読みやすい文章となるはずですよ!
【折り返しのコツ】
改行だけでは
まだ読みやすい文章とは言えません。
読みやすいブログ記事にするには
『折り返し』を使って文章の長さを調節し、
読みやすさをプラスしていきましょう!
ワードプレスの折り返しは
『Shift+Enter』キー
を使って行います。
パソコン画面でブログ記事を読む場合、
横幅いっぱいまで文字が続くことになります。
実際、目の動きが『横』に大きくなると
読むテンポが悪くなって読みづらいので、
折り返しを入れて
読みやすくしてあげるということですね。
こちらも例文を挙げてみましょう。
折り返しは改行とは違い、同じ行の中で読みやすい位置で文章を区切り、文章を読みやすくすることです。
折り返しポイントは大体20文字前後を目安にすると、スムーズに読み進めることができるでしょう。
折り返しは改行とは違い、
同じ行の中で
読みやすい位置で文章を区切り、
文章を読みやすくすることです。
折り返しポイントは
大体20文字前後を目安にすると、
スムーズに読み進めることができるでしょう。
折り返しのある下の例文の方が
読みやすいと感じるのではないでしょうか?
人間がパッと見て
読まずに理解できる文字数が、
大体『16~20文字』だと言われています。
なので折り返しは
20文字前後で入れるのがおすすめでなります。
【空白のコツ】
ブログ記事を読みやすくするためには、
適度な間隔で空白を入れると良いでしょう。
空白を入れると文章が窮屈にならず、
心理的に読みやすさが増します。
空白は、
1~3文置きに1つ入れる
のがコツです。
空白は一定の間隔で入れるのではなく、
リズム感を出すことを意識しましょう。
たとえば、強調したいところは、
前後に空白を2-3行入れると
その箇所が自然と目立つようになります。
ただ、空白を入れすぎると
テンポよく読めないので、
大仰にならない程度に
うまくバランスを取ることが大切です。
こちらも、ぜひ参考にしてみてくださいね!
スマホ表示の折り返しは『オフ』にしよう

改行や折り返しは、
ユーザーが文章を読みやすいように
配慮することが目的です。
しかし、その時に
PCとスマホユーザーの
どちらに合わせて改行すべきか?
という悩みが出てくるかもしれません。
一般的なブログ記事の場合、
訪れるのはスマホユーザーが大半なので
スマホに合わせた改行&折り返しが基本となります。
ただその場合、かなり細かく
折り返しポイントを作ることになるので、
文章を書く側も大変ですよね。
だからといって
ブログ中心に折り返しを作っていくと、
スマホ表示でおかしな改行になることがあります。

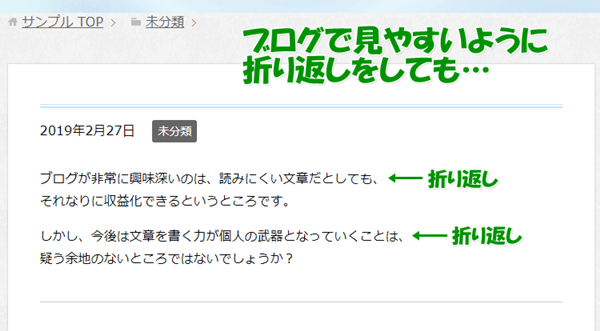
上記画像のように
ブログに合わせた折り返しをすると…

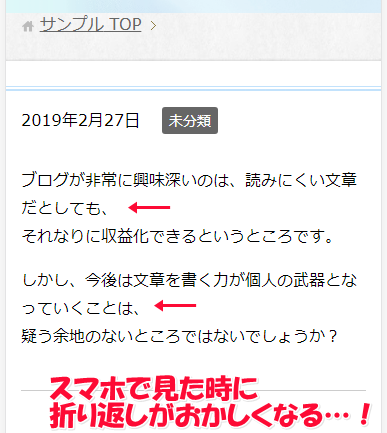
スマホ表示では
不自然な場所で折り返しされて、
レイアウトがビミョーになってしまいます。
うーん、困った…。
そんな時はいっそのことCSSで
スマホ表示の時だけ
折り返しをオフにする設定
をすると良いでしょう。
この設定を行うことで、
スマホでブログ記事を表示した時に、
変な位置で文章が切れることがなくなります。

