賢威8.0|アドセンス広告を記事下に自動で配置する方法

記事を投稿する時に、
アドセンス広告を一々貼るのは面倒ですよね。
基本的に記事下のアドセンス広告は、
記事投稿ごとに位置が変わるものではありません。
なので記事下のアドセンス広告は
投稿時に自動配置するように設定
するのがラクってことですね。
ということで今回は、
僕が愛用している賢威8.0で
アドセンス広告が自動で
記事下に配置される設定について
解説していきたいと思います!
目次
賢威8.0|記事下にアドセンス広告を自動配置
ではこれから、
記事下のアドセンス広告を投稿時に
自動配置させる方法を解説していきます。
全体の流れとしては、
- 親テーマから編集ページをダウンロード
- 子テーマに編集ページをアップロード
- 子テーマの編集ページで広告の自動配置を設定する
という感じです。
では一つずつ設定していきましょう!
親テーマから編集ページをダウンロード
賢威8.0を使われている方は
基本的に子テーマを使っていると思いますので、
まずは子テーマで編集できるように
『content-post.php』
を追加するところから始めます。
もし最初から『content-post.php』が入っている場合は、
そのまま編集画面に入っていってくださいね。
僕はエックスサーバーを使ってるので、
今回はエックスサーバーから
ダウンロードする方法を紹介しましょう。
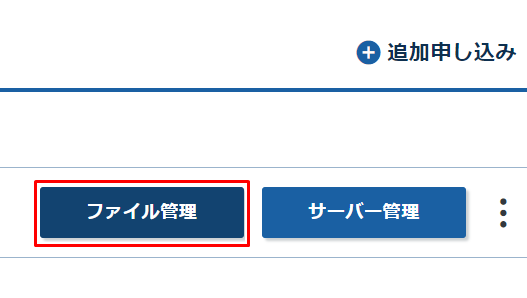
①エックスサーバーの管理画面を開き、『ファイル管理』画面を開きます。


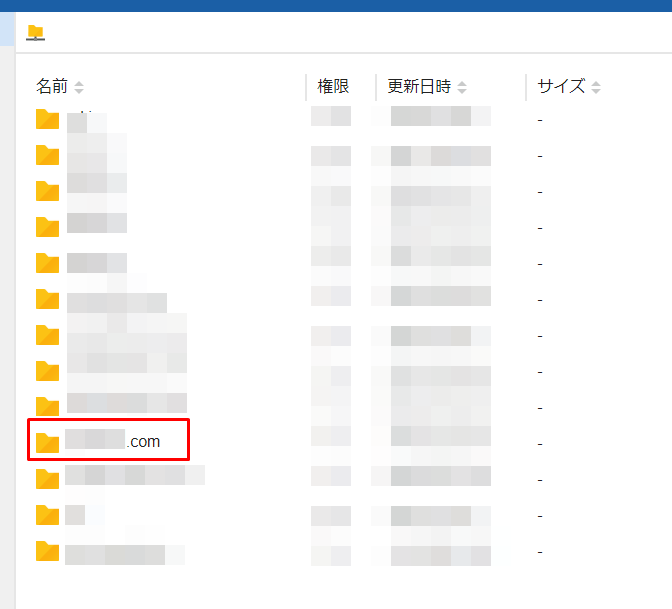
②編集するブログ(ドメイン)を選びます。


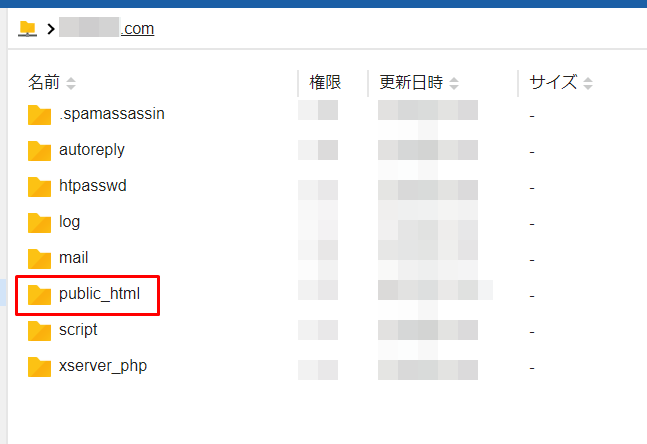
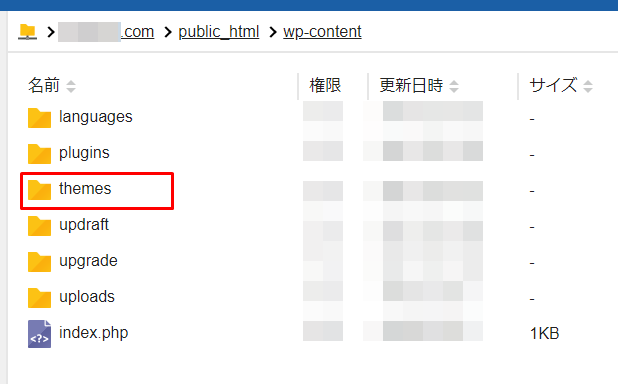
③『public_html』へと進みます。


