
※『@icloud.com』や携帯キャリアでのご登録はできません。
※『Gmail』『Yahooメール』がおすすめです。
※お預かりした個人情報は厳重に管理し、プライバシーを遵守いたします。
X(旧Twitter)でブログを紹介する時、
アイキャッチ画像がポストに表示されます。
そんな時、アイキャッチ画像は文字通り
ユーザーの目を引く役割を果たしてくれます。
つまり、
アイキャッチが良いと
クリックされる確率も上がる
ということなんですね。
逆に言うと、
アイキャッチがしょぼいと
目に止まらないのでアクセス数も落ちる
ということになるわけです。
ほら、画像だけを
申し訳程度に貼ってあるようなブログとか。
見てるこっちもテンション上がらないけど、
書いてる人も乗り気じゃないんだろうなー、
とか思われてしまうかもしれません。
そこで今回!
Canvaというソフトを使って
ユーザーの目を引くアイキャッチ画像
を作っていきましょう!
やっぱり見た目がオシャレだと、
それだけ選ばれるようになるのが世の常。
なのでこれから、
ブログのアイキャッチ画像を
Canvaでオシャレに作る方法について、
わかりやすく解説していきますね。

目次
Canva(キャンバ)でアイキャッチ画像を作ろう!
Canva(キャンバ)は
無料で使えるデザインツールです。
Canvaはテンプレートも多いので、
初心者でもオシャレなアイキャッチ画像を
カンタンに作れるようになりますよ!
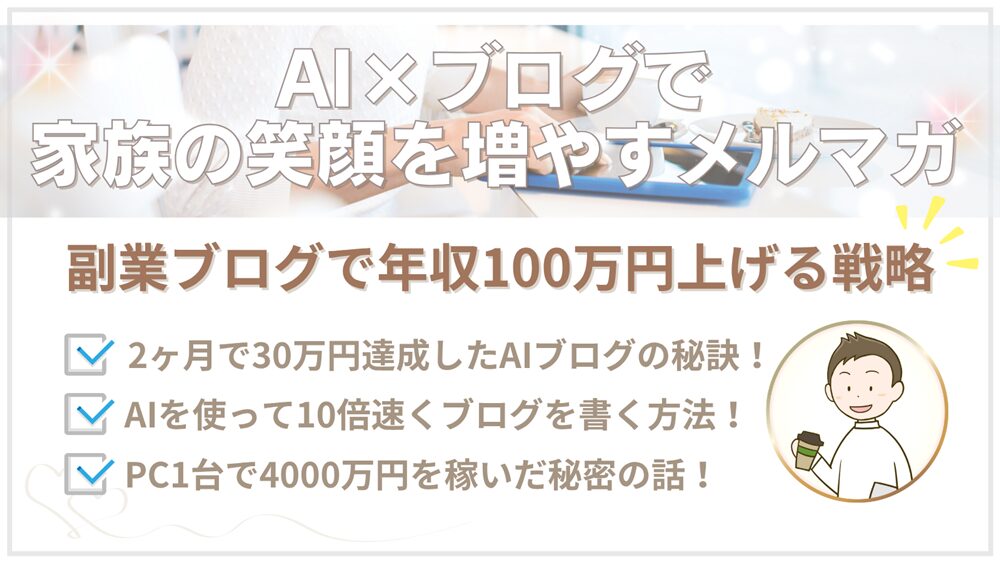
今回はCanva内にあるテンプレートで、
以下のようなアイキャッチ画像を作ります。

ということで、まずは準備から!
0.準備すること
まずはCanvaに無料登録し、
イメージとなる画像を用意して
アイキャッチを作っていきましょう!
Canvaの登録ができたら、
次はモチーフとなる画像を用意します。
【用意するもの】
- 画像(PNG・JPG)
記事のイメージが伝わる画像であれば何でもOK!
今回は人物をモチーフにして
トレンドブログっぽいアイキャッチ画像を
作っていきたいと思います。
今回は写真ACからイメージ画像を取得しました。
フリー画像サイトは
下の記事で色々と紹介しているので、
こちらもぜひチェックしてみてください。

準備ができたら
Canvaで画像を編集していきましょう!
1.テンプレートを決めよう
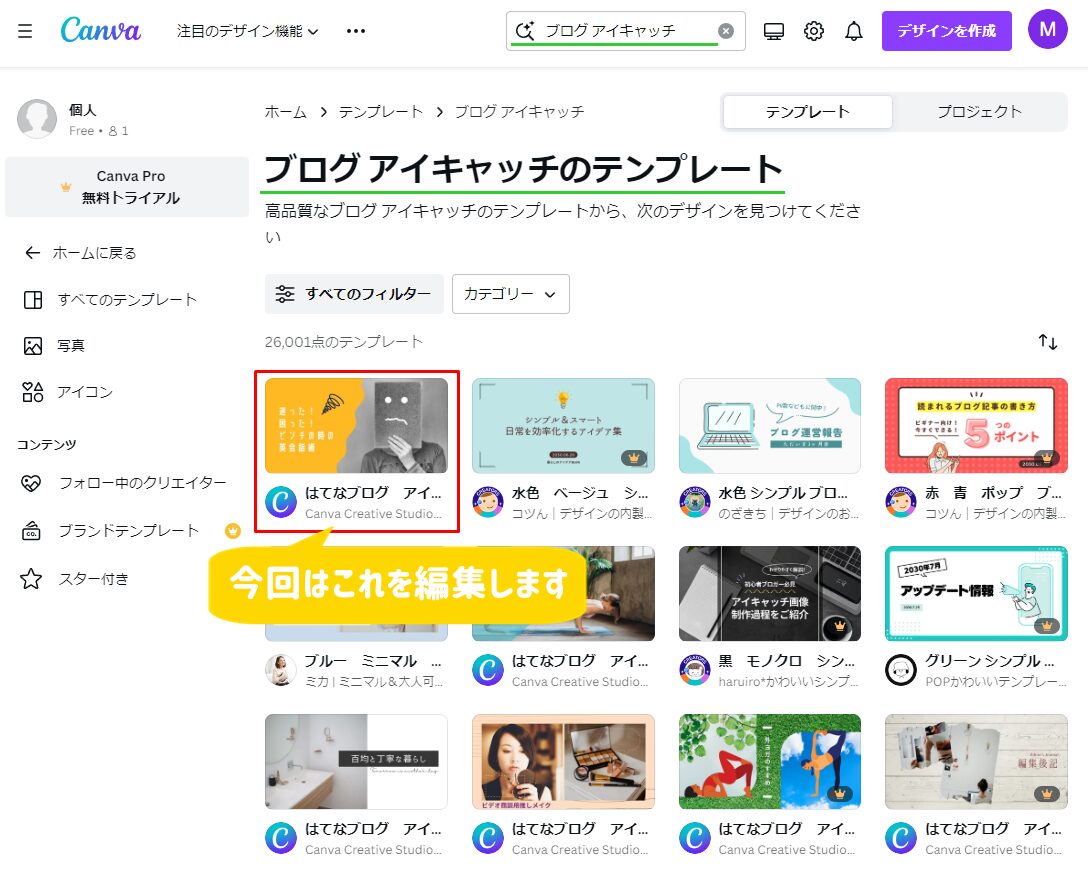
まずはテンプレートを決めます。
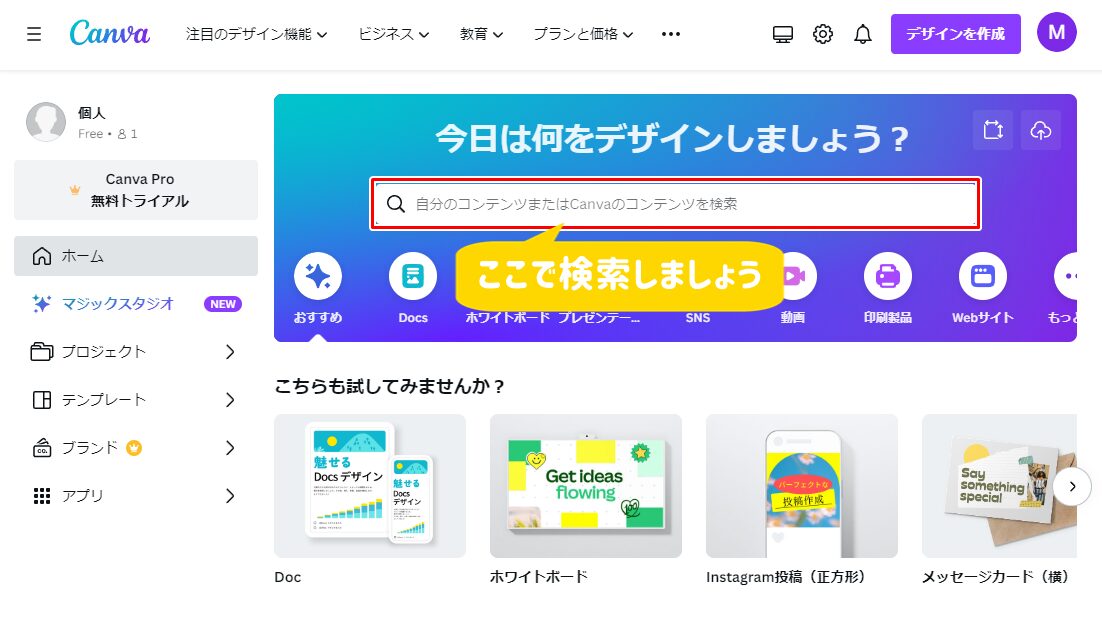
Canvaを開いたら検索窓で
「ブログ アイキャッチ」
と入力して検索します。


