
※『@icloud.com』や携帯キャリアでのご登録はできません。
※『Gmail』『Yahooメール』がおすすめです。
※お預かりした個人情報は厳重に管理し、プライバシーを遵守いたします。
今回は、ブログ記事内の
- YouTube動画
- X(旧Twitter)
- 地図
をセンター配置させましょう。
ブログ記事を書く時は、
文章オンリーになるよりも
SNSの埋め込みや動画、地図を入れた方が
イメージを伝えやすくなります。
ユーザーへの価値提供を考えると
ブログ記事は文章オンリーになるより、
SNSの埋め込みや動画、地図等を入れて
イメージを伝えたほうが親切です。
ただ、そのまま埋め込むだけでは
オブジェクトの位置が左寄りとなります。

今回はそんな埋め込み動画等を
センターに配置させる方法について
ひとつひとつ解説していきましょう!
ぜひこの機会に
- YouTube動画
- X(旧Twitter)
- 地図
の埋め込みをマスターしてくださいね。

ブログ記事に『YouTube動画』を貼る方法
では早速、WordPress記事に
YouTube動画を貼る方法を見てみましょう。
今回は、上のYouTube動画を
記事内に貼るまで流れについて、
順を追って解説していきたいと思います。
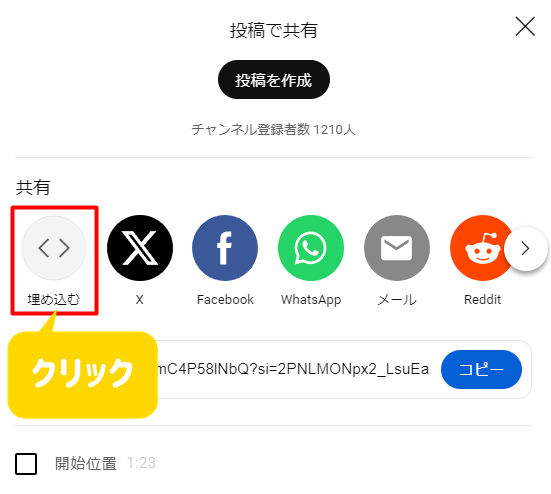
①YouTube動画の『共有』をクリックします。


②『埋め込む』をクリックします。


③『コピー』をクリックします。

埋め込みコードがコピーできたら、
WordPressの記事作成画面へ戻りましょう。

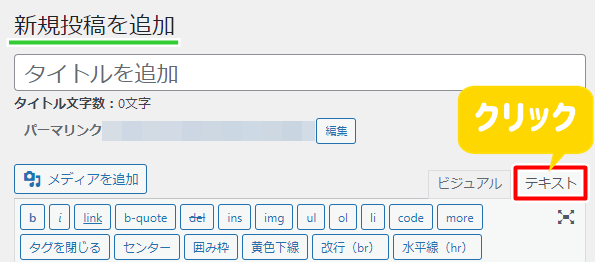
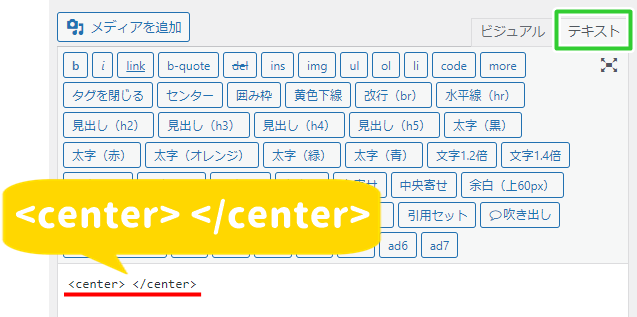
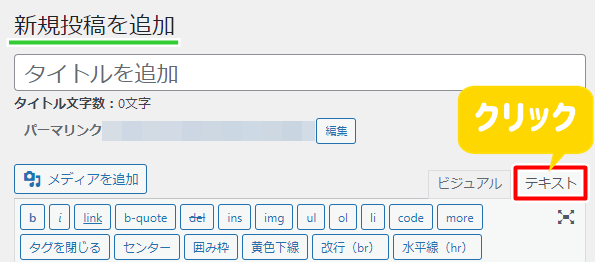
④記事作成画面を『テキストモード』にします。