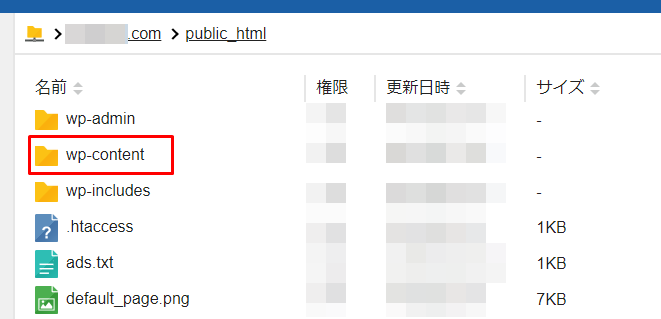
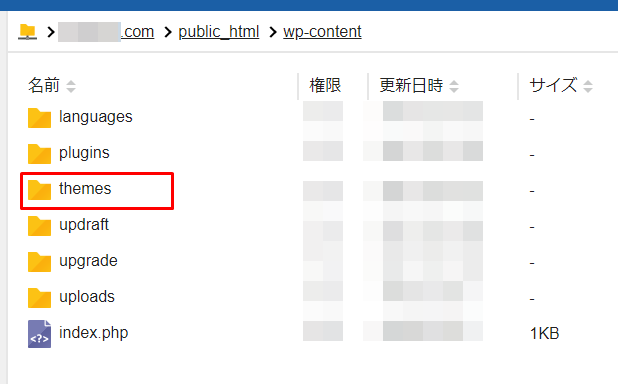
④『wp-content』へと進みます。


⑤『themes』へと進みます。


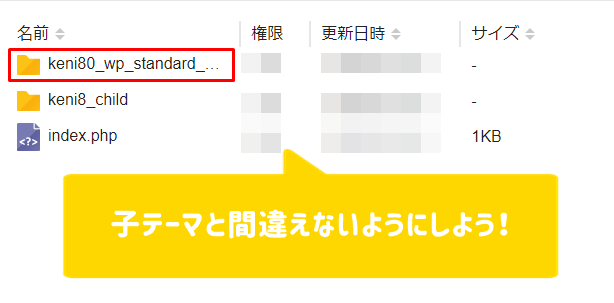
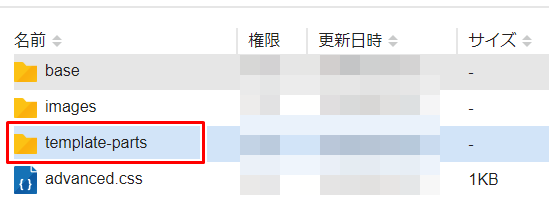
⑥『賢威の親テーマ (keni80_wp~)』へと進みます。