赤枠のテンプレートを編集しましょう。

もし見つからなかった場合は、
こちらからダウンロードしてください。

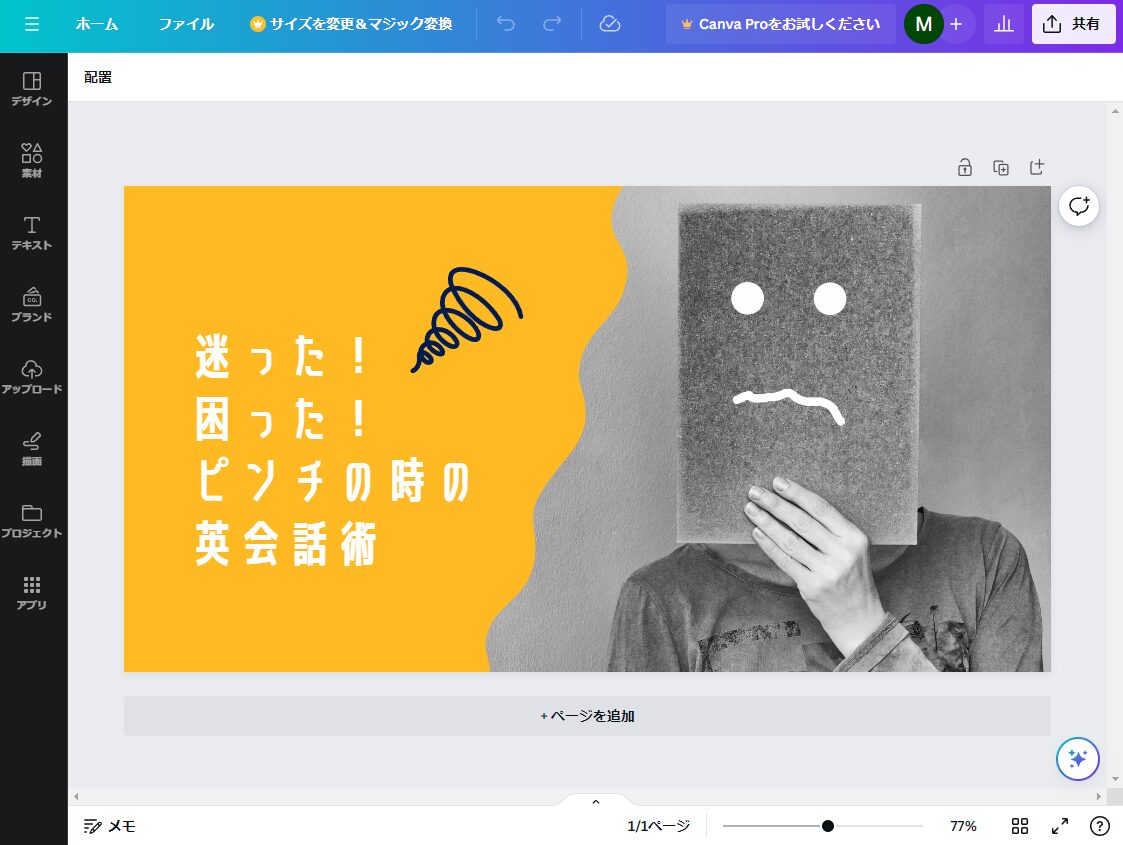
こちらが編集画面となります。

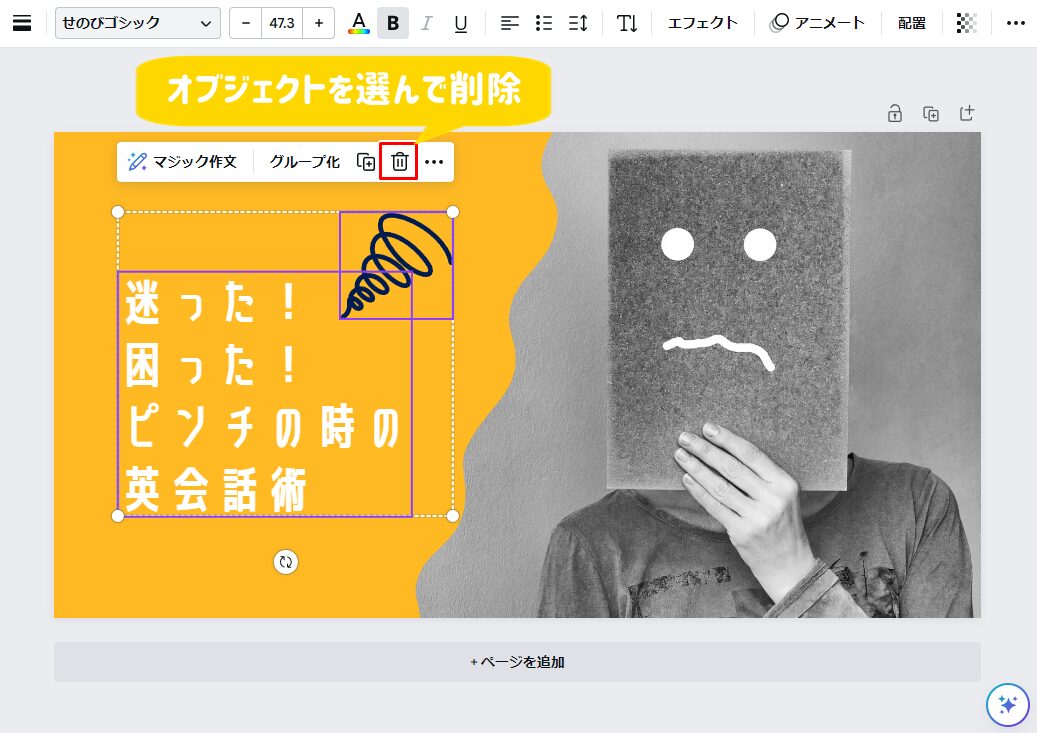
2.オブジェクトを削除する
まずは余計なオブジェクトを削除します。


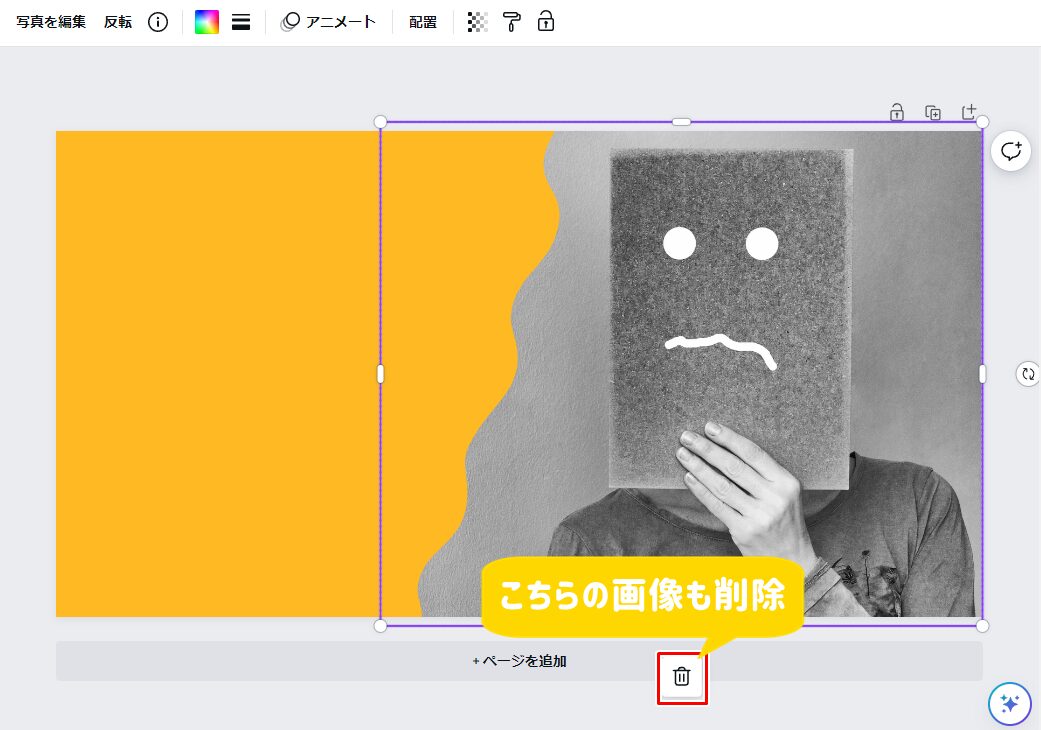
白黒の画像も消しましょう。

- 『back spaceキー』
- 『deleteキー』
上の両キーでも削除できますよ。
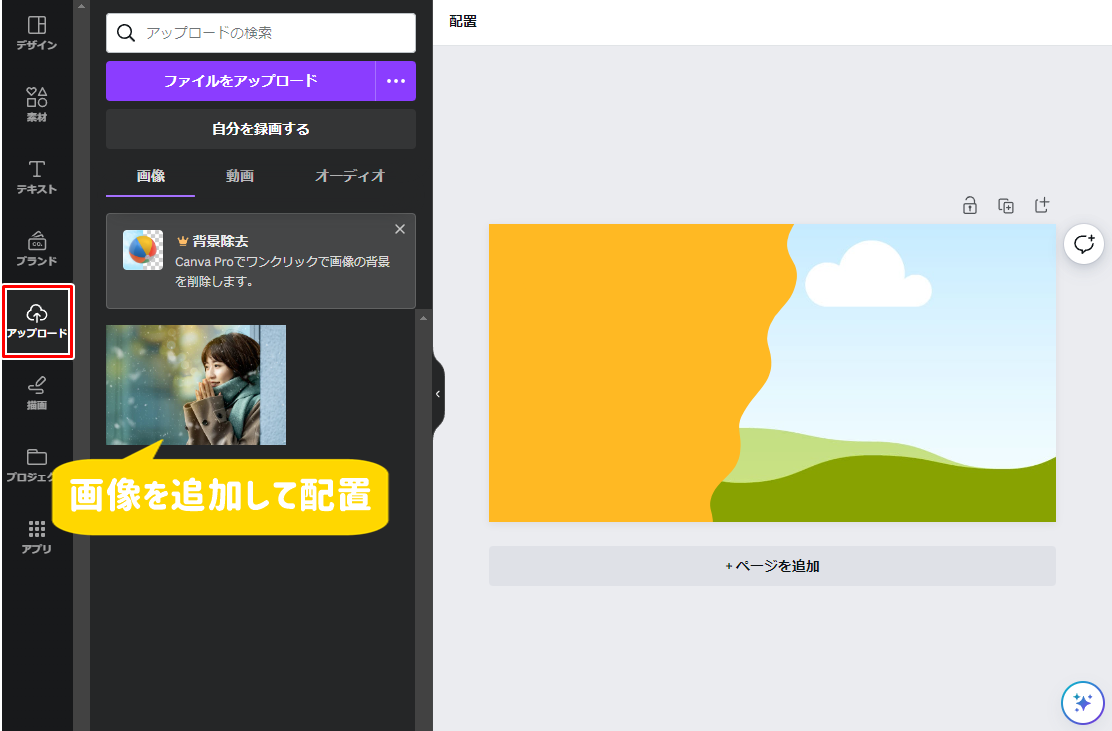
3.画像を配置する
予め用意した画像をアップロードします。

『アップロード』をクリックし、
画像を追加しましょう。
ドラッグアンドドロップでもOK!

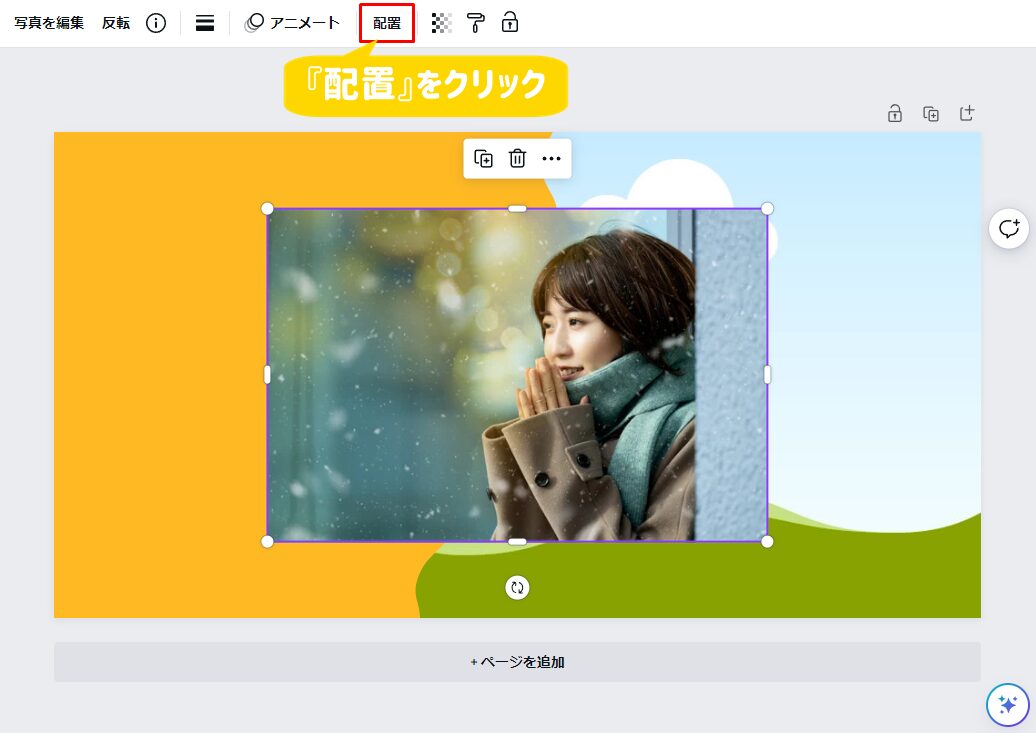
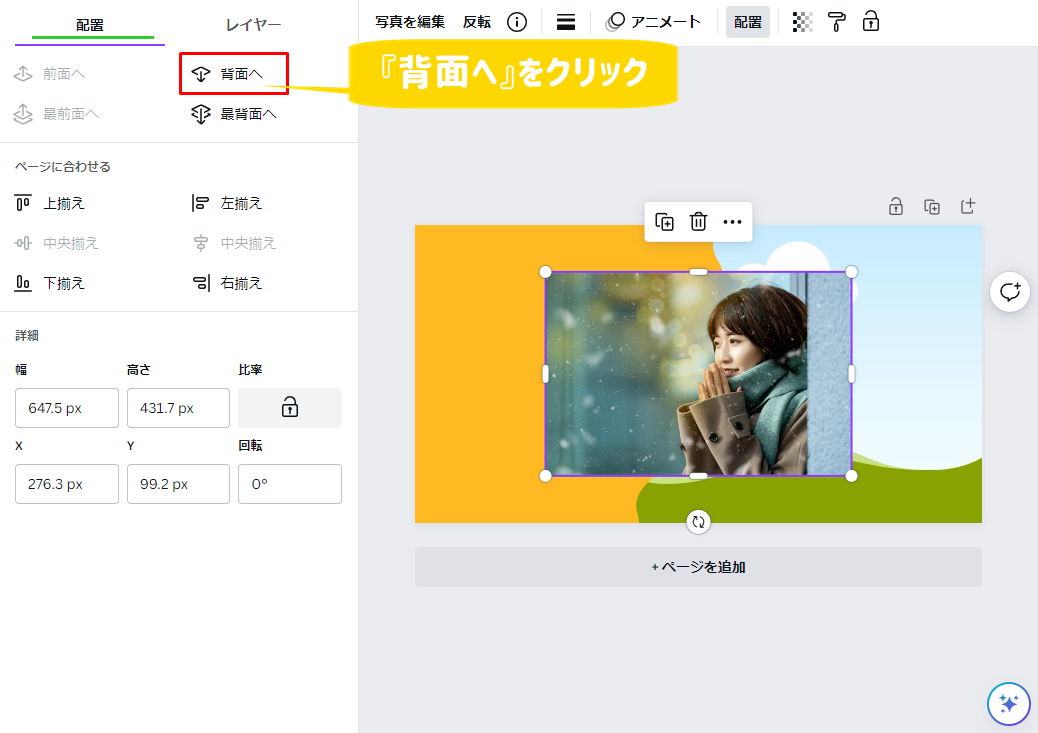
次に『配置』をクリックします。


配置メニューが現れるので
『背面へ』をクリックします。


左の黄色のオブジェクトの下に
画像が配置されればOKです。
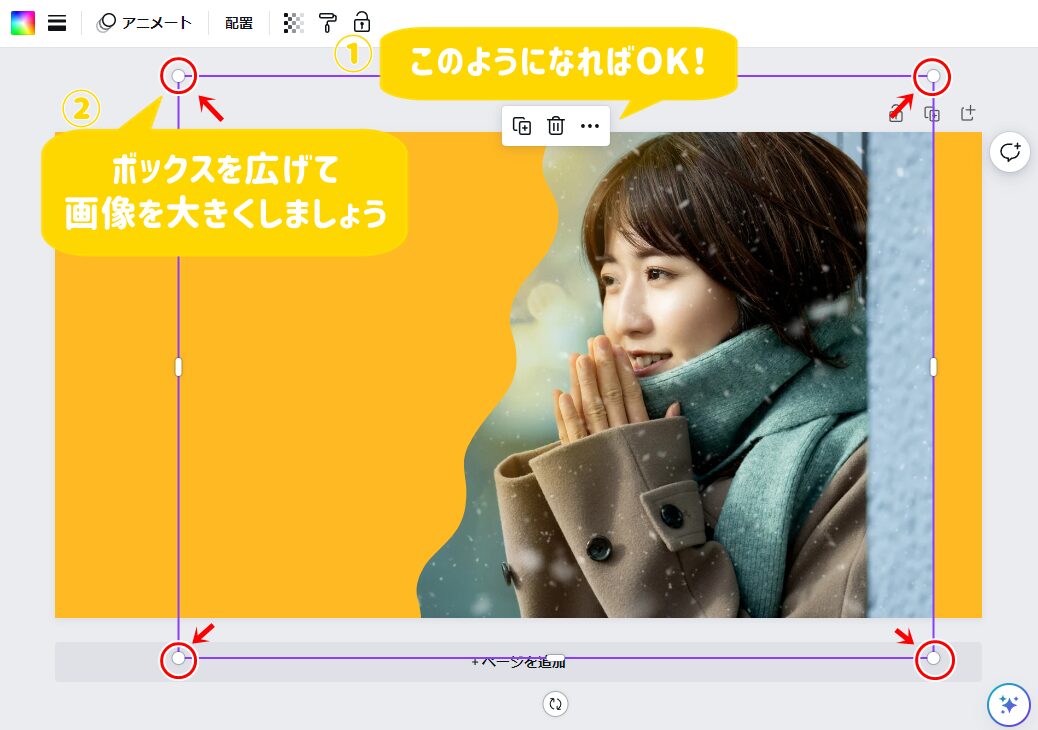
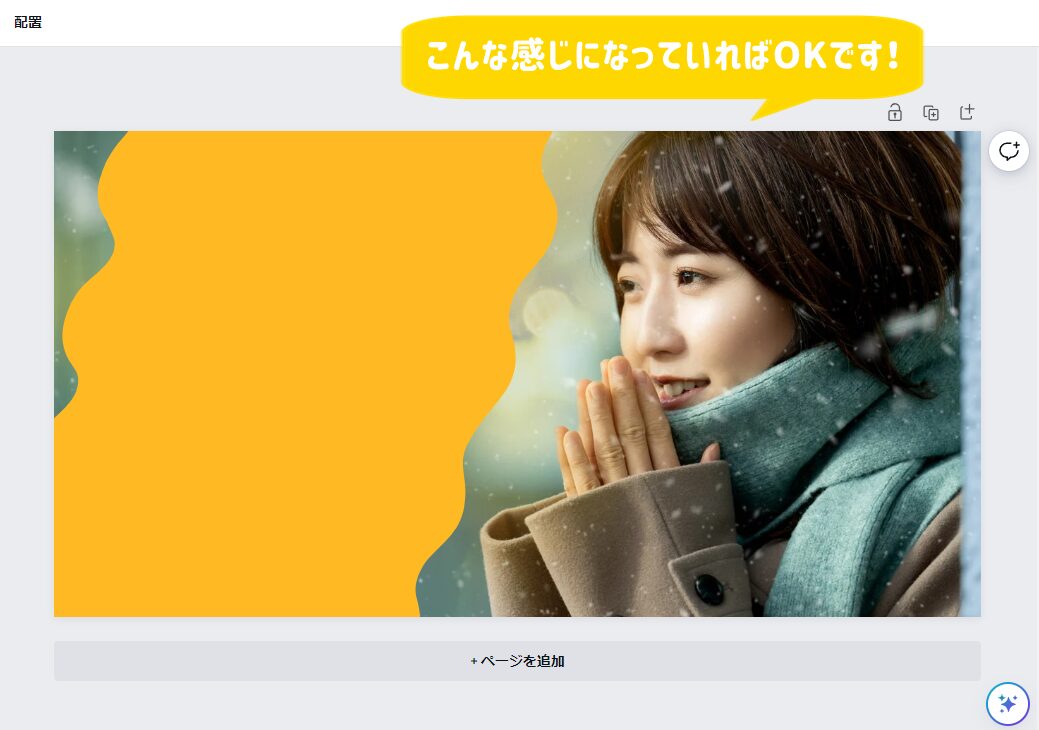
ボックスの角を引っ張って画像を大きくしましょう。