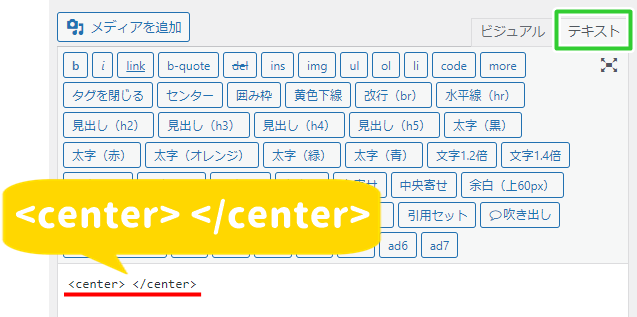
⑤『centerタグ』を入力します。
<center> </center>
上記をコピペしましょう。


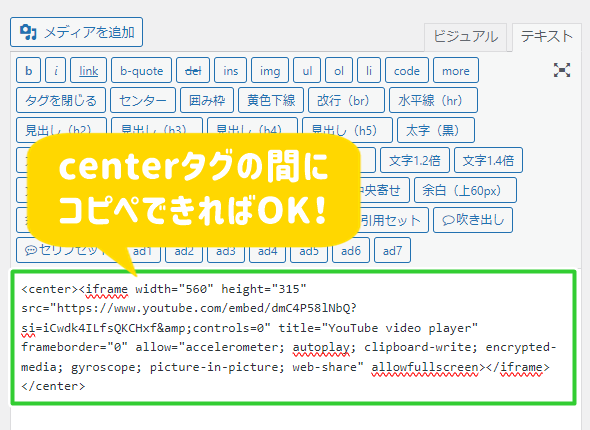
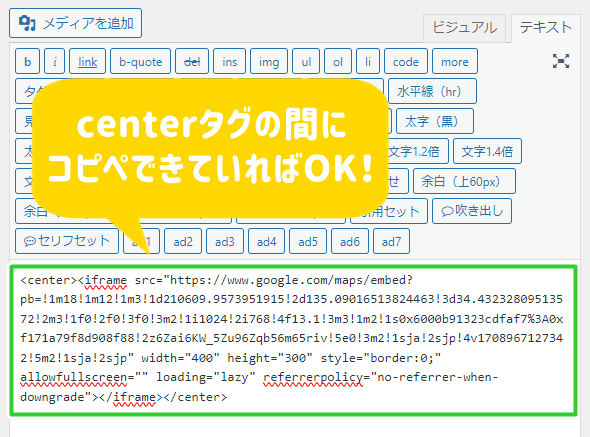
⑥タグの間に『動画のコードをコピペ』します。


このようになればOKです。


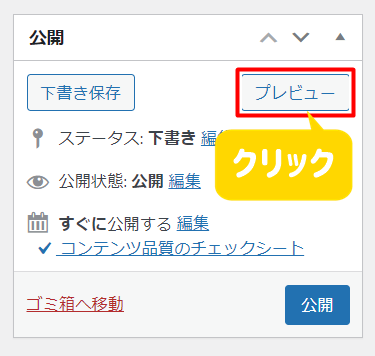
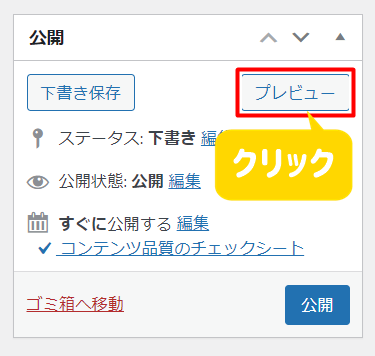
⑦右サイドバーの『公開』から『プレビュー』をクリックして確認してみましょう。


⑧動画が表示されていれば成功です!