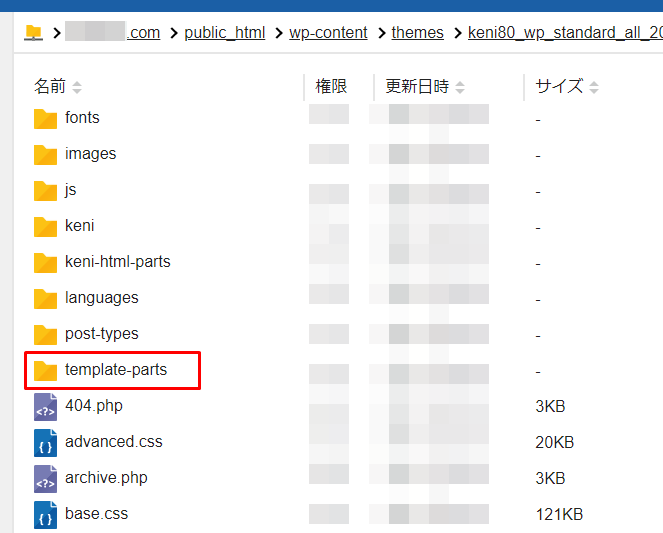
⑦『template-parts』へと進みます。


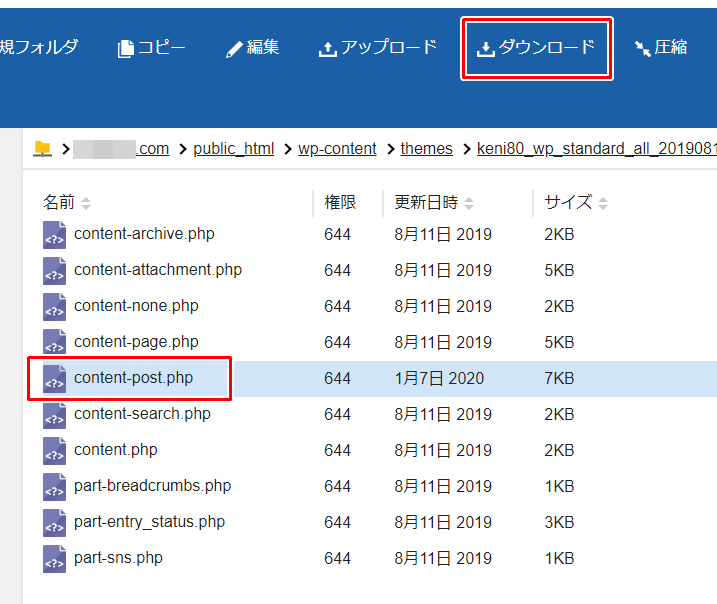
⑦『content-post.php』を選択して『ダウンロード』します。



『content-post.php』は
ダウンロードフォルダに入ってるはずですよ!
もしフォルダの場所がわからなければ、
Windows画面の左下の検索窓に
『ダウンロード』と入れてみましょう。
子テーマに『content-post.php』をアップロード
無事にダウンロードできたら、
次は子テーマに『content-post.php』をアップします。
先ほどと同じ要領で設定していきましょう。
①『ファイル管理』から編集するブログ(ドメイン)を選びます。


②『public_html』へと進みます。


③『wp-content』へと進みます。


④『themes』へと進みます。


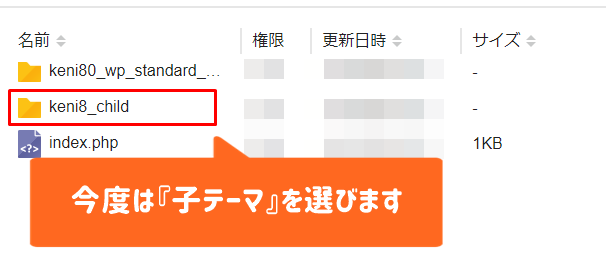
⑤『賢威の子テーマ (keni80_child)』へと進みます。


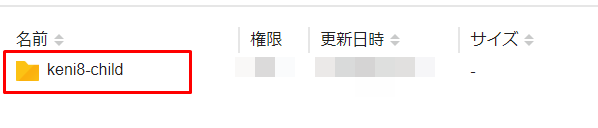
もう一度『keni8_child』が出るかもですが、
それも開きましょう。


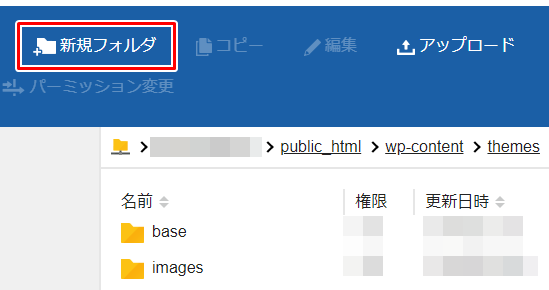
⑥keni8_childを開いたら『新規フォルダ』を作成します。


フォルダ名を『template-parts』にして、
『作成』をクリックしましょう。


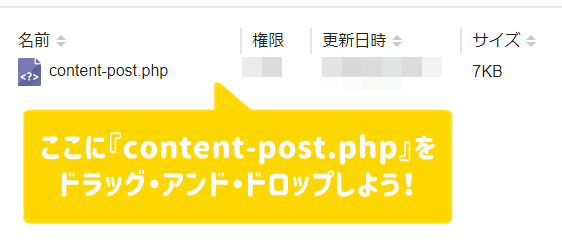
⑦template-partsが追加されるので開きましょう。


⑧そこに先ほどダウンロードした『content-post.php』をドラッグ・アンド・ドロップします。

『content-post.php』が出てきたら成功です!
ここまでできたら
子テーマでの編集作業に移っていきましょう。
広告の自動配置を設定する方法
ここからはアドセンス広告を
記事下に自動配置する設定を解説していきます。
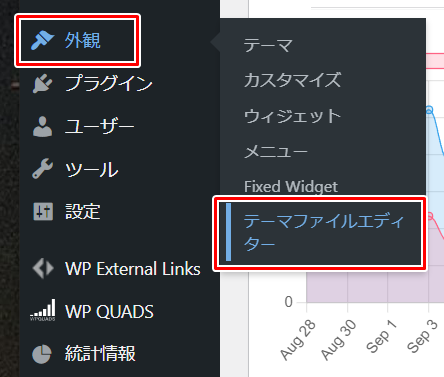
①WordPress管理画面の左のメニューから『外観→テーマファイルエディター(テーマの編集)』へと進みます。