下の画像のようになってれば大体OKですよ。

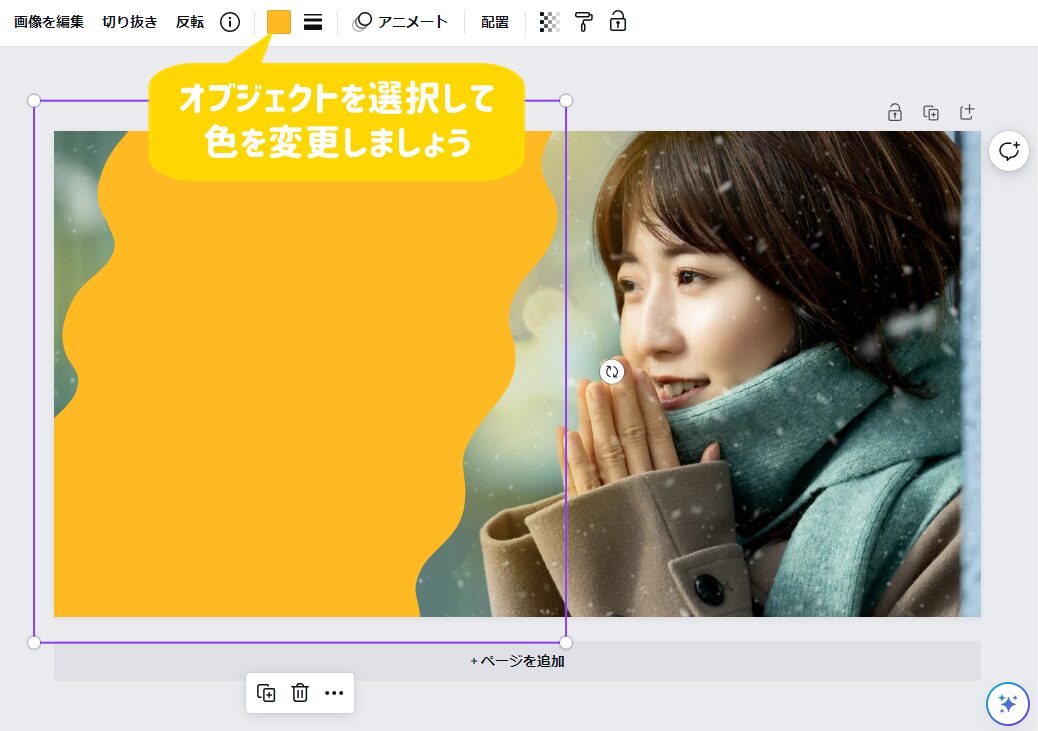
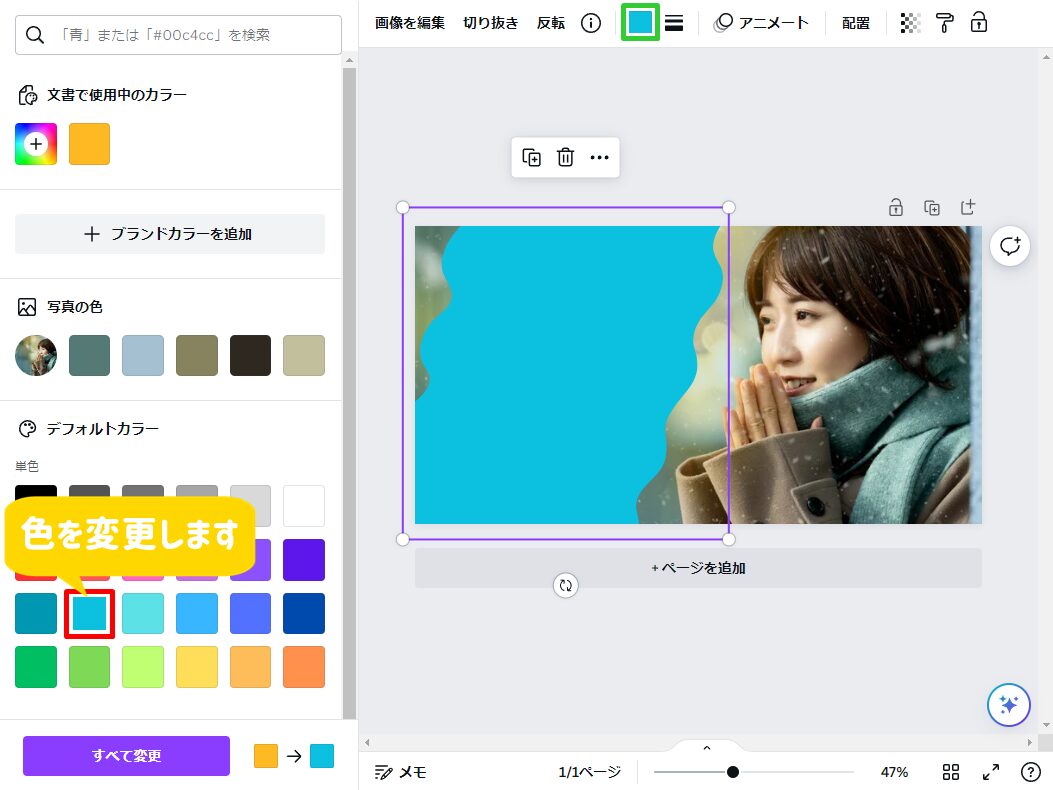
4.オブジェクトの色を変える


カラーメニューが開いたら、
以下のように色を変更します。

オブジェクトの色が変わればOKです。
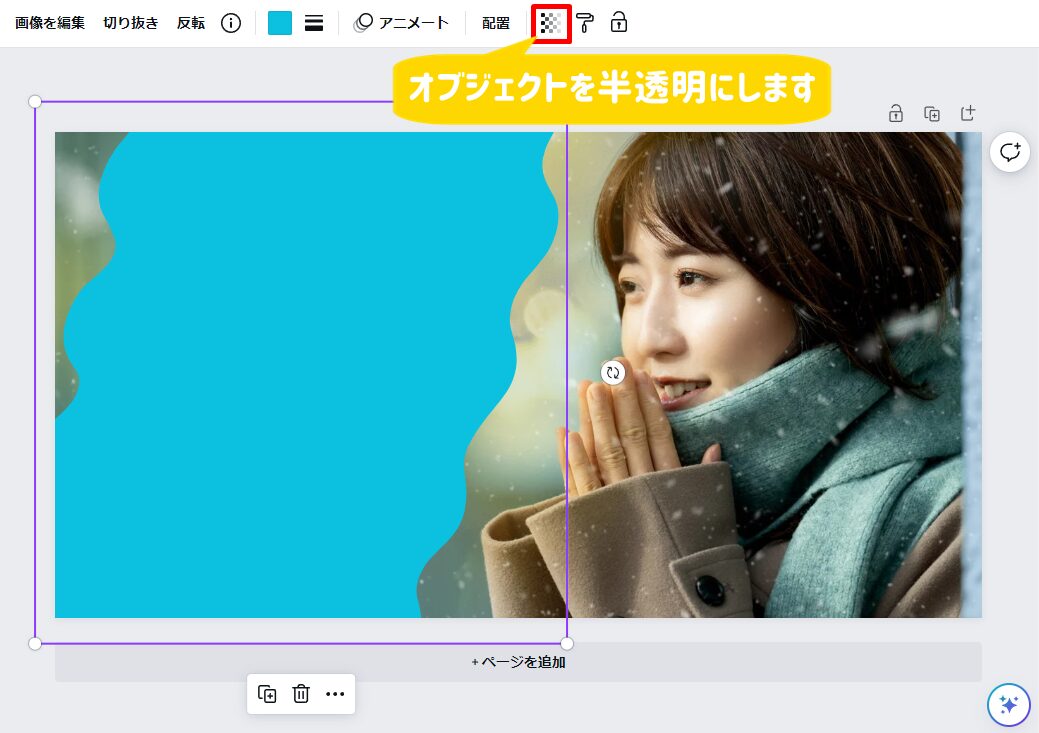
5.オブジェクトを半透明にする
赤枠のアイコンをクリックし、
オブジェクトを半透明にしましょう。


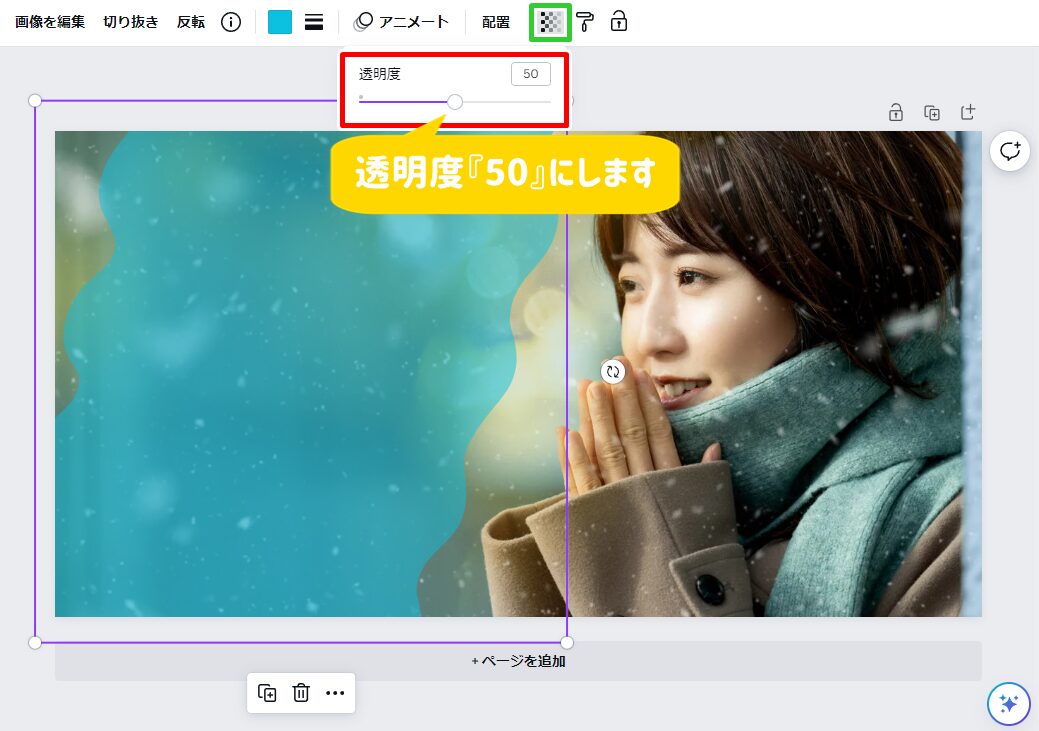
スライダーを動かして
透明度を『50』にします。

下の画像が透けて見えたらOKです。
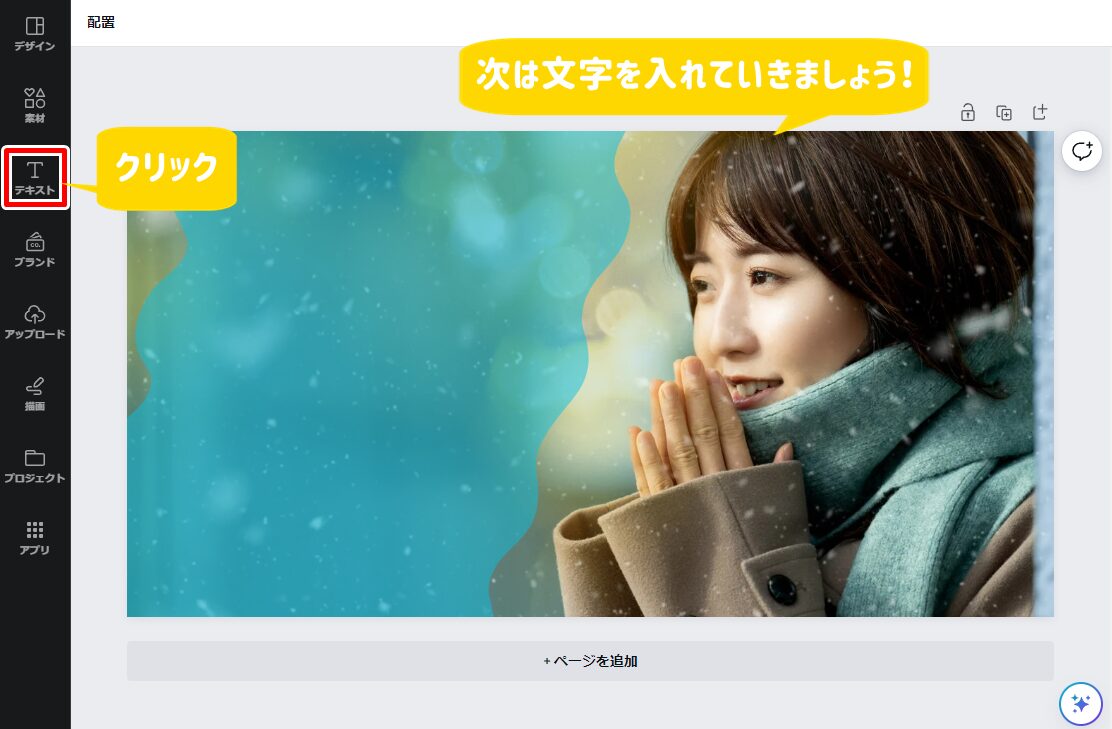
6.文字を入れる
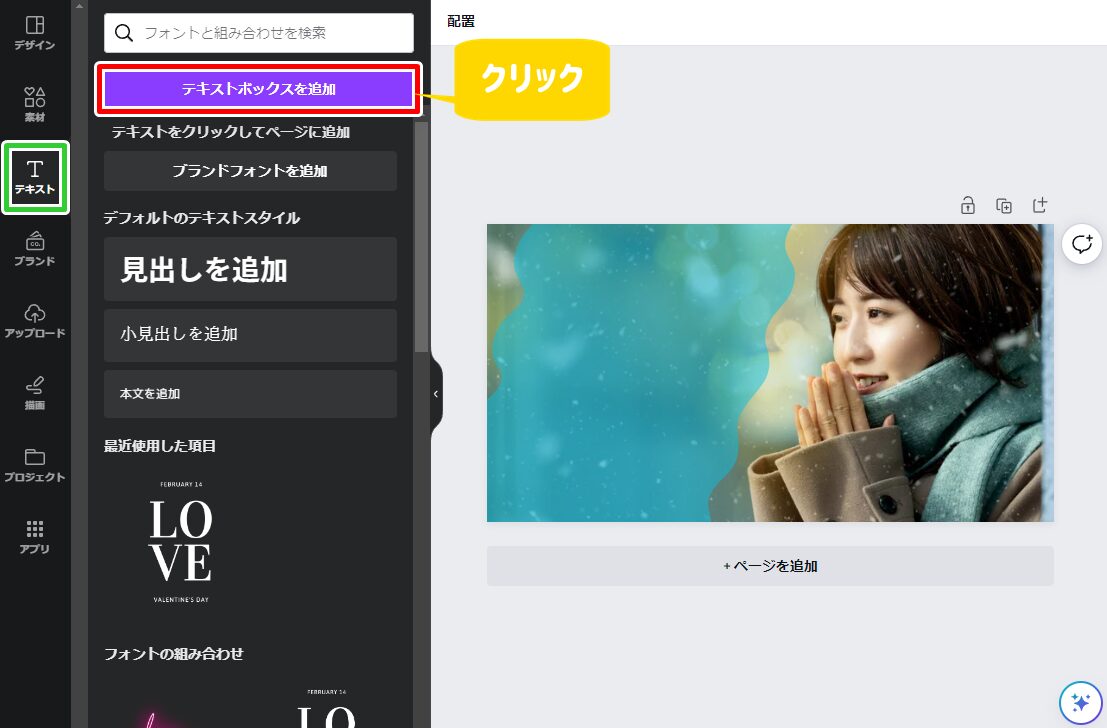
次は文字を入れていきます。
左の『テキスト』をクリックしましょう。