ブログ記事に
センター配置でYouTube動画を
埋め込む解説は以上です!
ブログ記事に『X』を埋め込む方法
次は、WordPress記事に
Xのポストを埋め込む方法を見てみましょう。
ブログを更新しました📝✨
もうマジでやった人は成果出ます。
僕も毎回やってること。
7000字オーバーですが、
結構な熱量で書いたので
ぜひ、参考にしてくださいね🍀初心者がブログで成功するにはたった一冊のノートがあればいい! – 人生好転マーチ https://t.co/vRsTLbEKiN @yoshio358さんから pic.twitter.com/JOK2DW6f3n
— マーチ🎨人生好転しちゃいましょ! (@yoshio358) September 20, 2019
今回は、上のポストを
記事内に貼るまで流れについて、
順を追って解説していきたいと思います。
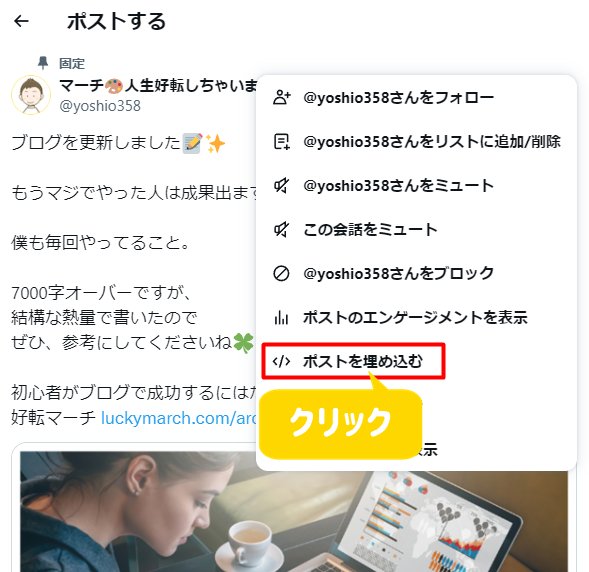
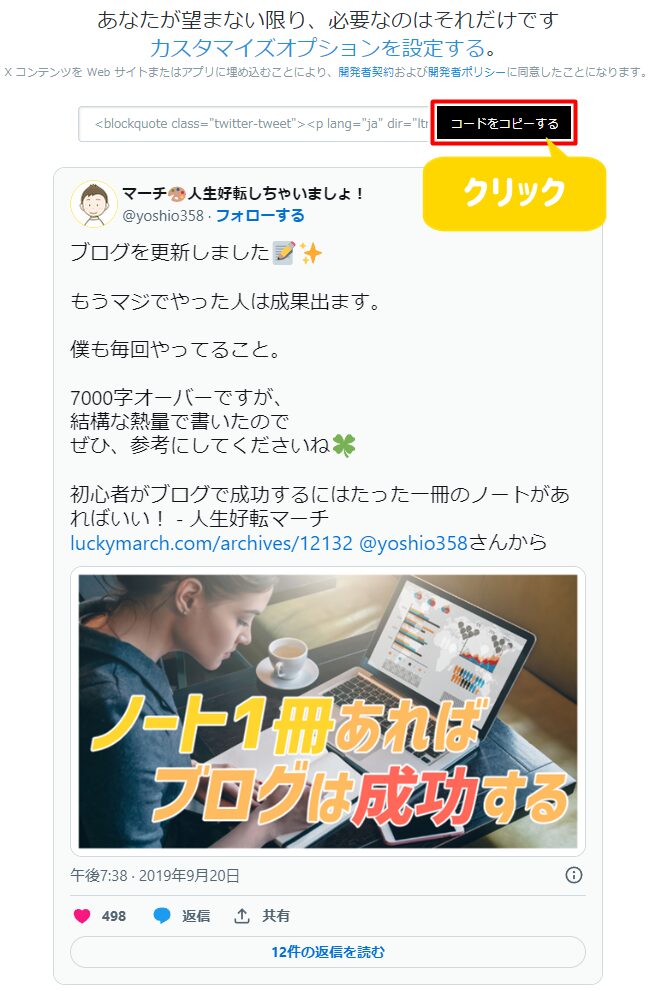
①Xの『…』をクリックします。


