WordPress文字の下に黄色マーカーでアンダーラインを引く方法

※『@icloud.com』や携帯キャリアでのご登録はできません。
※『Gmail』『Yahooメール』がおすすめです。
※お預かりした個人情報は厳重に管理し、プライバシーを遵守いたします。

今回は、WordPressで文字の下に
黄色マーカーでアンダーライン(下線)を引く
方法について解説していきます。
WordPressでは、
文字の下地(背景色)を黄色くして、
その部分を強調することができます。
しかし、他の人のブログを見てみると、
時々、文字の下部分にだけ
ラインを引いたものを見かけることがありませんか?
その2つを見比べたのが以下の通り。
- デフォルトの黄色マーカー
- 下線のみの黄色マーカー
このように『文字の下部分のみ』に
マーカーで線を引いたような感じにするのは、
WordPressでは
ちょっとした設定をしなくてはいけません。
ただ一度設定してしまえば後は楽ちんです。
なのでこれから、
初心者でもすぐに
黄色いアンダーライン装飾が使える
設定方法について解説していきます!
デフォルトの黄色マーカー
ではまず、
デフォルトの黄色マーカーの付け方ですが、
WordPressでは
『TinyMCE Advanced』
というプラグインを使用して、
背景色を変える方法が一般的となっています。
TinyMCE Advancedは、
WordPress(ビジュアルモード)での
記事作成時の文字装飾が
カンタンに行えるようになるプラグインです。

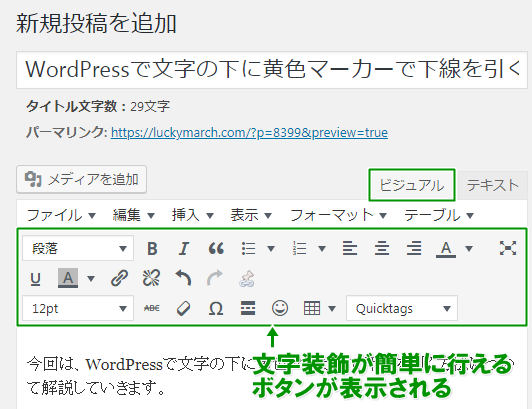
TinyMCE Advancedを有効化すると、
記事作成画面(ビジュアルモード)の上部に
文字装飾がボタン一つで行えるアイコンが
ズラーッと一覧で並ぶようになります。

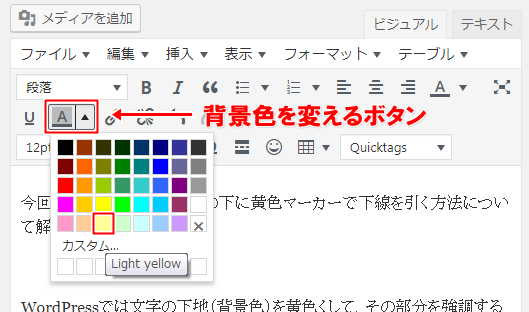
背景色を変更して
薄い黄色のマーカーを引く時は、
文字を選択して背景色ボタンから
『Light Yellow』に変更するだけでOKです。

文字の下に黄色マーカーでアンダーラインを引く方法
ではこれから、
文字の下に黄色マーカーで
アンダーライン(下線)を引く方法を
ひとつずつ解説していきましょう。
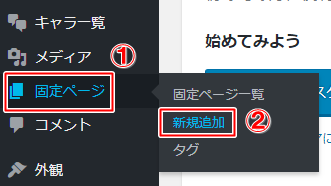
①まずはWordPress管理画面・左のメニュー欄から、『固定ページ』⇒『新規作成』を開きます。


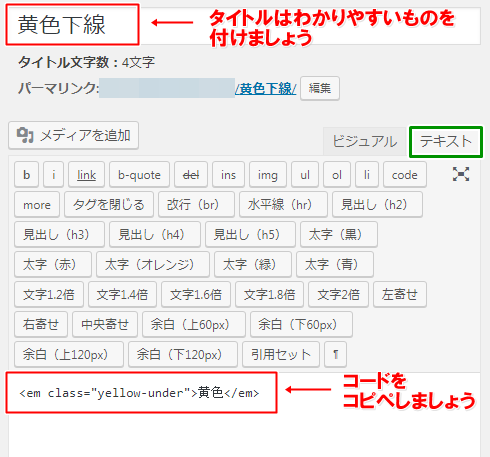
②新規作成画面が開いたら、『テキストモード』にして以下のように入力しましょう。

以下コードを、本文に入力して下さい。
<em class=”yellow-under”>黄色</em>
- タイトルはわかりやすい名前をつける。
- コードがうまくコピペできない時は、コードを貼り付けた時に半角記号が全角記号に誤変換されていないかチェックしましょう。
- 特にダブルクォーテーション『”』が全角になってしまうことがあるので要注意!