『テキストボックスを追加』をクリック。


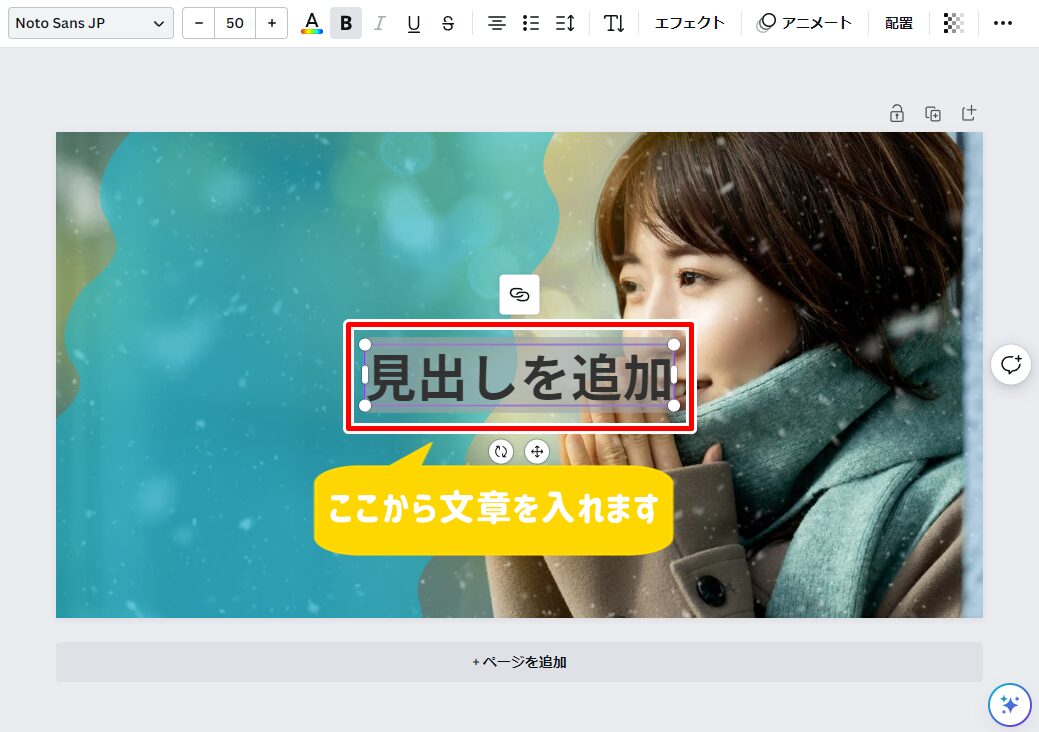
テキストボックスが現れるので、
ここから文章を入れていきます。

今回は「誰でもできる!」と入力しましょう。

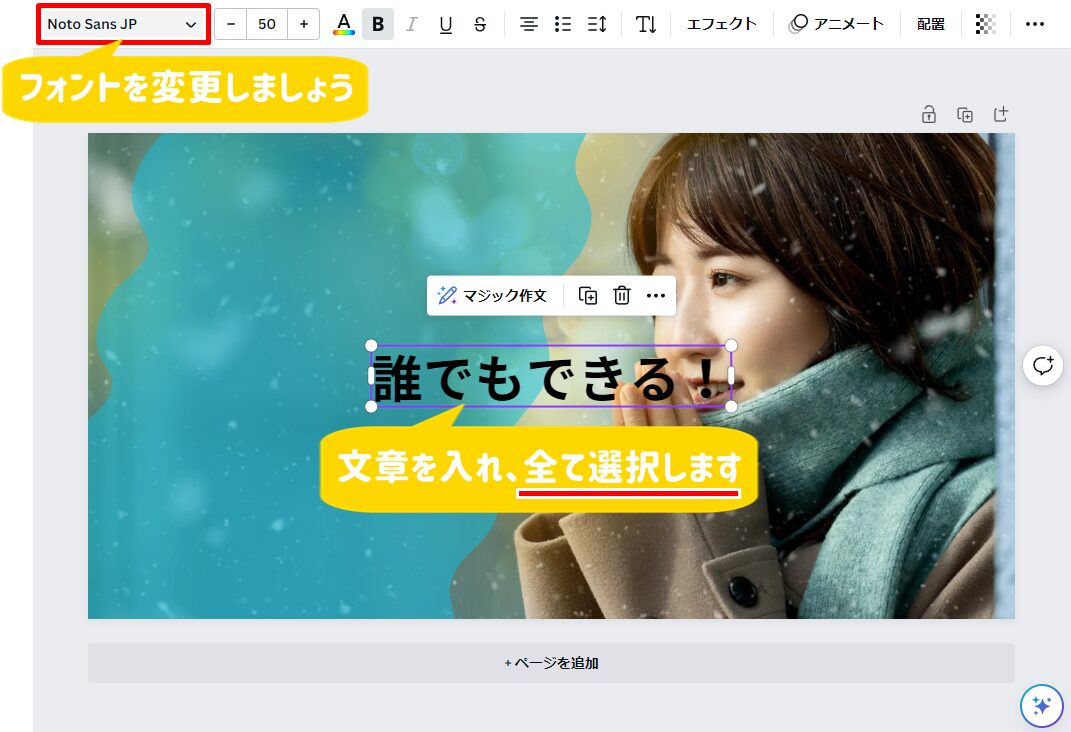
次はフォントを変更します。

変更する文字をすべて選択し、
左上のフォントをクリックします。

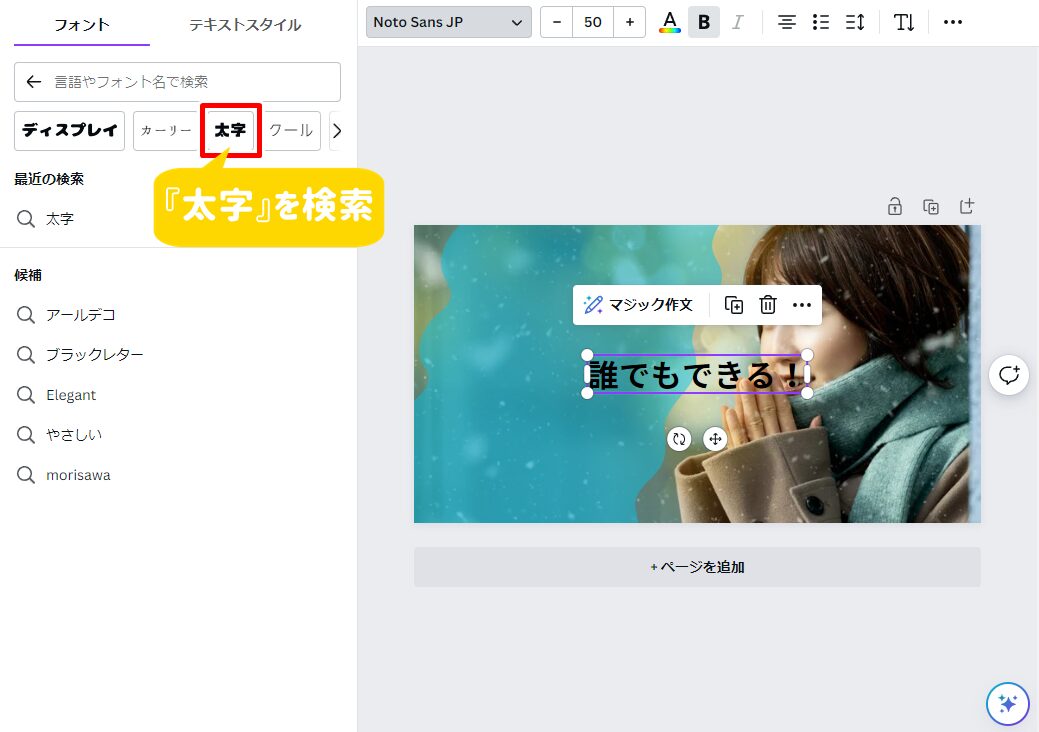
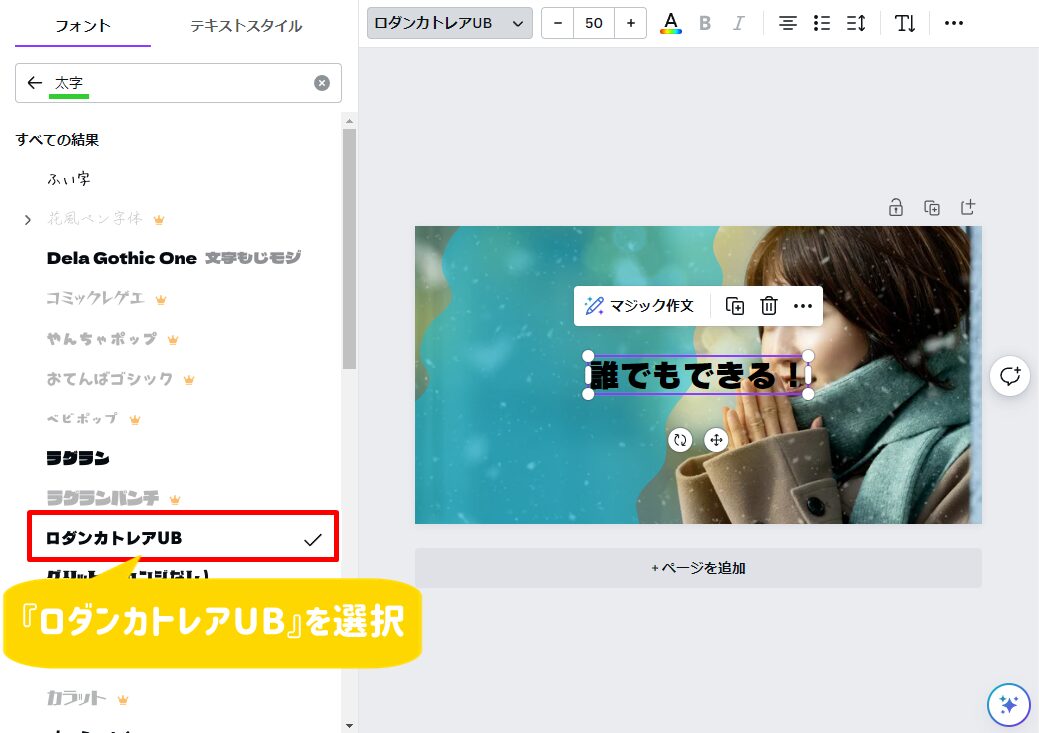
フォントメニューが開いたら
『太字』をクリック。


今回は『ロダンカトレアUB』を選択します。

フォントの変更はこれでOKです。
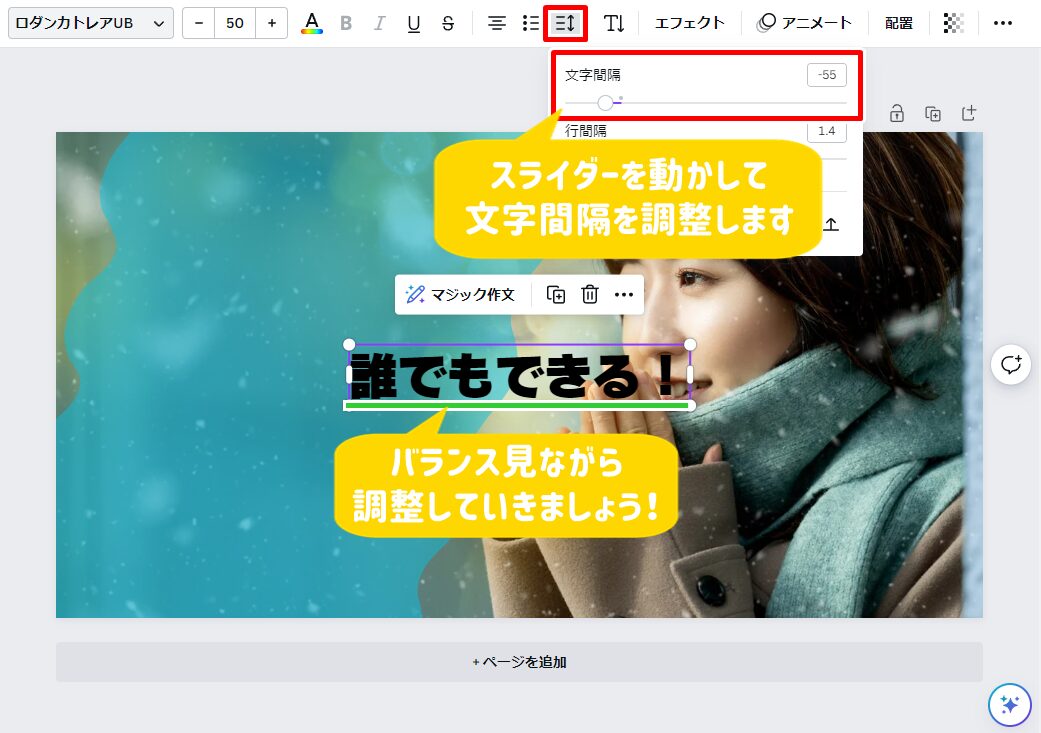
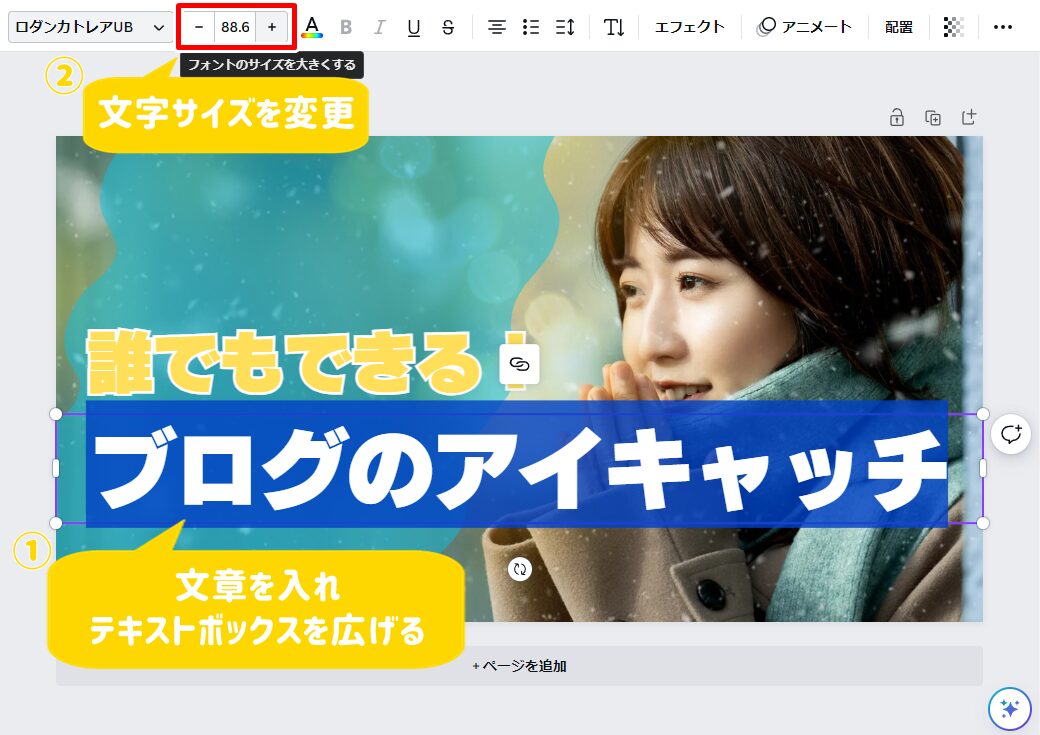
7.文字のバランスを整える
赤枠のアイコンをクリックし、
文字間隔を調整しましょう。


