
※『@icloud.com』や携帯キャリアでのご登録はできません。
※『Gmail』『Yahooメール』がおすすめです。
※お預かりした個人情報は厳重に管理し、プライバシーを遵守いたします。

今回は、WordPressブログの文字装飾が
簡単にできるようになるプラグイン
『TinyMCE Advanced』
の設定方法を見ていきましょう!
どんなブログ記事でも、
太字や色文字などの文字装飾をすることで、
記事の読みやすさが増して
ユーザーの記事精読率が上がります。
たとえば、無料ブログサービスの場合だと、
この文字装飾が少々面倒だったりしますよね。
しかし、WordPressブログの場合、
このTinyMCE Advancedというプラグインを使うと、
『ボタン一つ』で文字装飾に変換する部分を
非常にカンタンにカスタマイズできるようになります。
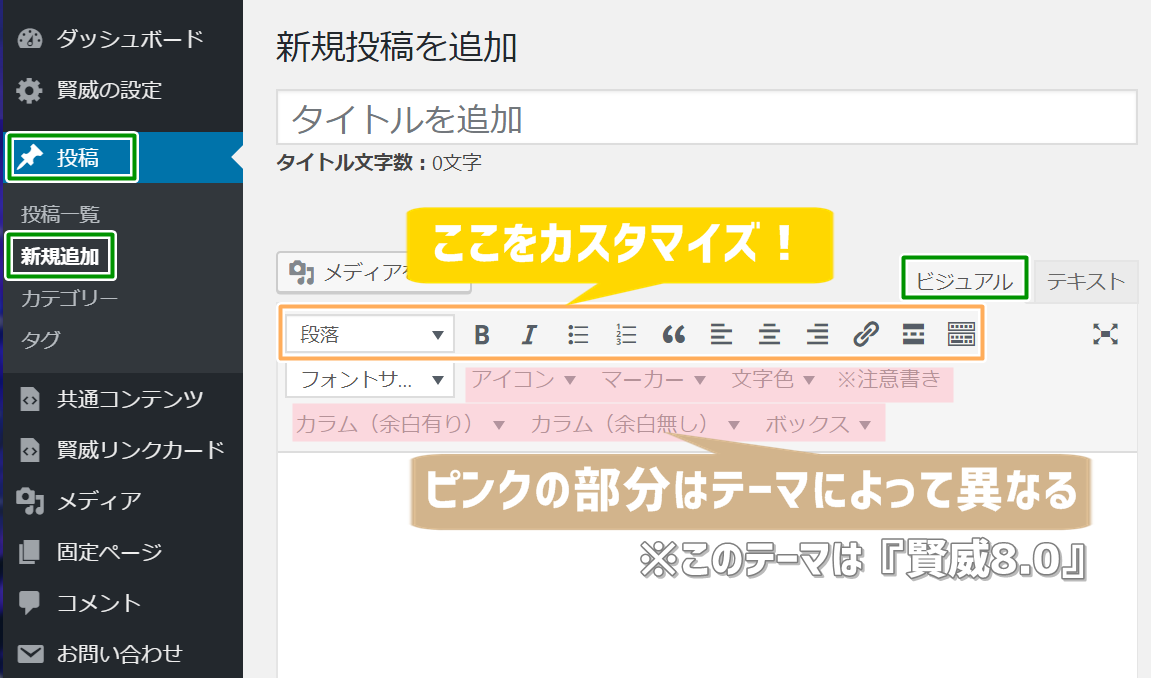
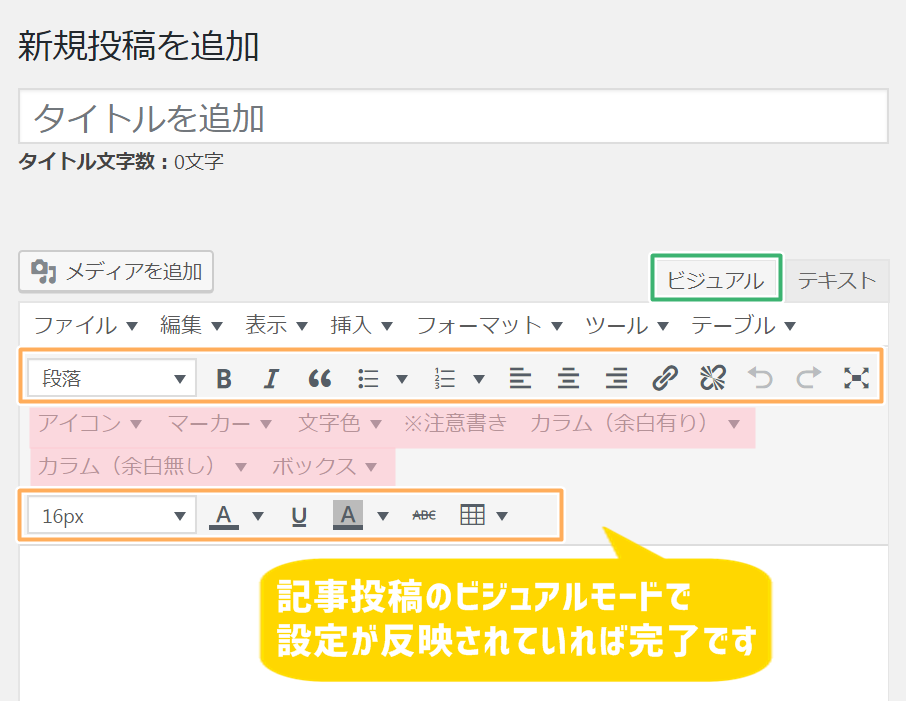
下の画像は、
TinyMCE Advancedを適応する前の
ワードプレス記事投稿の編集画面ですが、
TinyMCE Advanvedでは
オレンジ枠の部分をカスタマイズできるようになる
ということですね。

