
関連記事を表示してくれる
『WordPress Related Posts』は
とても便利なプラグインです。
WordPress Related Postsは、
サムネイル付きの関連記事を
記事下に自動表示してくれるものですね。
ただ、記事下に広告を貼っていると
関連記事が広告の上に表示されてしまいます。

画像の関連記事のタイトルは
『こちらの記事も読まれています!!!』
となっていますが、
これではデザインが崩れちゃいますよね。
なので今回は、
関連記事と広告の位置を変える方法について、
詳しく解説していきたいと思います。
【インストール&設定はこちらから】

関連記事とアドセンス広告の位置を変更する方法
では早速、
WordPress Related Postsで表示された関連記事と
アドセンス広告の位置を変える方法を解説します。
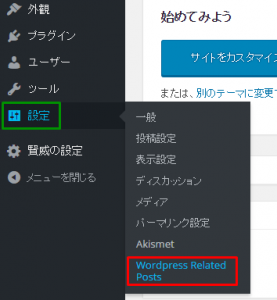
①WordPress管理画面の左のメニューから『設定⇒WordPress Related Posts』へと進みます。


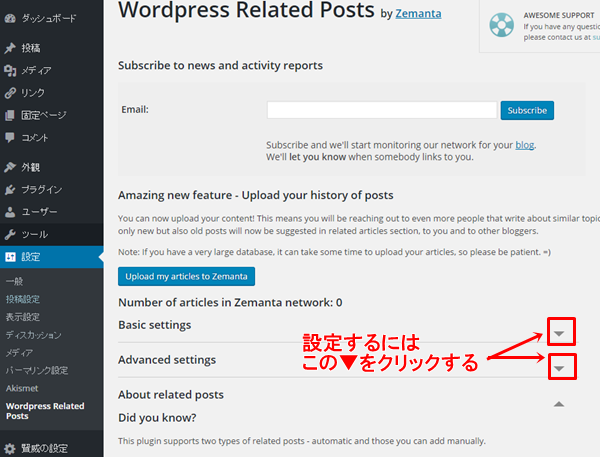
②関連記事の表示位置を任意で変更できるように設定しましょう。
2番目の▼をクリックします。


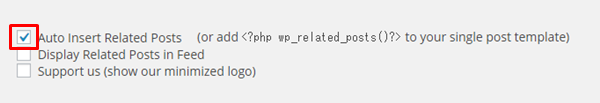
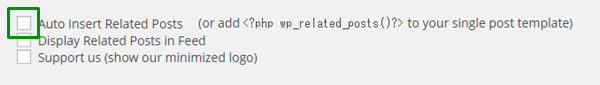
以下の箇所を探して、一番上のチェックを外します。


このようになればOKです。


終わったら保存しましょう。


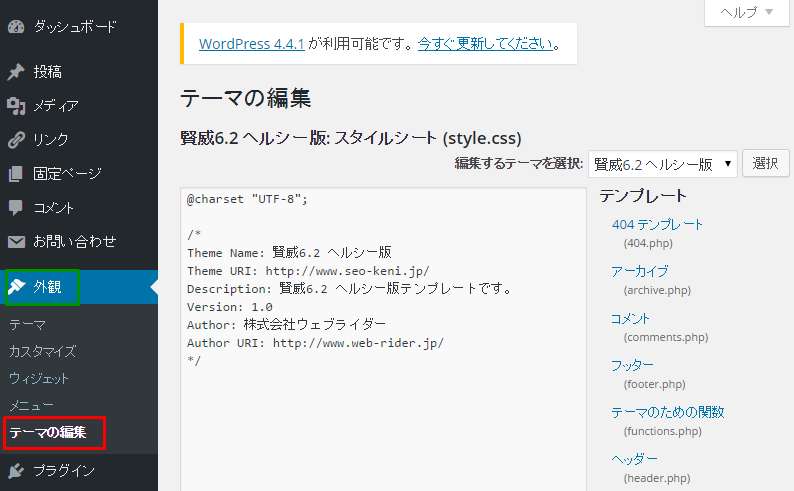
③WordPress管理画面の左のメニューから『外観⇒テーマの編集』へと進みます。


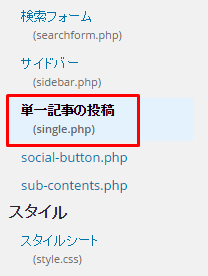
次に、画面の右側にある一覧の中から『単一記事の投稿(single.php)』をクリックします。


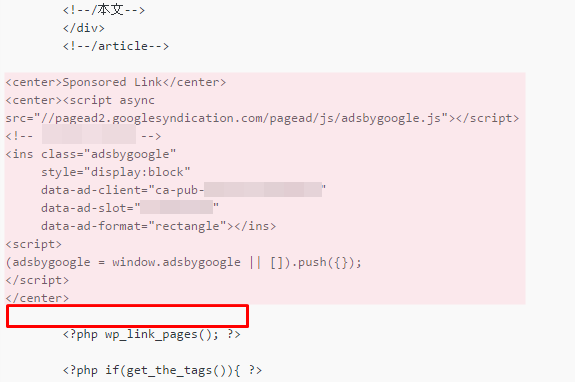
④真ん中の画面の中から以下の部分を変更します。
下記画像の薄いピンクの部分は
アドセンス広告コードになるので、
赤枠の部分にWP Related Postsを配置する設定を施します。


【アドセンスに付け足すタグ】
<center>スポンサーリンク</center>
<center>
アドセンスコード
</center>

⑤下記コードを追加します。
<br>
<?php wp_related_posts(); ?>
下記画像のようになればOKです。


完了したら『ファイルを更新』をクリックします。


⑥ブログを確認してみましょう。
関連記事とアドセンス広告の位置が入れ替わっています。

これで設定は完了です。
まとめ
今回はWordPress Related Postsで
表示されている関連記事とアドセンス広告の
位置を変える方法を解説しました。
広告の位置を見直すだけで、
収益やクリック率が変わることが多々あります。
またメルマガバナーなど
記事下に設置することもあると思います。
今回紹介した方法は、
WordPress Related Postsを導入時の
意外な盲点でもあるんですよね。
なので、デザインのバランスが気になる方は
この記事を参考にして設定してみてくださいね!