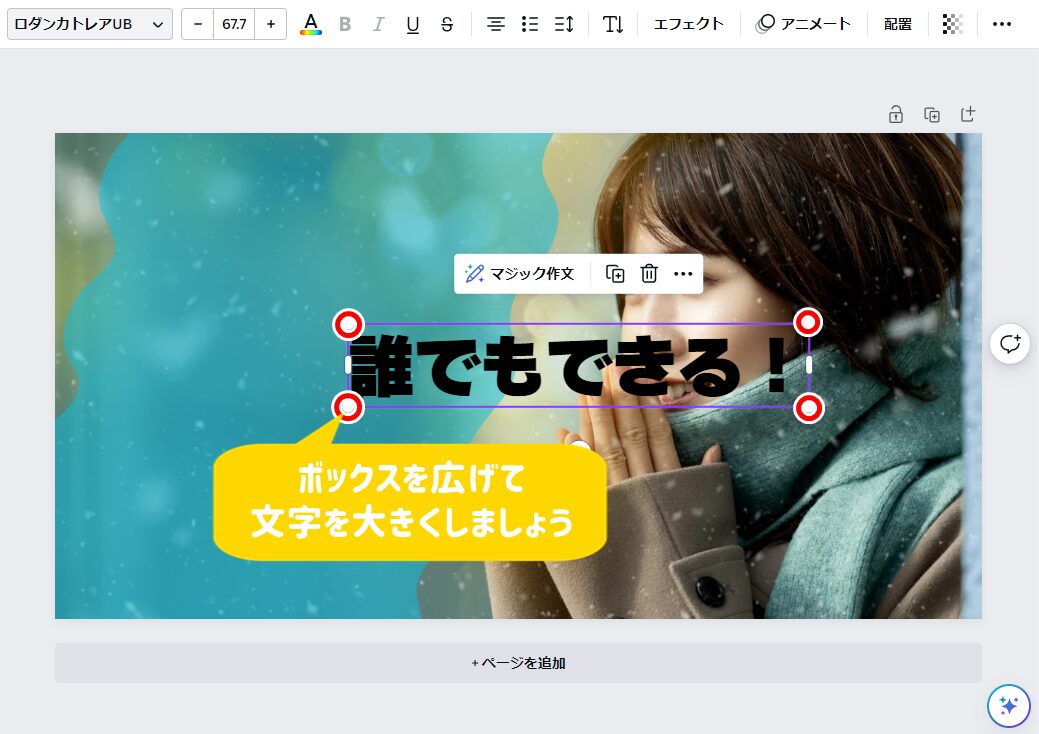
テキストボックスを広げて
文字を大きくしましょう。

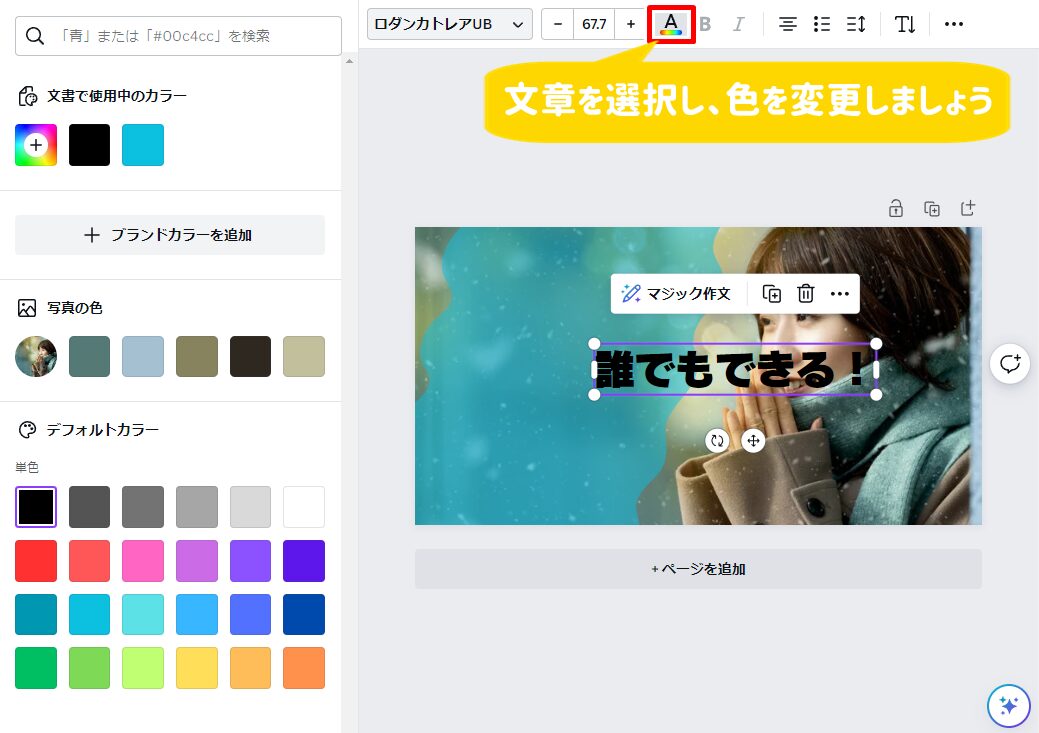
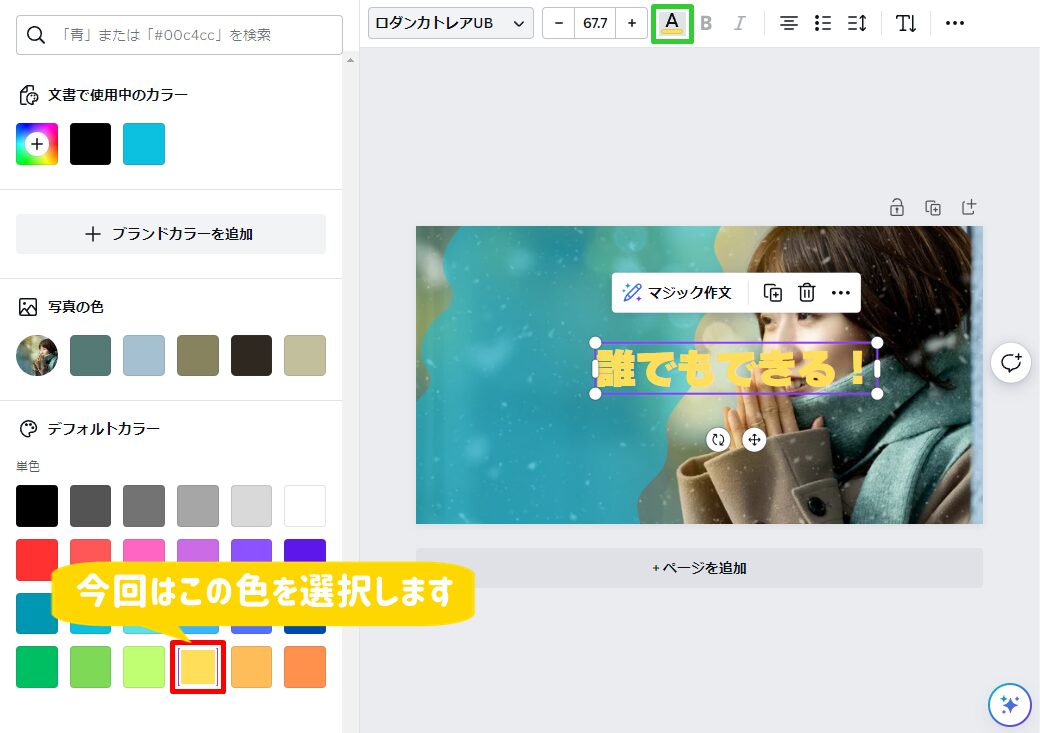
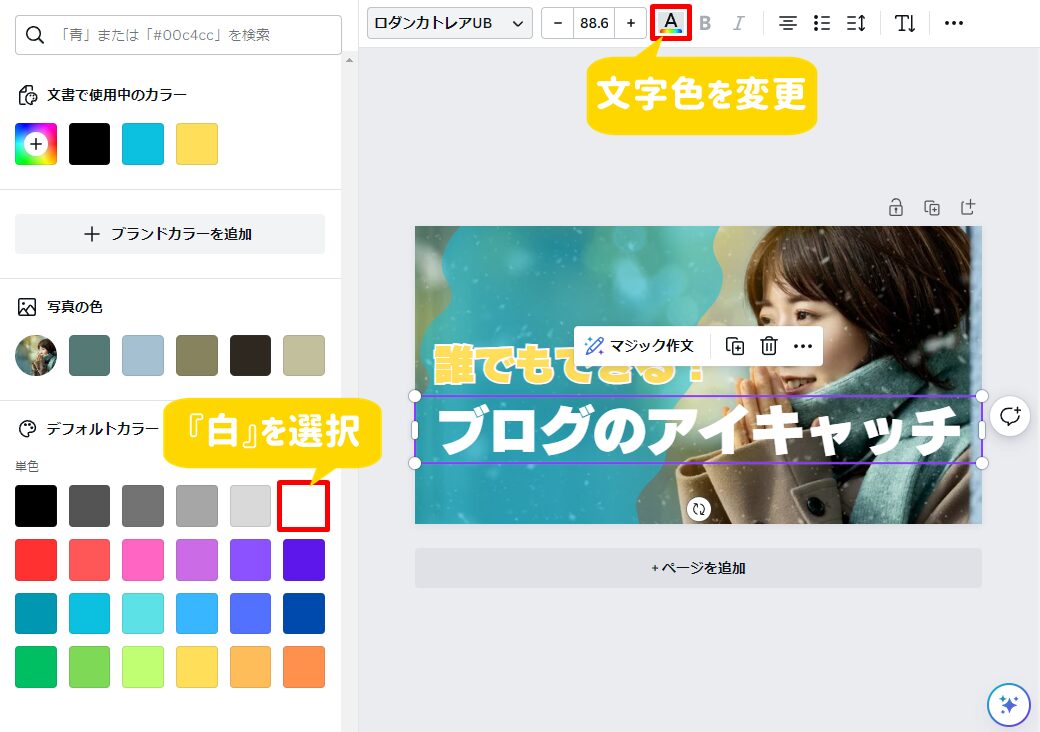
8.文字にカラーとエフェクトを入れる
文章を選択し、色を変更しましょう。


カラーメニューが開いたら色を決めます。

色が変わればOKです。

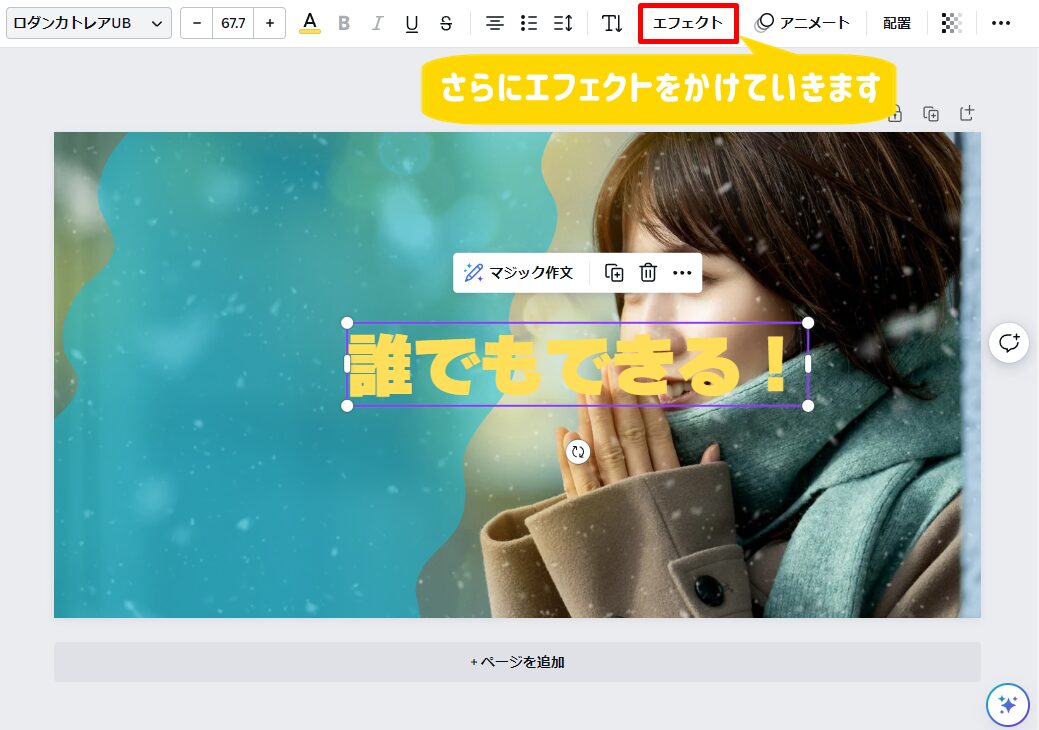
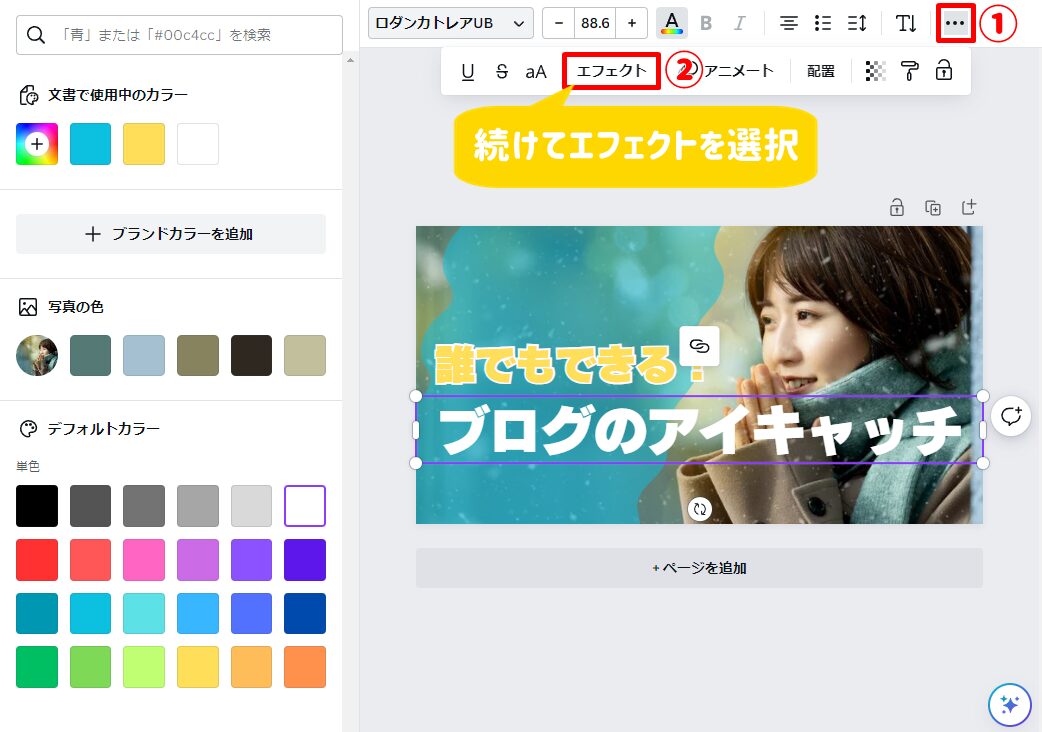
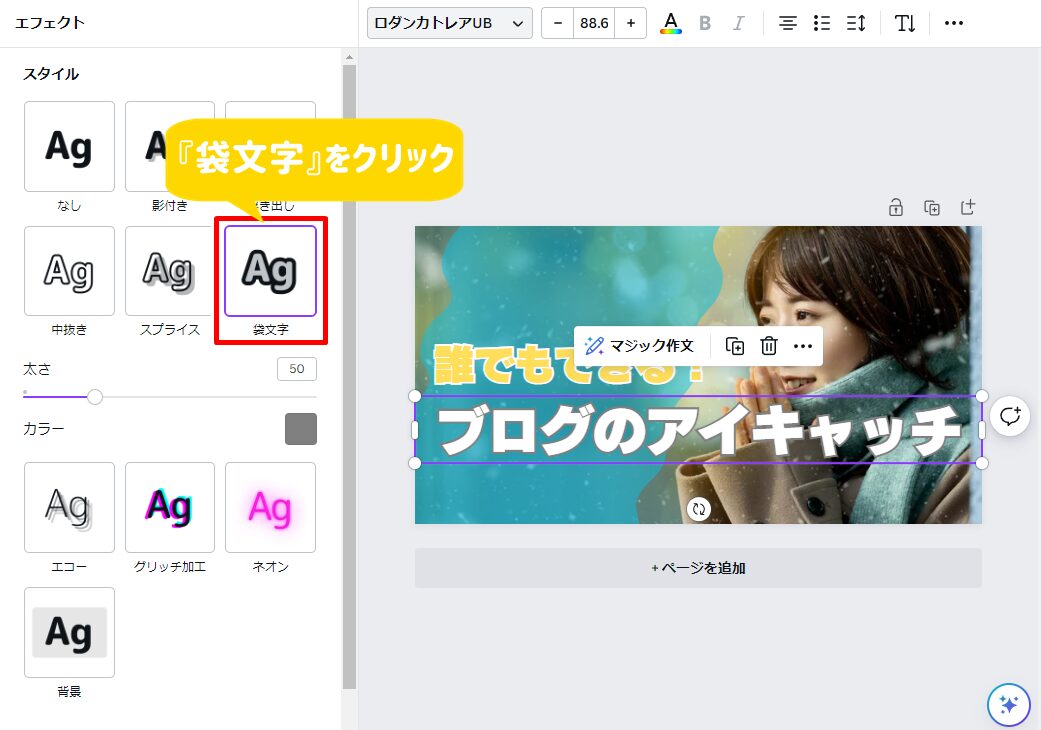
そのまま文字にエフェクトをかけるので、
赤枠の『エフェクト』をクリック。