この解説のWordPressでは、
テーマに賢威8.0を使用しているので
ピンクの部分が追加されています。
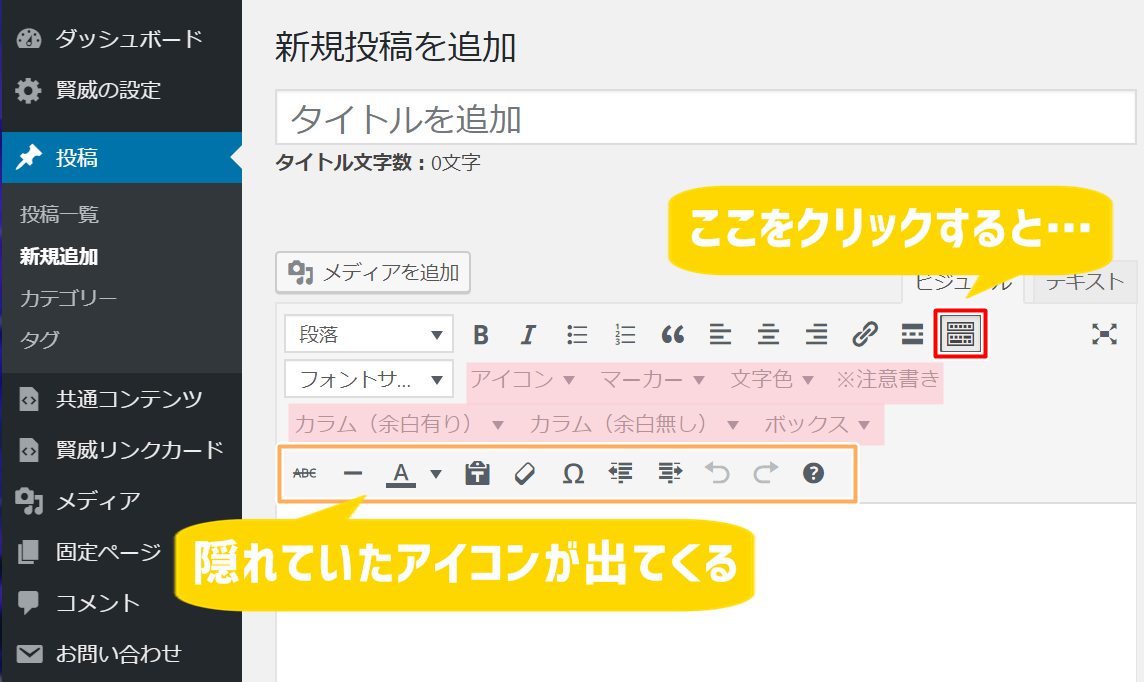
ちなみに、
隠れている文字装飾アイコンを表示させる方法は
以下の通りになります。