②『埋め込む』をクリックします。


埋め込みポスト(Embedded Post)をクリック。


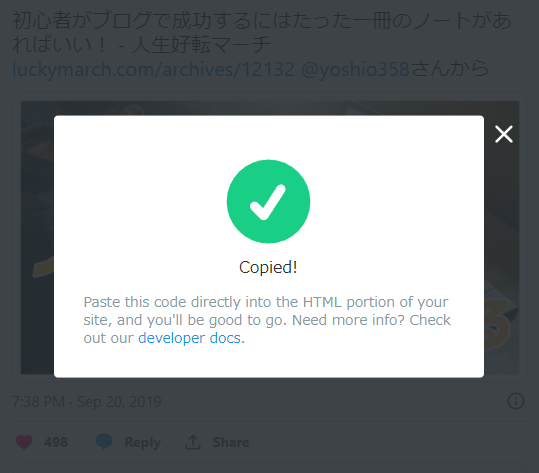
③『コピー』をクリックします。



うまくコピーできました。

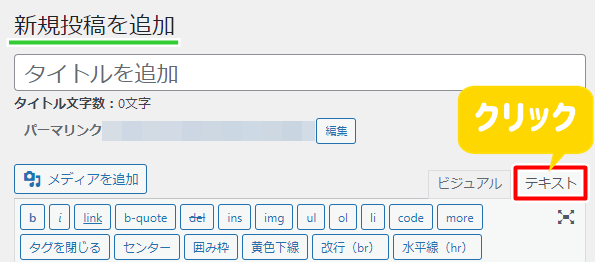
④記事作成画面を『テキストモード』にします。


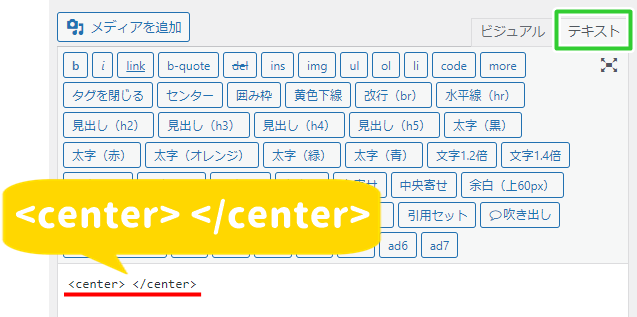
⑤『centerタグ』を入力します。
<center> </center>
上記をコピペしましょう。