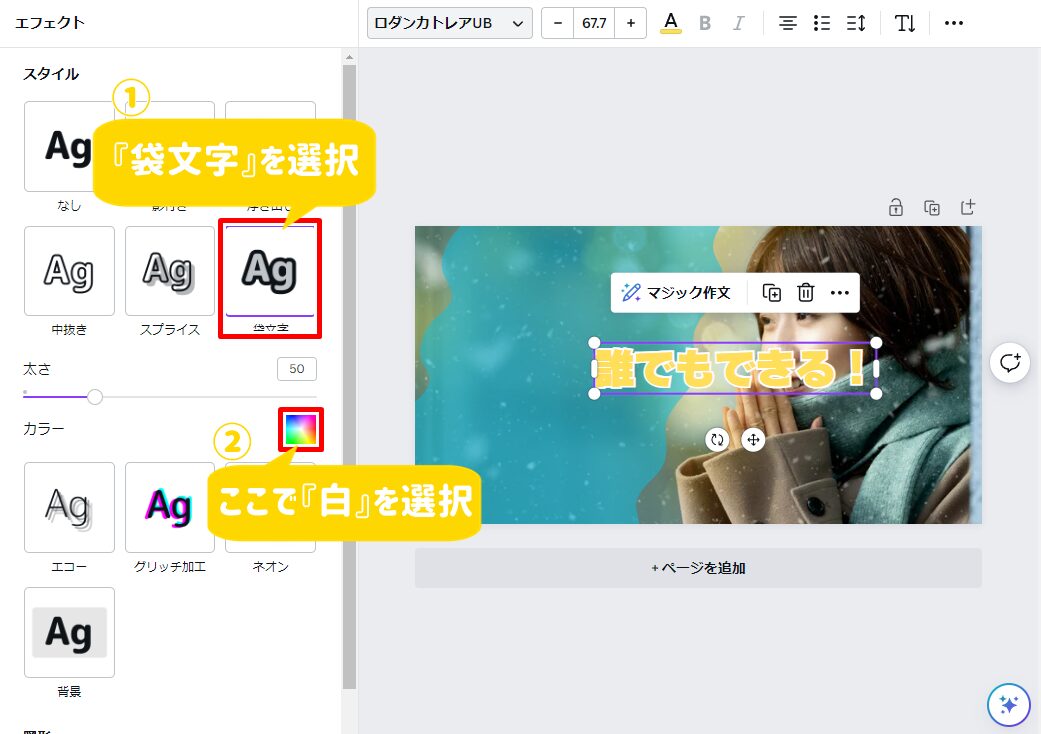
エフェクトメニューが開いたら『袋文字』を選択。
枠線を『白』にしましょう。


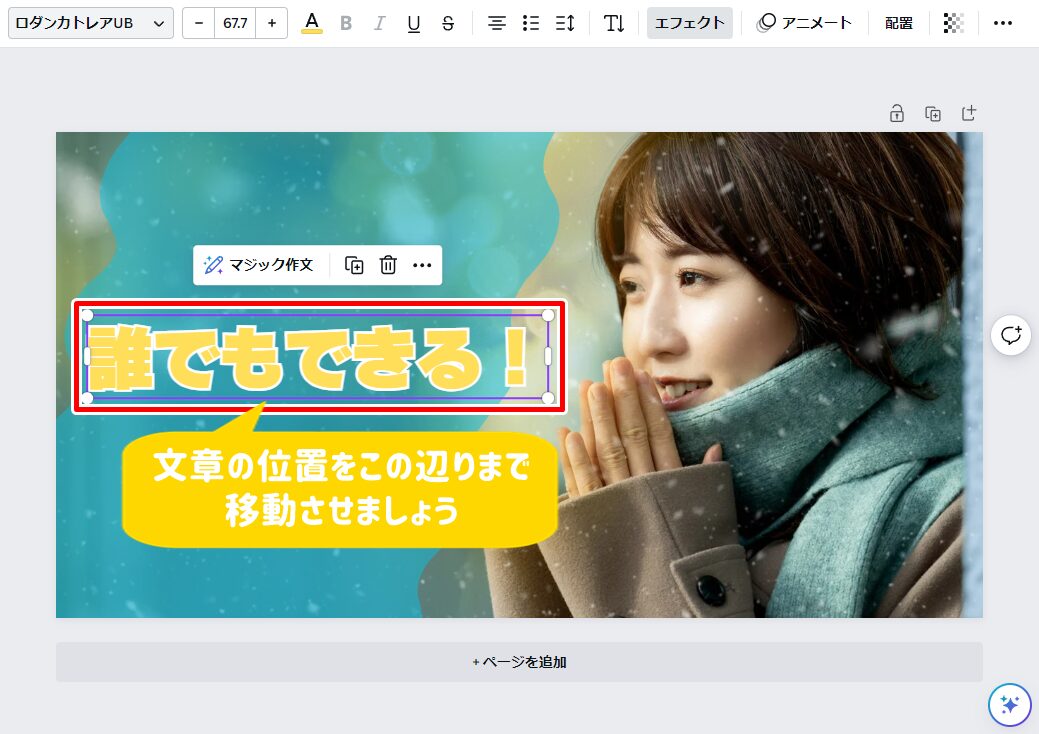
文字を下の位置まで移動させます。

上の画像のようになってればOKです。
9.編集を続けよう(文字編集まとめ)
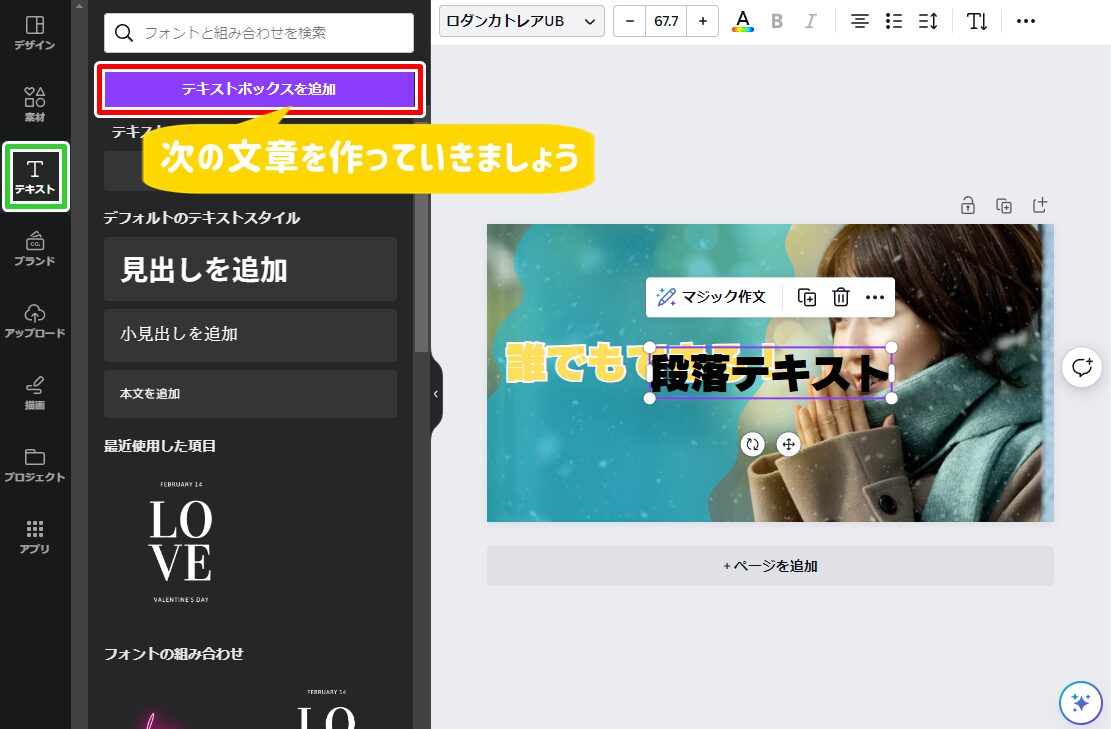
次の文章を作っていきます。
左のメニューから『テキスト』を選択。


『テキストボックスを追加』をクリック。


先ほどの要領で「ブログのアイキャッチ」と入力します。

フォントサイズは赤枠で変更。

先ほどの要領でカラーを白にします。


続けてエフェクトをかけましょう。


『袋文字』を選択します。


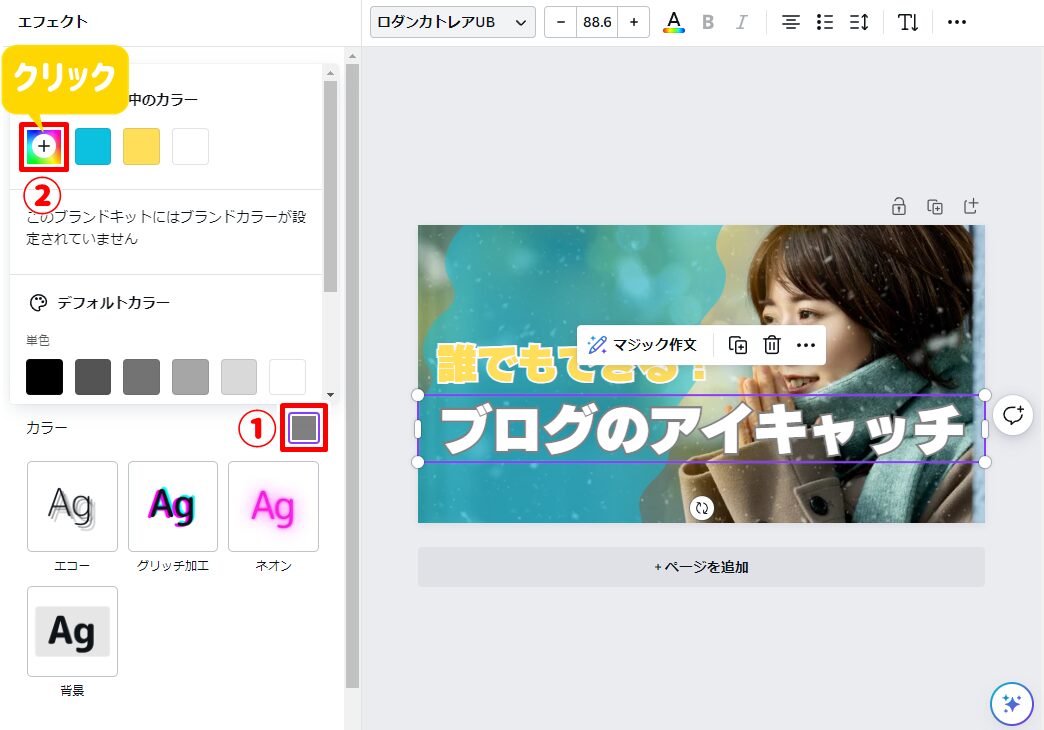
文字枠のカラーを編集します。
下の手順通りにカラーパレットを開きましょう。


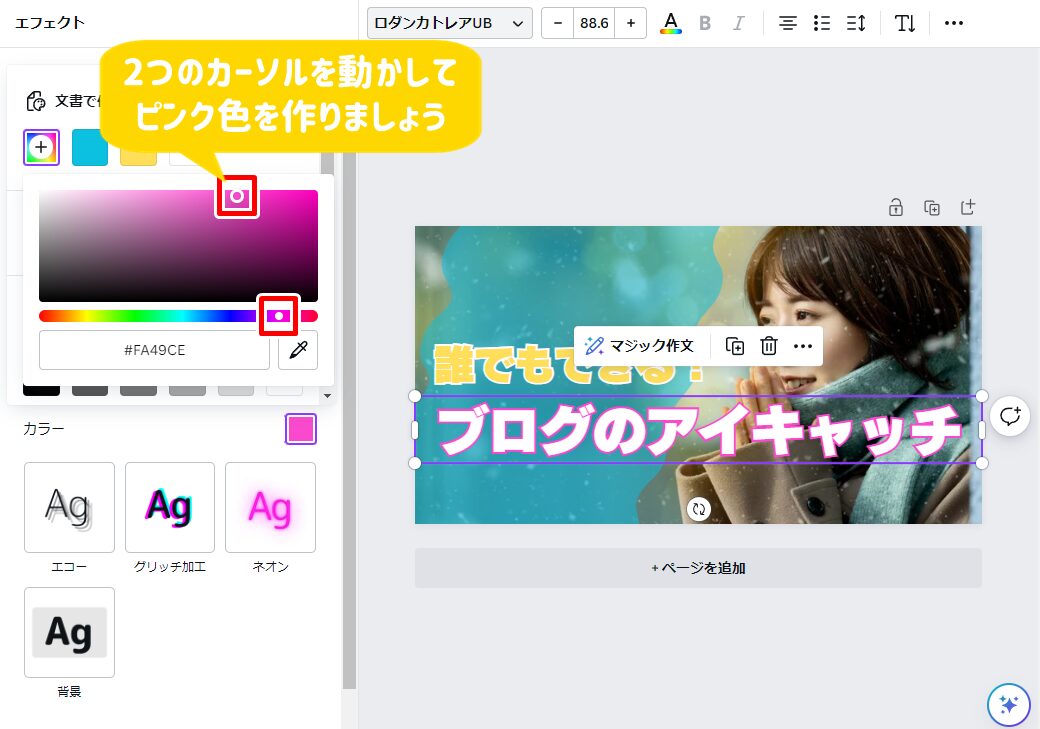
2つのカーソルを動かしてピンク色を作ります。


こんな感じになってればグッドです!