③コピペできたら『公開』をクリックしましょう。


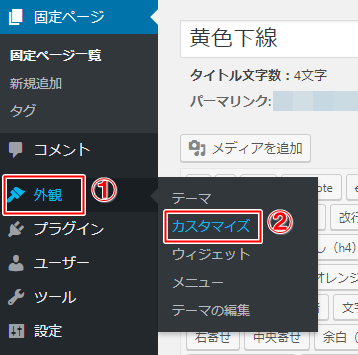
④次はWordPress管理画面・左のメニュー欄から、『外観』⇒『カスタマイズ』を開きます。


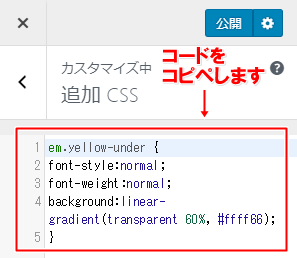
⑤カスタマイズメニュー欄にある『追加CSS』を選択し、以下のように入力しましょう。

以下コードを、本文に入力して下さい。
em.yellow-under {
font-style:normal;
font-weight:normal;
background:linear-gradient(transparent 60%, #ffff66); }

⑥コピペできたら『公開』をクリックしましょう。

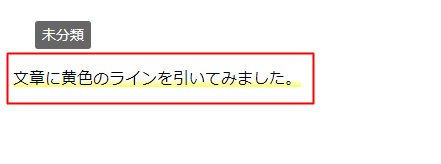
これで黄色下線のマーカーを引けるようになりました。
先ほどの固定ページでプレビューを確認し、
文字に色が付いていたら成功です。
今後、黄色下線を引く時は、
テキストモードで以下のコード
『<em class=”yellow-under”>黄色</em>』
を入力するだけでOKです。
ただ、毎回このコードを入力するのは面倒なので、
プラグインを使って簡単に
黄色下線を引けるように設定していきたいと思います。
AddQuicktagで黄色下線を設定しよう
『AddQuicktag』は
よく使うタグを登録し、
ワンクリックで呼び出すことのできる
WordPressプラグインです。
今回はこのAddQuicktagを使って、
先ほどの『黄色下線タグ』を
すぐに使えるように設定してみましょう。
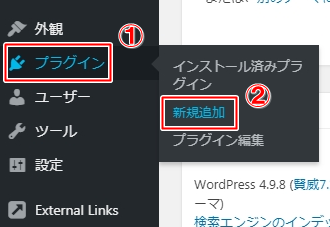
①まずはWordPress管理画面・左のメニュー欄から、『プラグイン』⇒『新規作成』を開きます。


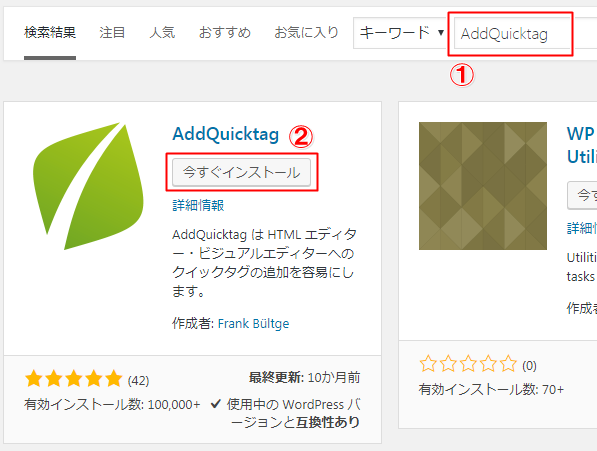
②検索窓に『AddQuicktag』と入力し、AddQuicktagが表示されたら、プラグインをインストールしましょう。


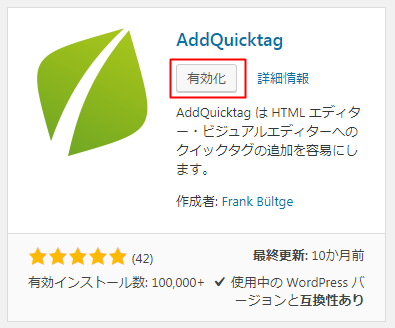
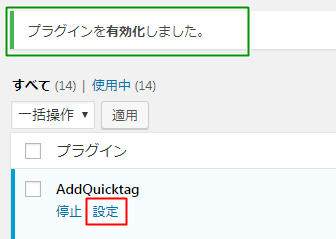
③インストールができたら、『有効化』をクリックしましょう。


④有効化ができたら、次はAddQuicktagの設定画面へと進みます。

ちなみに、管理画面から設定画面へと進む場合は、
『プラグイン』⇒『インストール済みプラグイン』へと進み、
そこからAddQuicktagの設定をクリックしましょう。