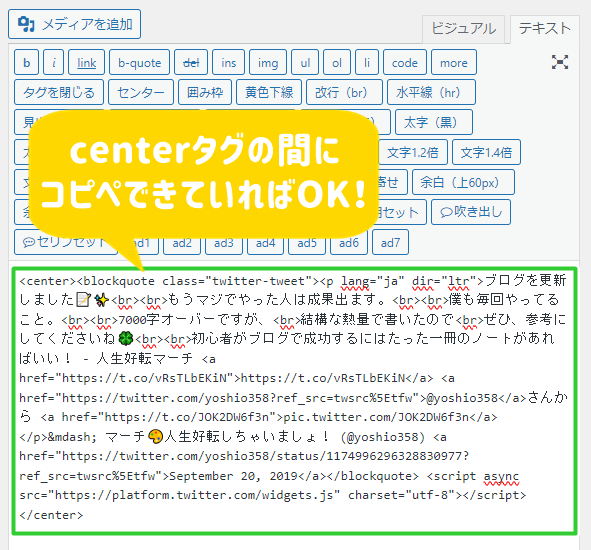
⑥タグの間に『埋め込みコードをコピペ』します。



このようになればOKです。

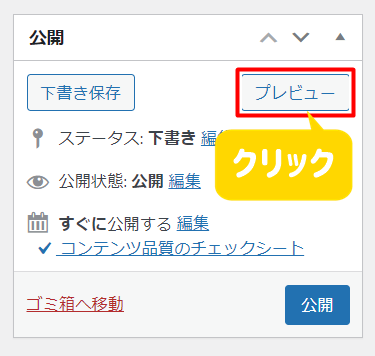
⑦右サイドバーの『公開』から『プレビュー』をクリックして確認してみましょう。


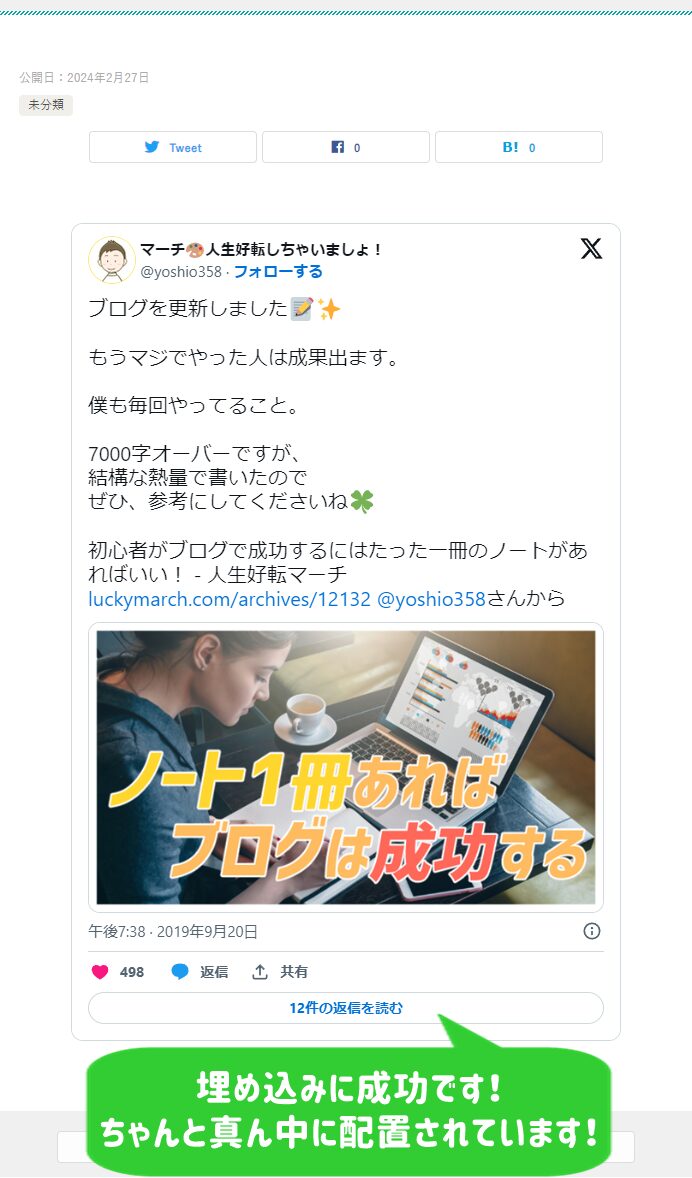
⑧ポストが表示されていれば成功です!