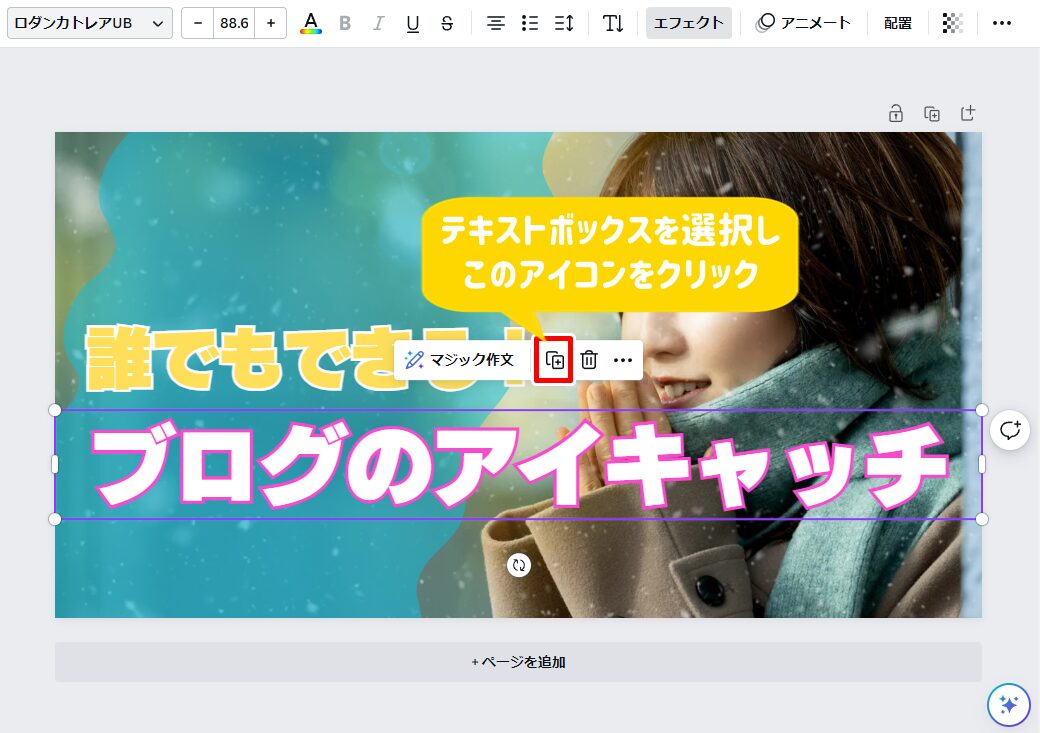
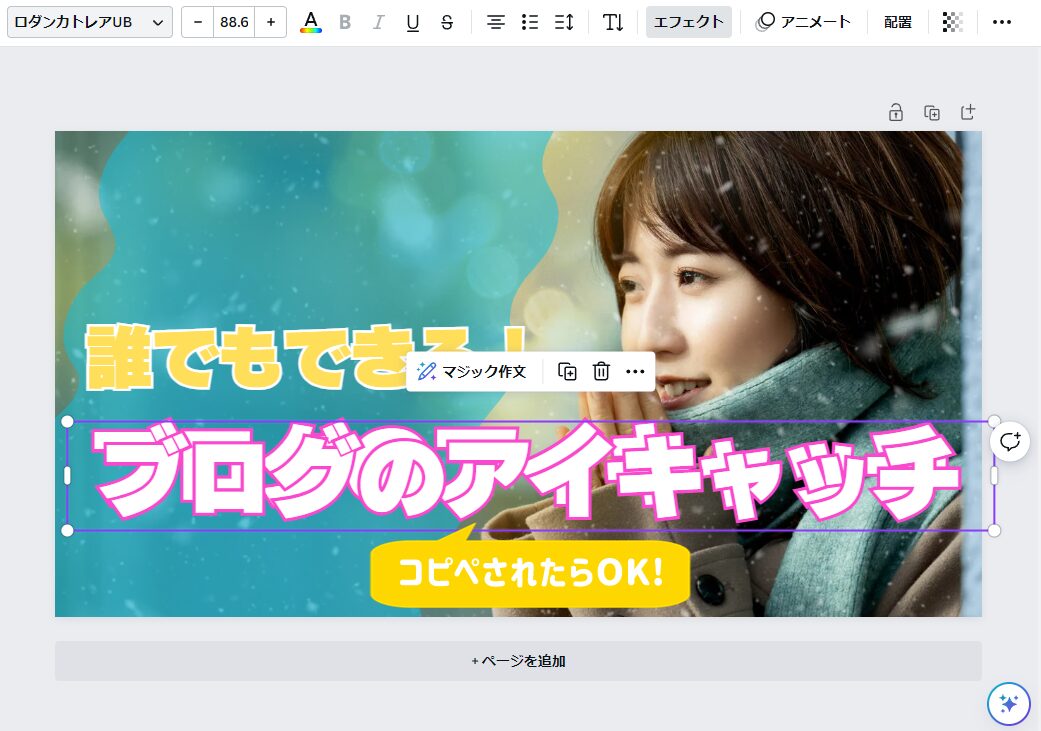
10.文字を複製して編集する
同じ装飾の文章を作るときは
『複製アイコン』をクリックします。


このようにコピペされたらOKです。


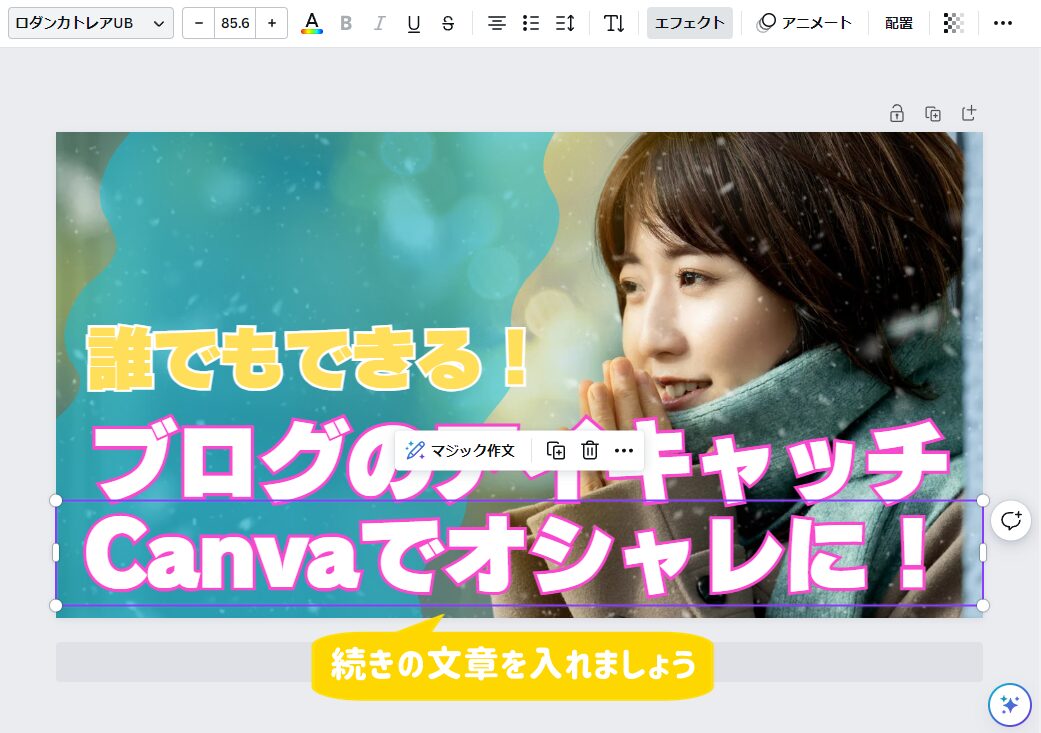
続きの文章を入れましょう。
「Canvaでオシャレに!」と入れます。


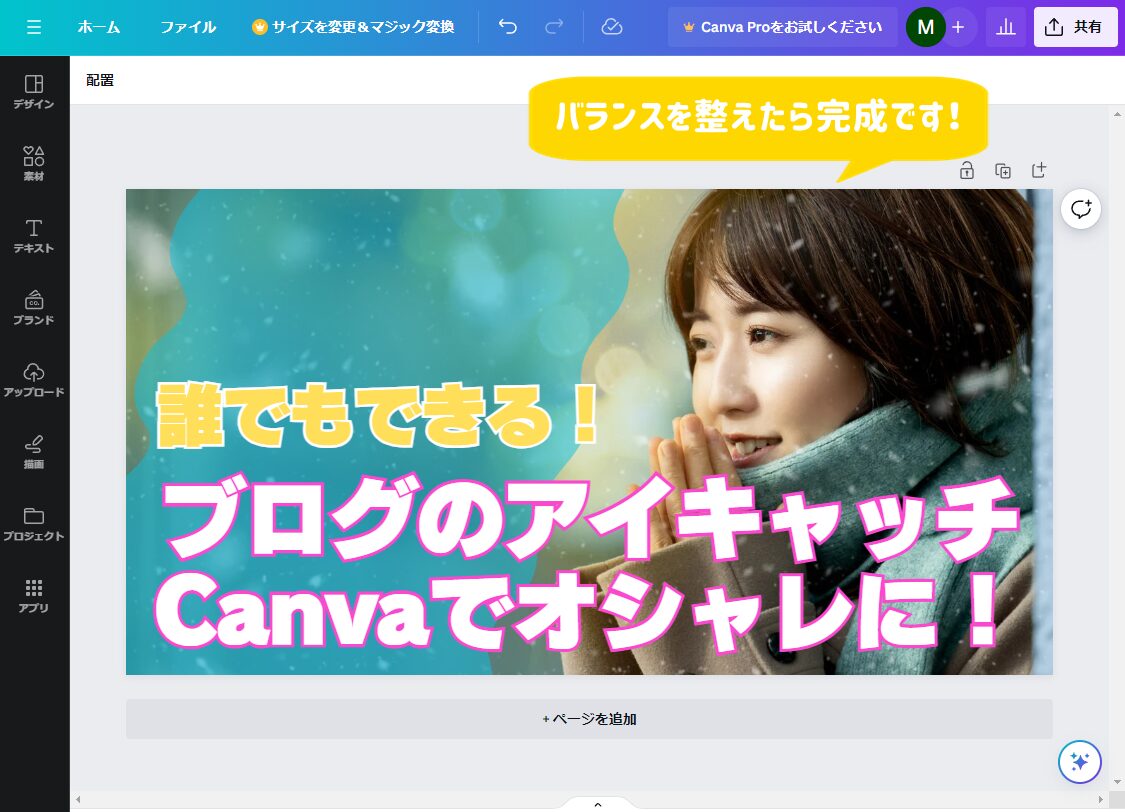
バランスを整えたら完成です!

これでトレンドブログ風の
アイキャッチ画像が作ることができました!
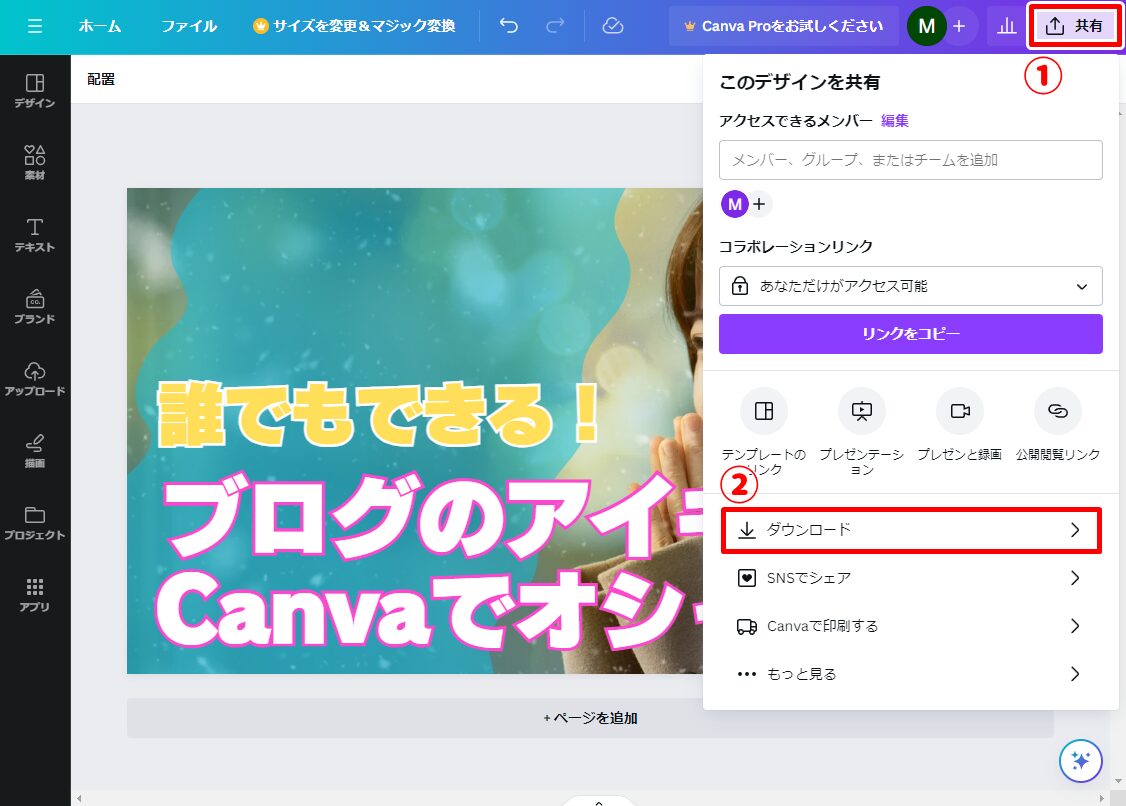
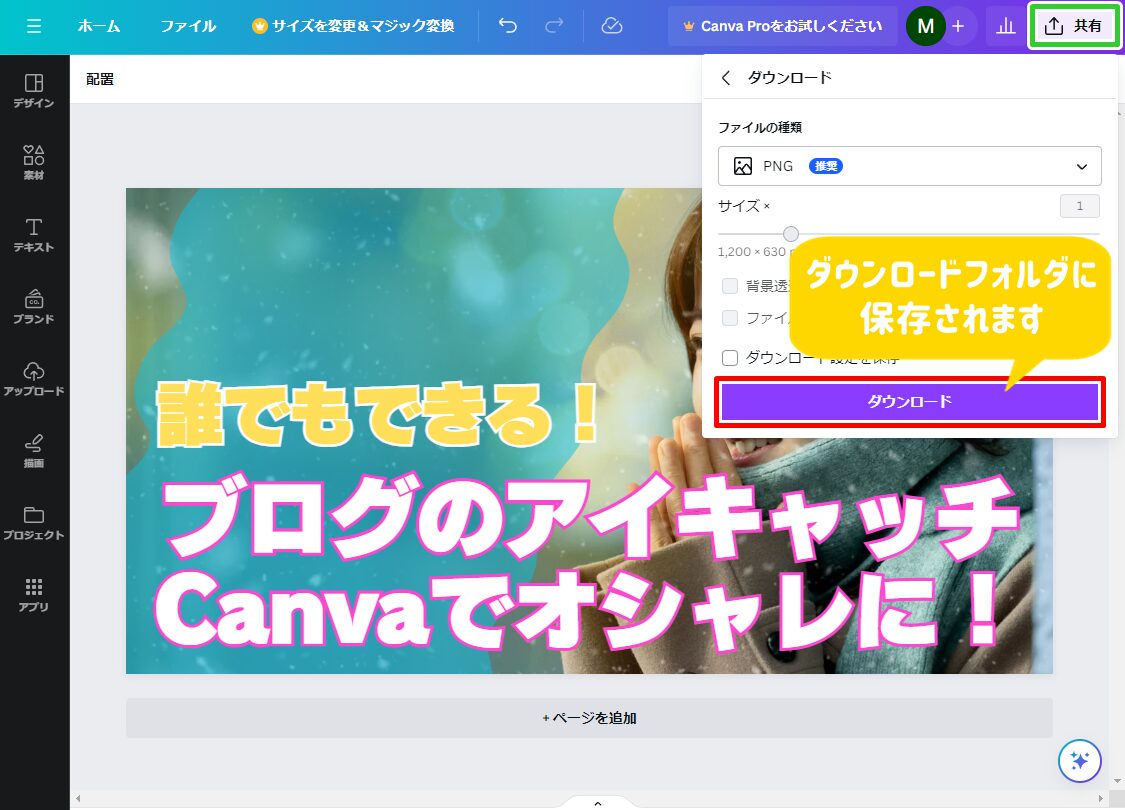
11.画像をダウンロードしよう
右上の『共有』をクリックし、
『ダウンロード』を選択します。