設定したのに出てこないアイコンがある時は、
ぜひ、この方法を試してみてくださいね。
このプラグインがあるかないかで
作業時間に大きな差が出てきます。
記事作成に時間がかかるという悩みを持つ方は、
TinyMCE Advancedの導入で
記事を書く時間がかなり短縮されるでしょう!
TinyMCE Advancedの設定方法
では早速、
『TinyMCE Advanced』の設定方法を
解説していきましょう!
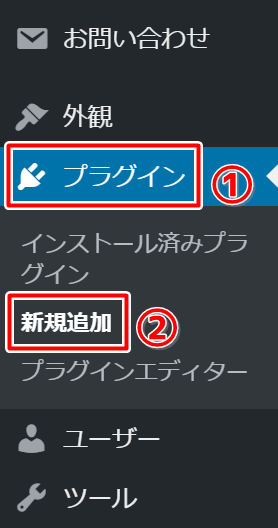
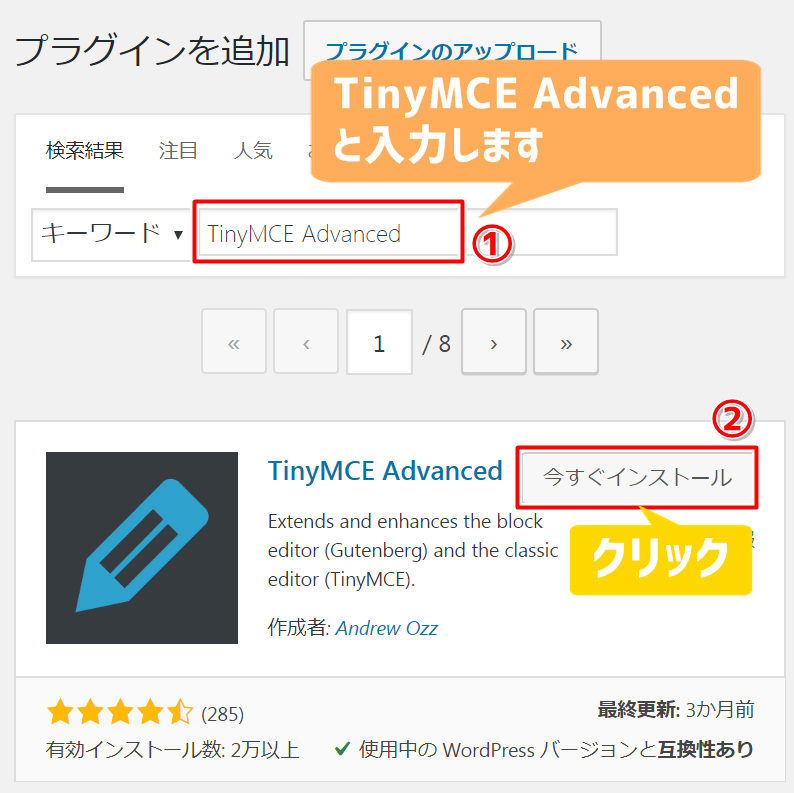
①まずは『TinyMCE Advanced』をインストールします。WordPress管理画面・左のメニューから『プラグイン⇒新規追加』へと進みます。