ブログ記事に
センター配置でXのポストを
埋め込む解説は以上です!
ブログ記事に『地図』を埋め込む方法
次は、WordPress記事に
地図を埋め込む方法を見てみましょう。
今回は、グーグルマップで
関西国際空港の位置を示した地図を
記事内に貼るまで流れについて、
順を追って解説していきたいと思います。
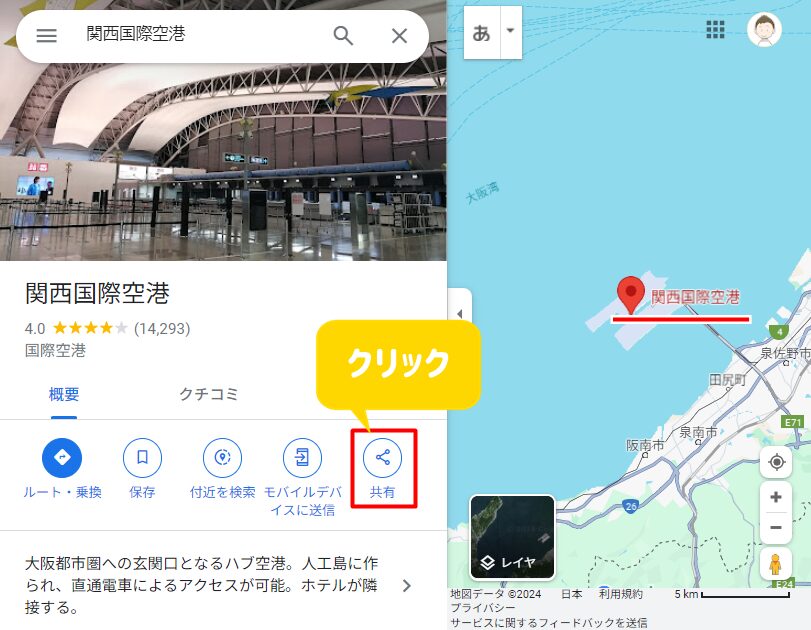
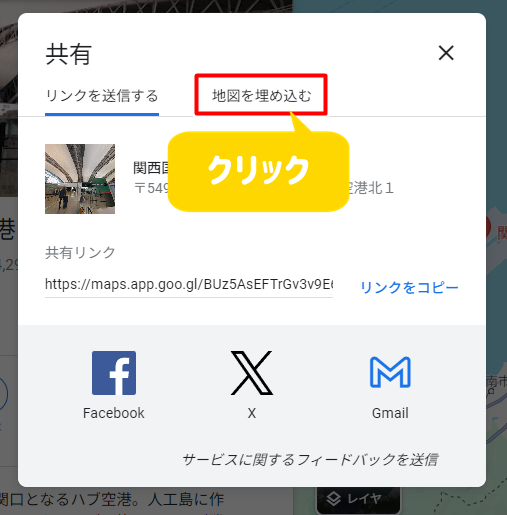
①グーグルマップの『共有』をクリックします。