『ダウンロード』をクリックします。

作成したアイキャッチ画像が
ダウンロードフォルダに保存されているはずですよ!
12.保存用フォルダを作ろう
Canvaはオンライン編集なので、
基本的に自動で保存される仕様です。
ただ、
アイキャッチ画像が増えてくると管理が大変!
ここでは『保存用フォルダ』を作って
管理しやすいようにしておきましょう!
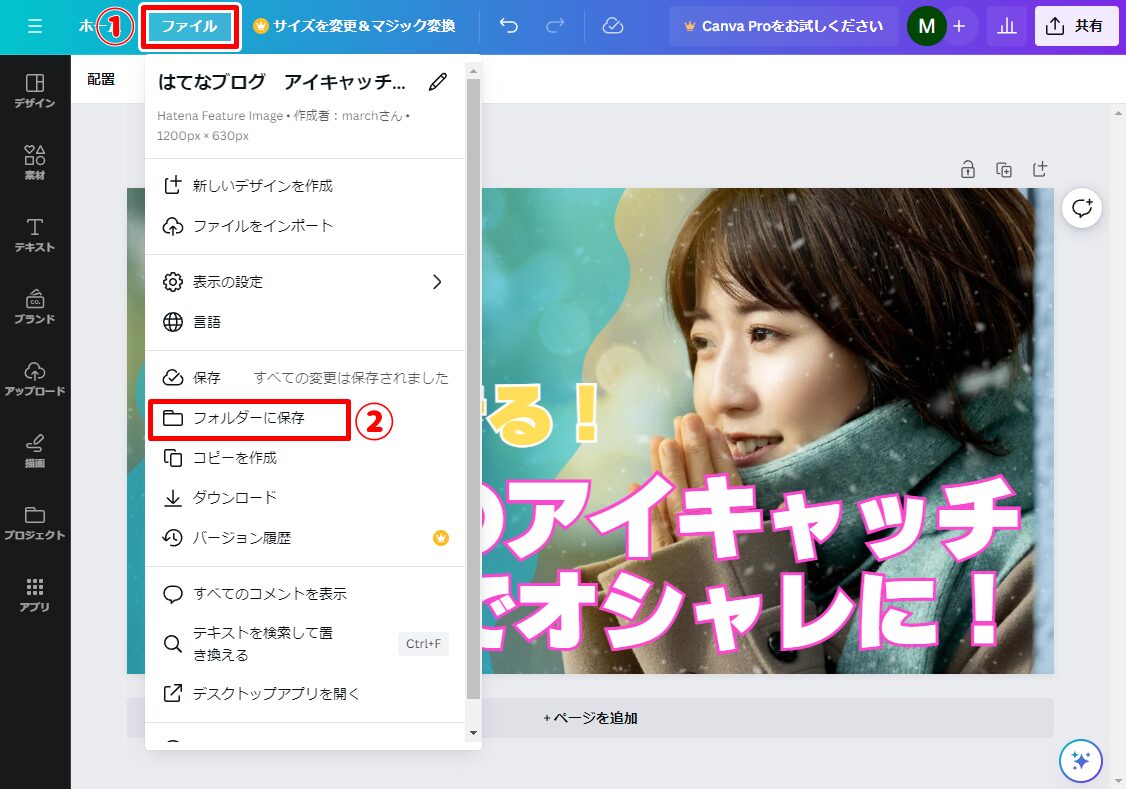
『ファイル』から『フォルダーに保存』を選択。


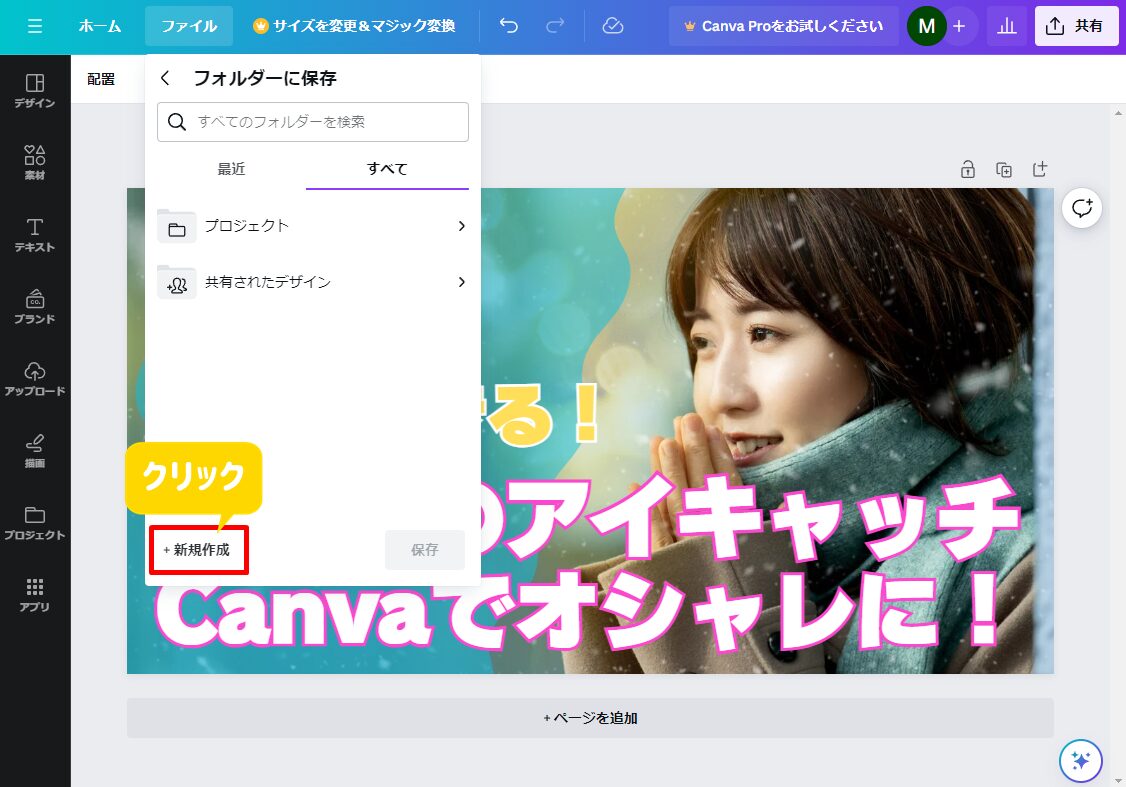
『新規作成』をクリック。


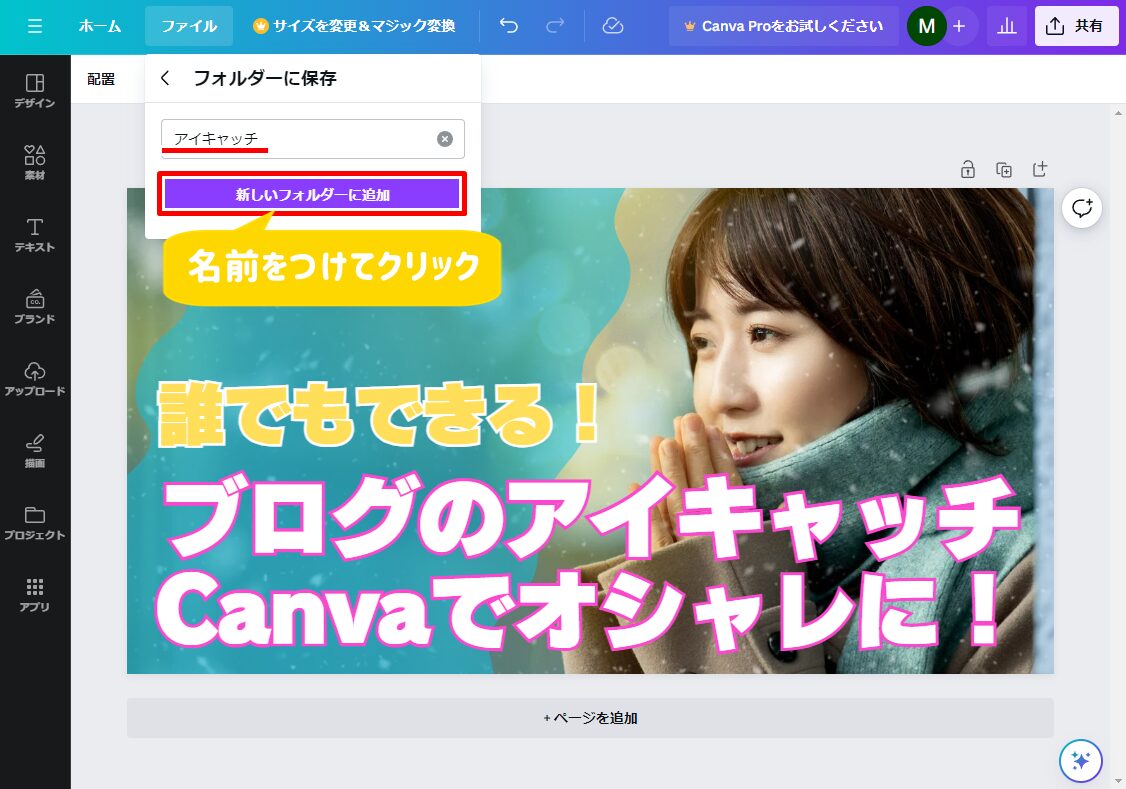
好きな名前を付けて、
『新しいフォルダーに追加』をクリック。

ということで、
Canvaのテンプレートから
アイキャッチ画像をオシャレに編集するまで、
手順を追って解説してみました。
ぜひお好みで色々カスタマイズしてみてくださいね!
アイキャッチで『差』をつけるコツ!
アイキャッチ画像といっても
作り手によって千差万別ですよね。
といってもユーザーから見た時に、
ある程度の良し悪しはあると思います。
その『差』がどこにあるか?
そのポイントはつまり、
記事のイメージを
一枚の画像で伝えられているか
に尽きると思ってるんですね。
人は何かを検索する時、
欲しい情報のイメージを
なんとなく持っているものです。
そのイメージが
アイキャッチ画像に表れていれば、
「この記事を読んでみようかな」
ってなると思うんですね。
そういうユーザーの関心を引くものが
良いアイキャッチ画像となるわけです。
そこでポイントとなるのが3つ!
- ピンとくる画像
- 少ない文章でハートを刺す
- 文字色は1~3色で
ではそれぞれ見ていきましょう!
①ピンとくる画像
アイキャッチに使う画像は
ユーザーがピンとくるものを使いましょう。
たとえば芸能人のことを記事を書く時は
その芸能人の画像を使うということですね。
※もちろん著作権の問題もあるので、
そこは自己責任となります。
著作権が気になる場合は、
フリー素材でできるだけ
イメージに近い画像を使用します。

よくありそうなトレンドブログの
アイキャッチ画像ですが、
右側のイラストがフリー素材となっています。
アイキャッチは
瞬間的に飛び込んでくる視覚情報です。
検索者がアイキャッチを見た時に
ピンとくる画像を使うこと。
文章で理解させるのではなく
「直感的にコレだ!」
と思わせることが大事なのです。
②少ない文章でハートを刺す
アイキャッチで使う文章は
シンプルであればあるほど目立ちます。
【頭で考えなくても
イメージが脳に飛び込んでくる】
そういうアイキャッチこそ“至高”です。
逆の見方をすると、
タイトルをそのまま載せたり
長い文章を書き連ねたりするのは
アイキャッチの効果的な使い方ではない
と言えるわけです。
なので!
アイキャッチの“文章”は
パッと見で理解できる長さ
が“最良”だと考えてください。
そのうえで
ユーザーのハートをぶっ刺す
ワードチョイスをしていきましょう。
つまり、
ユーザーが一番知りたいことを
短い言葉でズバッと言い切ること!
アイキャッチの文章については
ここが『一番のポイント』となります。
③文字色は1~3色で
トレンドブログのアイキャッチでは
背景に画像を使うことが多いので、
文字色は少ない方がおすすめです。
基本的には
3色以内に抑える
と良いでしょう。
そして、基本の文字色は
- 背景が暗めなら『白色』
- 背景が明るめなら『原色』
でバランスを取ってみてください。
もし文字の輪郭がボヤける場合は、
『エフェクト』を使って
文字を浮き上がらせるのもおすすめ!
Canvaには使えるエフェクトが
多数揃っていて使いやすいので、
ぜひ色々と試してみてくださいね。
このように以下の3つを守れば
- ピンとくる画像
- 少ない文章でハートを刺す
- 文字色は1~3色で
アイキャッチ画像も
かなり見やすくなるはずですよ!

今どきのブログは、
X(旧Twitter)で集客することも増えました。
ですが、
ブログのアイキャッチ画像は
正直、あまりレベルが高くないので、
アイキャッチで差をつけるのは結構アリです。
ということで、
ブログのアイキャッチ画像を
オシャレにする解説は以上となります。
Canva自体は直感的に扱えるツールなので、
ぜひこれを機会にステキな
アイキャッチ画像を作ってみてくださいね!