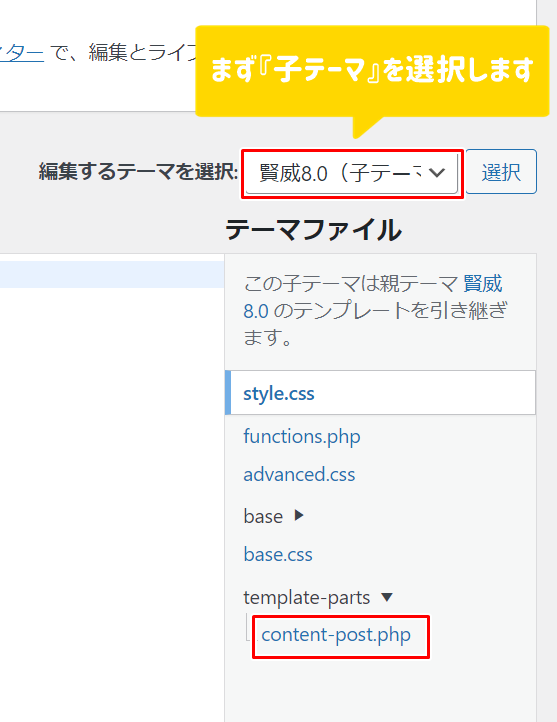
②編集を『子テーマ』に選択し、『content-post.php』を開きましょう。

子テーマを開くと『template-parts』が出てきます。
『template-parts』をクリックすると
『content-post.php』が出てくるので、
こちらをクリックして開きましょう。

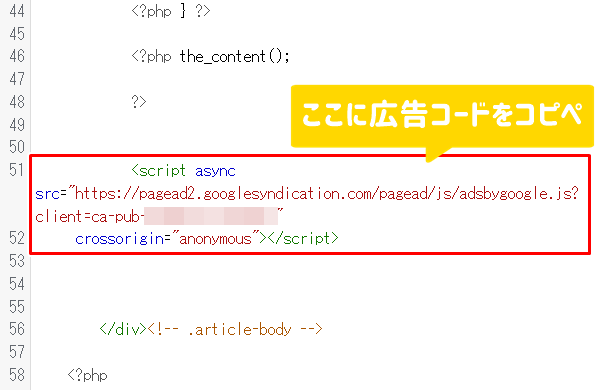
③真ん中の画面をスクロールさせて、赤文字の『広告コードを挿入』にコードをコピペしましょう。
<?php } ?>
<?php the_content();
?>
</div><!– .article-body –>
目印となるHTMLタグが見つけにくい時は、キーボードの『F3キー』を押して検索窓を開き、そこに探したいタグ(今回の場合なら<!– .article-body –>とか)を入力してみましょう。
そうすると、HTMLタグが黄色くマーキングされて、見つけやすくなりますよ。
画像では以下のようになります。

そして、アドセンス広告には
『スポンサーリンク』と表記するルールがあるので、
以下の部分(赤文字)を付け足しましょう。
<?php } ?>
<?php the_content();
?>
<center>
<p>スポンサーリンク</p>
広告コード
</center>

最終的に下記画像のようになればOKです。


できたらファイルを更新しましょう。

以上でアドセンス広告を
自動で記事下に配置する設定は完了です!
今回は賢威8.0での設定でしたが、
この辺りはもっと簡単にできるように
アップデートを期待したいところですね。
なぜ記事下にアドセンス広告?

ブログのアドセンス広告のクリック率は
記事中に配置された広告よりも
記事下の広告の方がクリックが高い傾向にあります。
ですが、2024年以降は
記事下にアドセンス広告を配置しなくても
特に問題はないと言っていいでしょう。
ただ、インプレッション型に変わったとしても
記事下にアドセンス広告を貼っておくと
なんとなく収まりが良いのでおすすめの設定です。
その際は、SNSのシェアボタンや関連記事の上に
アドセンス広告がくるようにしましょう!
このような自動配置の方法を知っておくと、
余計な手間を省くことができるので、
ぜひ、参考にしていただければと思います。