②検索窓に「TinyMCE Advanced」と入力し、『今すぐインストール』をクリック。

プラグインを検索するときは
正しい綴りを入力しないと出てこないので、
以下の名前をコピペして入力してくださいね。
TinyMCE Advanced

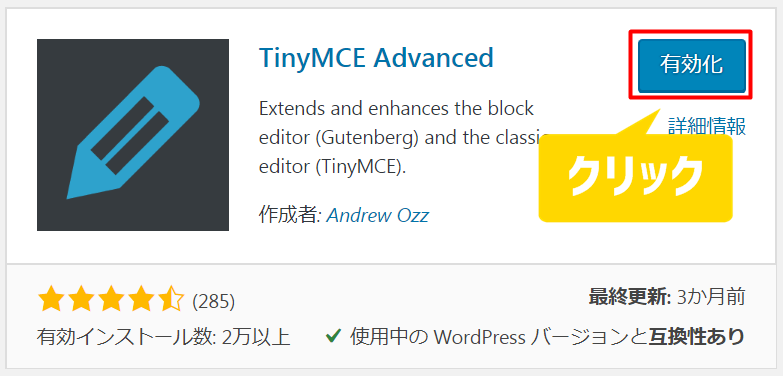
③TinyMCE Advancedを『有効化』します。



「プラグインを有効化しました」のメッセージが出ればOKです。
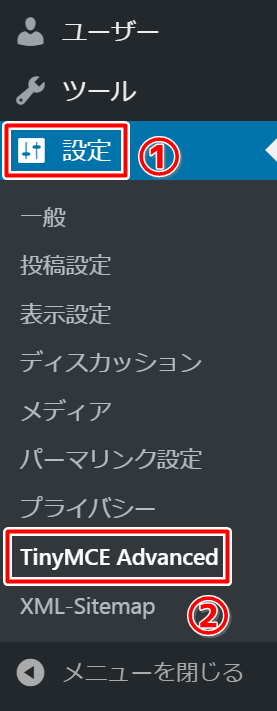
④WordPress管理画面・左のメニューから『設定⇒TinyMCE Advanced』と進みます。


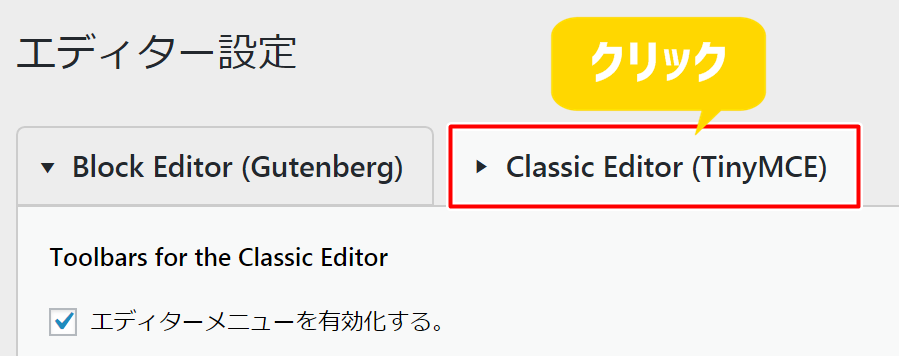
⑤エディター設定を画面が開いたら、『Classic Editor(TinyMCE)』をクリック。