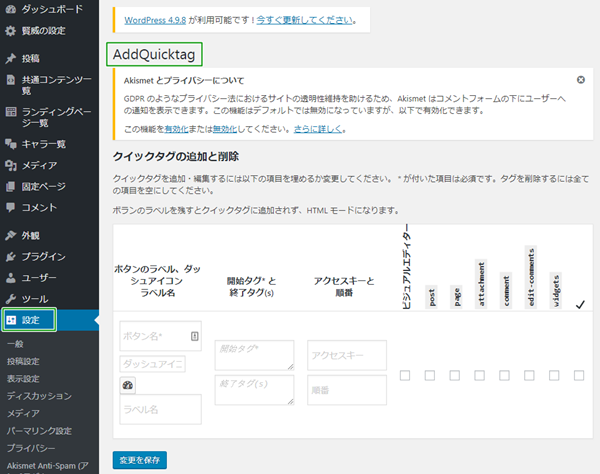
⑤AddQuicktagの設定画面は以下のようになります。


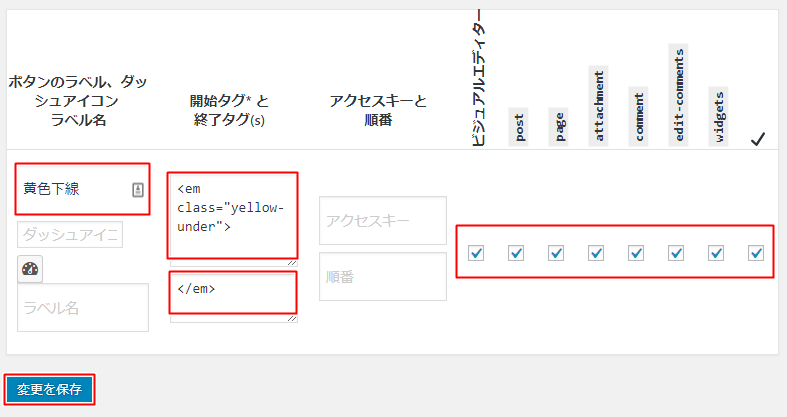
⑥以下のように入力し、黄色下線用のタグを作っていきます。

- ボタンのラベル
⇒ 固定ページと同じ名前を付けましょう - 開始タグと終了タグ
上段⇒ <em class=”yellow-under”>
下段⇒ </em> - アクセスキーと順番
⇒ 空欄でOK - ビジュアルエディター
⇒ すべてにチェック
- 開始タグと集力タグは、先ほど固定ページに入力した<em class=”yellow-under”>黄色</em>を、<em class=”yellow-under”>と</em>に分けるということですね。
- コードがうまくコピペできない時は、コードを貼り付けた時に半角記号が全角記号に誤変換されていないかチェックしましょう。
入力ができたら
『変更を保存』をクリックして、設定が完了となります。
次は、AddQuicktagで
作成したボタンが反映されているか確認してみましょう。

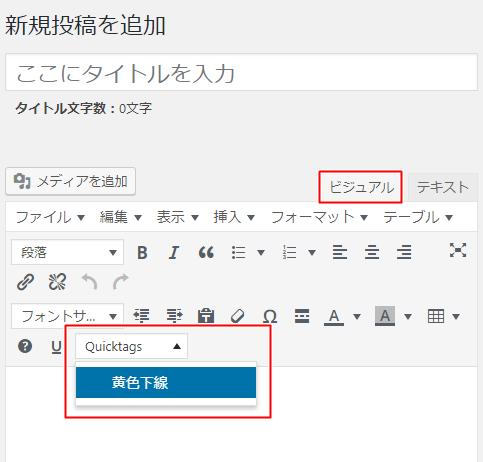
⑦左のメニュー欄から、『投稿』⇒『新規作成』へと進み、テキストモードにして『黄色下線』のボタンが出ていればOKです。

ちなみに、ビジュアルモードの場合は、
AddQuicktagのボタン内に登録されています。

適当に文章を入力して、
プレビューで確認してみましょう。

うまくAddQuicktagで
『黄色下線』の設定ができました♪
*色の変更について*
ここでは、アンダーラインの
色の変更について解説しています。
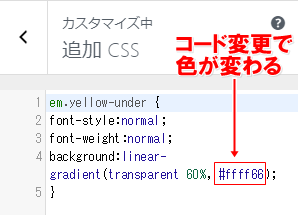
色の変更は、
『追加CSS』に貼ったコードの
以下の部分の英数字を変えるだけでOKです。

色の変更については、
以下のリンク先が参考になりますよ!
ちなみに、
文字を太くする場合は、
3行目の『normal』を消して『bold』
にすればOKです。
下線の太さは、
4行目の『60%』の部分で調整
することができますよ。
後は同じ要領で
様々な色のラインを登録してみてくださいね!
まとめ
ということで今回は、
WordPressで文章に下線マーカーを
引く方法について紹介してみました。
もちろんこのような設定が面倒であれば、
別に黄色の背景色でも問題ないと思います。
特にブログ収益化を目的としている人は
下線マーカーが引けるかどうかは
収益化には影響しないのが正直なところだからです。
なのであまり神経質にならずに
楽しんでブログを書いていってくださいね!
ただ、今回紹介した方法は、
あまりCSSに触りたくない人でも
手順通りにすれば設定できるはずなので、
参考にできるところは
ぜひ参考にしていただければと思います。