②『地図を埋め込む』をクリックします。


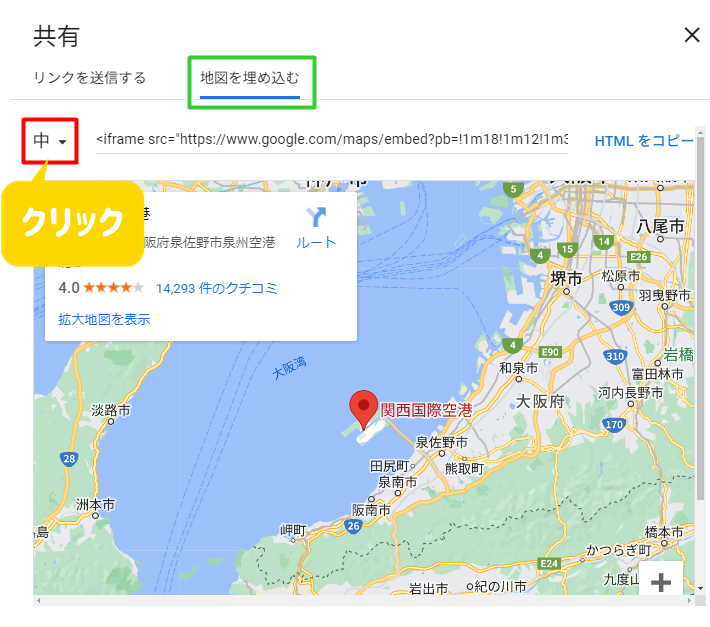
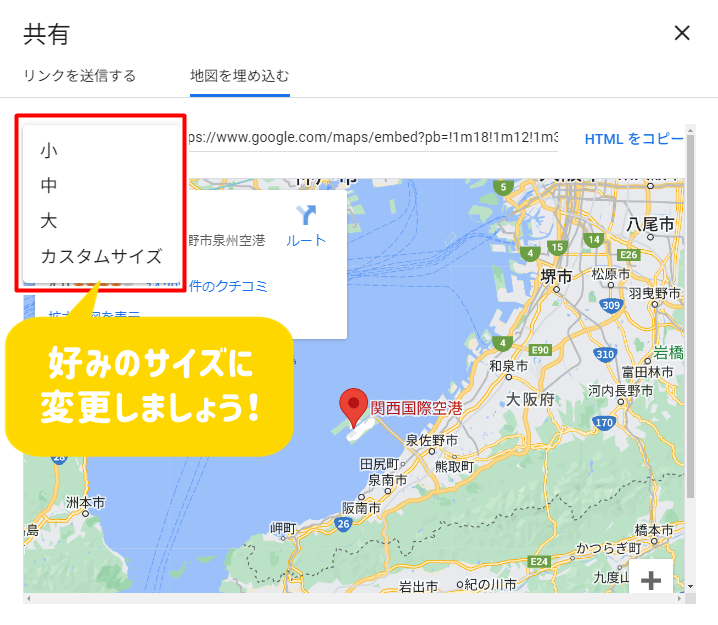
③地図のサイズを決めましょう。
赤枠の部分をクリックします。




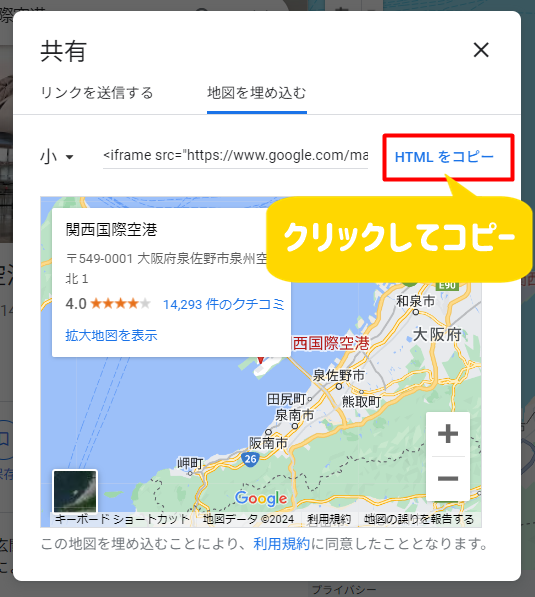
④『HTMLをコピー』をクリックします。


⑤記事作成画面を『テキストモード』にします。


⑥『centerタグ』を入力します。
<center> </center>
上記をコピペしましょう。


⑦タグの間に『動画のコードをコピペ』します。



このようになればOKです。
⑧右サイドバーの『公開』から『プレビュー』をクリックして確認してみましょう。


⑨地図が表示されていれば成功です!

ブログ記事に
センター配置でグーグルマップを
埋め込む解説は以上です!
まとめ

今回はブログ記事に
- X(旧Twitter)
- YouTube
- 地図
を埋め込む方法の解説をしました。
基本的な流れはいずれも同じ
というのが、
何となく掴めたのではないでしょうか?
このように
Xや動画、地図等を埋め込むことで
イメージが伝えやすくなり、
ユーザー滞在時間も上がるようになります。
ブログ記事の見た目も華やかになるので、
ぜひ色々な場面でご活用くださいね!
下の記事をチェックすると、
さらにイケてるブログっぽくなるので、
こちらもぜひ参考にしていただければと思います。