ここで設定変更するのは『高度なオプション』だけなので、
そこまで画面をスクロールさせましょう。

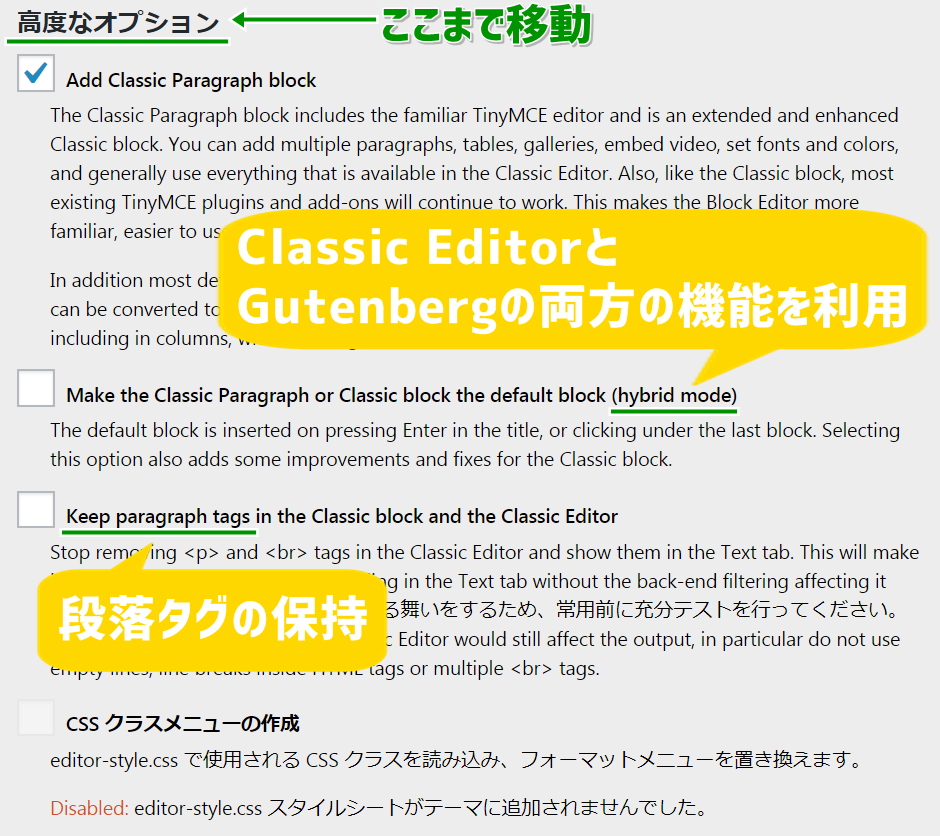