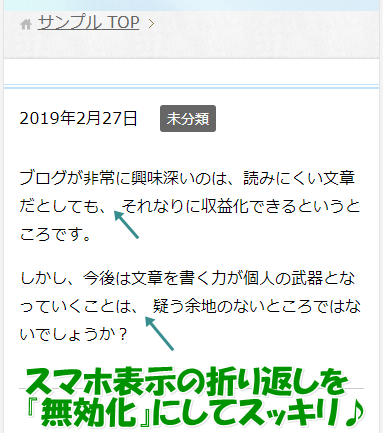
上記画像は、
スマホ表示で折り返しを無効化した状態です。
レスポンシブデザインにした時に
おかしな位置で折り返しを作るくらいなら、
それを無効化した方が読みやすくなる
ということですね。
※実際、どのような感じになるかは
パソコン上でも確認することができます。
その際は『F12』キーを押して
チェックしてみてくださいね!
スマホ表示の折り返しをオフに設定する方法
ここでは、スマホ表示の時に
折り返しをオフに設定する方法について、
詳しく解説していきたいと思います。
僕のブログはテーマに『賢威』を使っているので、
ここでは賢威を使ったCSS編集の紹介となります。
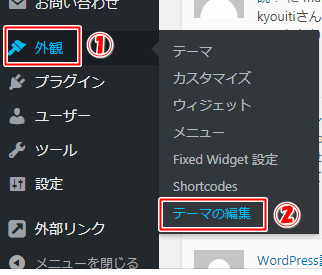
①ワードプレス管理画面左のメニューから、『外観⇒テーマの編集』へと進みます。


②テーマの編集右のメニューから、『rwd.css』を選択します。

rwd.cssは賢威特有のものなので、
他のテンプレートの場合は
style.css
で同じように貼り付けてもらえばOKですよ。

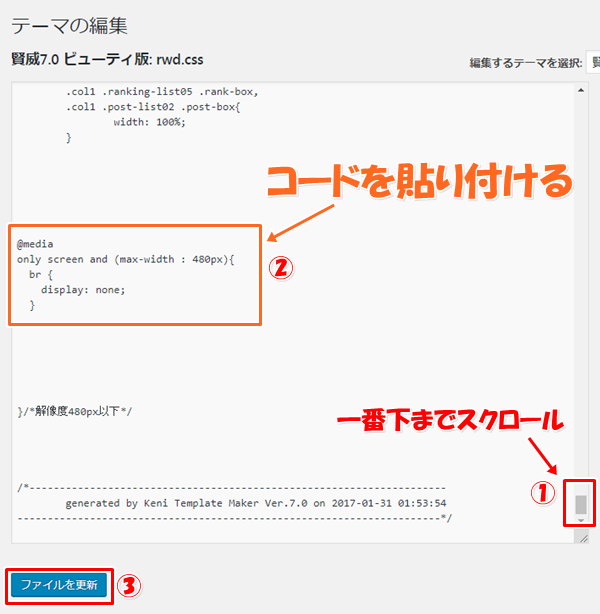
③『rwd.css』の編集画面を一番下までスクロールして、下のCSSコードを追記しましょう。
【CSSに追加するコード】
@media only screen and
(max-width: 480px)
{br { display: none; }}
テーマが賢威の場合、
以下の場所にCSSコードを追記します↓

最後に『ファイルを更新』をクリックして完了です。
これでスマホ表示にした時に、
折り返しの部分が無効化されますよ♪
読みやすいブログ文章『改行&折り返し』まとめ

今回は
『改行・折り返し・空白』の使い方について
色々と解説してみました!
これらをうまく使えるようになると、
ユーザーの目の横の動きが減るため、
自然と読みやすさを感じてくれるでしょう。
その際は、スマホ表示の
折り返し設定を無効化させて
PCとモバイルに適応させておくのもおすすめです。
ブログに訪れたユーザーに
「読みやすい記事だなぁ」
と思ってもらうことは大切。
たったそれだけで離脱が減り
「他の記事も読んでみよう」と
思ってもらいやすくなりますよ!
これらのポイントを押さえて
ブログ記事を読みやすくしておくと
ユーザーのブログ滞在時間が伸びて
SEO的にも良い効果が期待できます。
ぜひ、今回の話を参考にして、
読みやすいブログ記事を作ってくださいね!