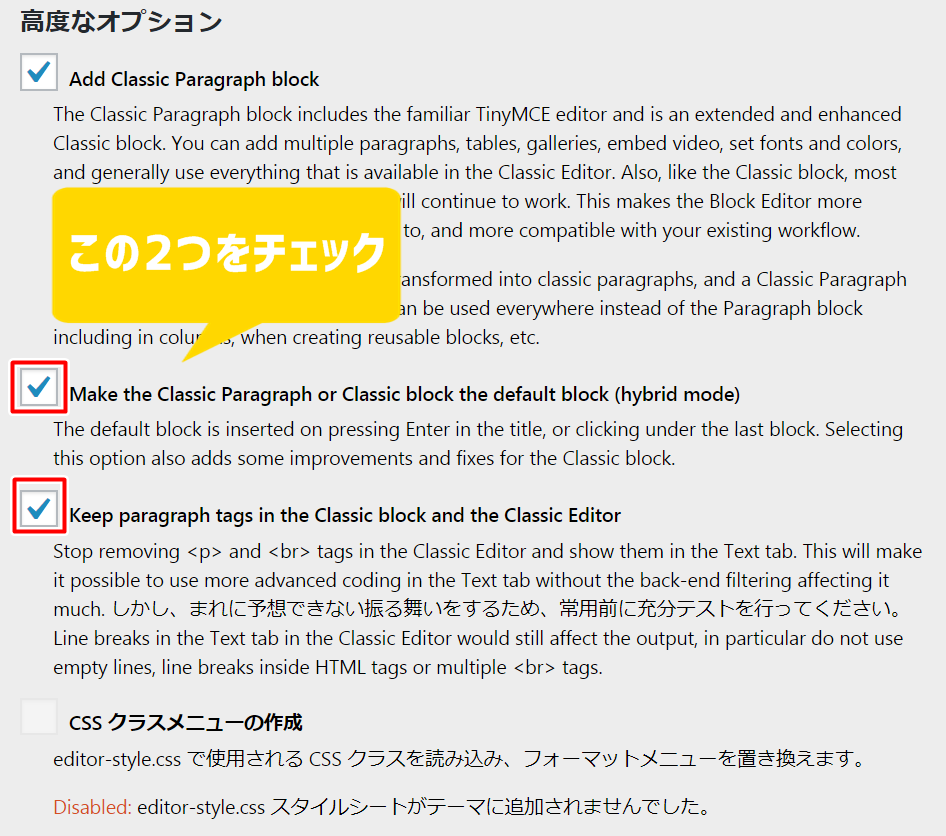
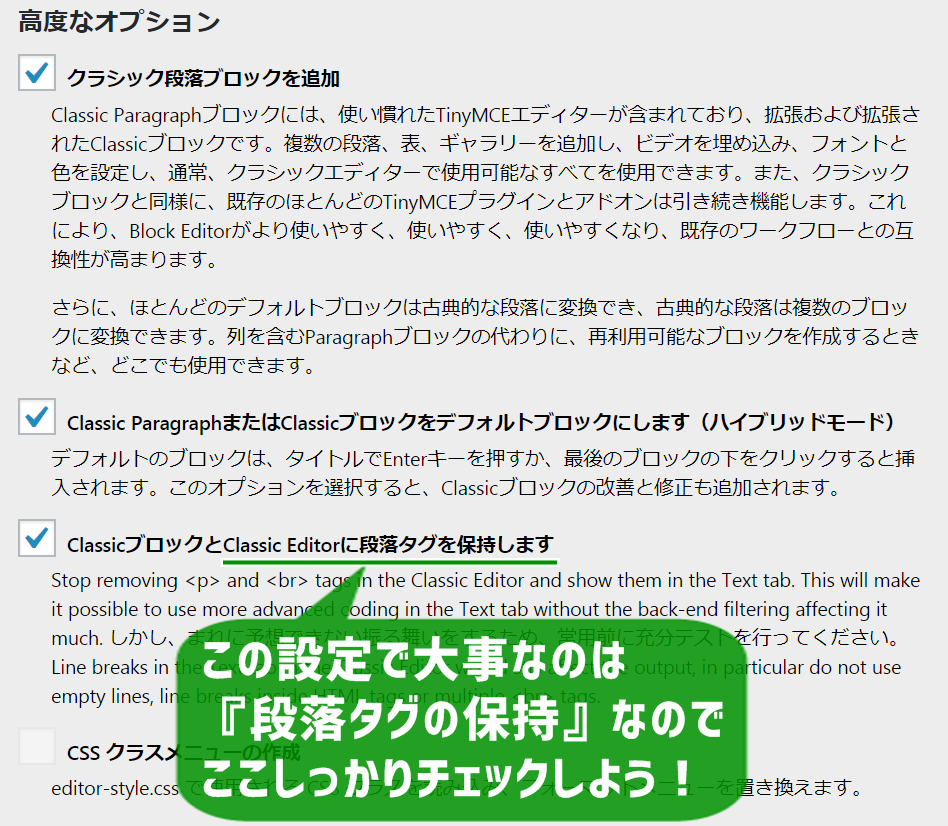
⑥以下の画像(2つ目の画像)のようにチェックを入れましょう。



上記画像のようにチェックを入れます。
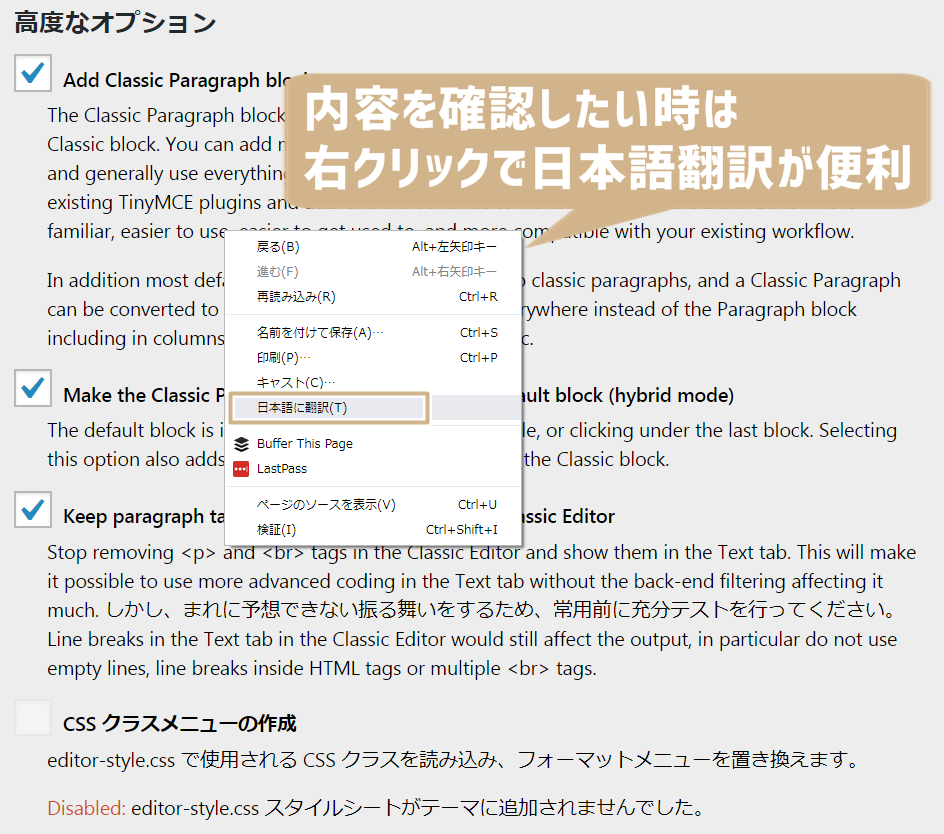
プラグインによっては、内容が英語で表記されていることがあります。
プラグインの内容を確認したいときは、Google Chromeの日本語翻訳を使いましょう。

Google Chromeなら、右クリックでカンタンに日本語翻訳ができます。


こんな感じで日本語に訳されます。
TinyMCE Advancedの設定で大事なのは、この『段落タグの保持』についての部分なので、ここをしっかりとチェックしておきましょう!


『変更を保存』のボタンを忘れずにクリック。


「設定を保存しました」のメッセージが出ればOKです。

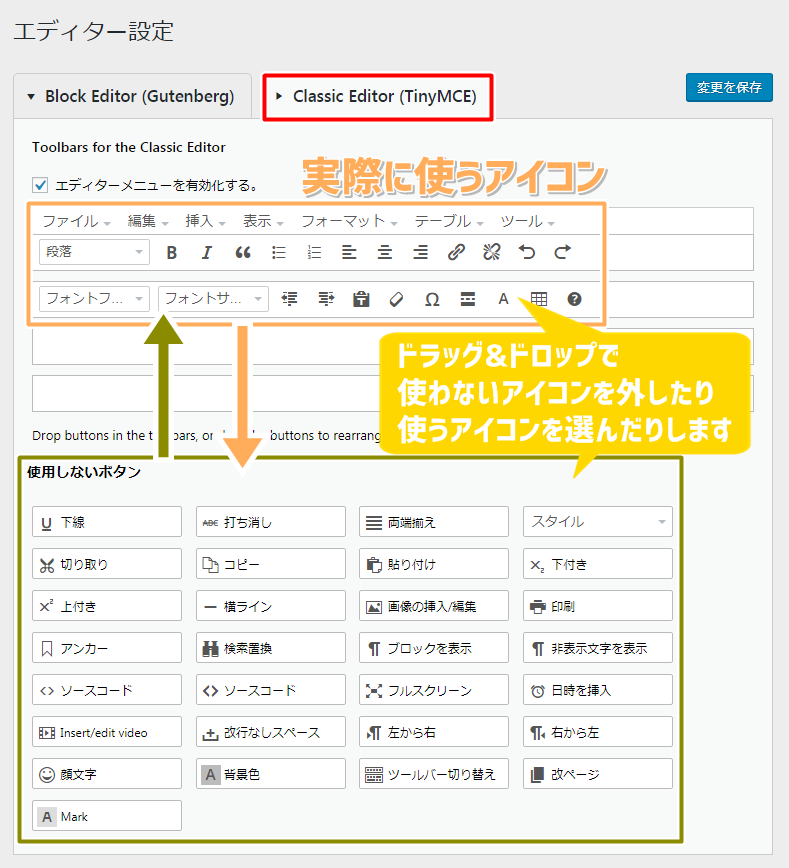
⑦『Classic Editor』のタブをクリックし、TinyMCE Advanvedのカスタマイズをしましょう。

すべてのアイコンを反映させてしまうと、
実際の記事作成画面が「ごちゃ」っとなるので、
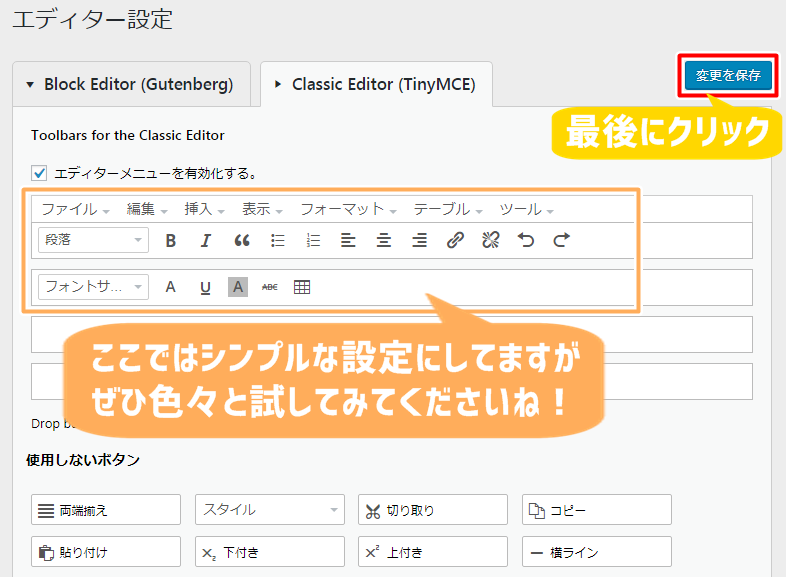
まずは『エディター設定』で使いたいアイコンを
取捨選択していきましょう。
使いたいアイコンは、
ドラッグ・アンド・ドロップで取捨選択できますよ。


今回はこんな感じで設定しました。
カスタマイズは何回でもやり直せるので、
気に入ったカスタマイズができたら
『変更を保存』をクリックして完了です。
最後に記事投稿画面(ビジュアルエディタ)で、
設定したアイコンが反映されているか確認しましょう。


うまくいきましたね!
TinyMCE Advanvedの設定は以上となります。
まとめ
これでHTMLの知識がなくても、
文章に色々と装飾をつけていくことができるので、
サクサクと記事作成を行えるようになります。
TinyMCE Advanvedの文字装飾ボタンについては、
色々と試してみて、
自分の使いやすいようにカスタマイズしていきましょう!
とりあえず、入れておいて損はない
プラグインであることは間違いありませんよ。

上の記事では
文字装飾が上手くなる使い方
について解説しています。
ぜひこちらも参考になさってくださいね!













