
今回は、
サイドバーに最新記事を
画像付きで表示できるプラグイン
『Newpost Catch』を紹介しましょう。
『Newpost Catch』を使って
サイドバーに最新記事を表示させると、
ユーザビリティや内部SEOを高められます。
ブログ運営には
必須プラグインだと言えるでしょう。
どんなブログであっても
訪問者にさりげなく新着記事の
アナウンスをすることは大切なので、
この機会にぜひ導入しておきたいですね!
Newpost Catchの設定方法
それでは実際に、
Newpost Catchの設定を行っていきましょう。
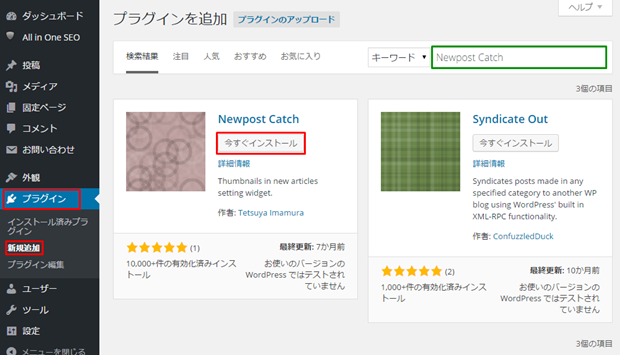
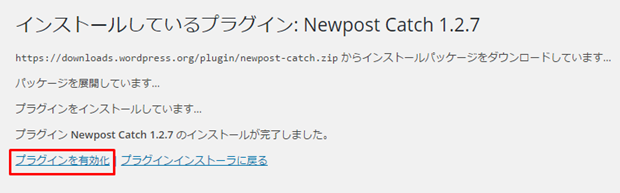
①WordPress管理画面の左のメニューから、『プラグイン→新規追加』を選び『Newpost Catch』をインストールし、有効化をクリックします。


さらに細かく設定をする場合は、
ダッシュボードから
『設定→Newpost Catch』
をクリックしていくのですが、
基本的にデフォルトのままで問題がないので省きます。

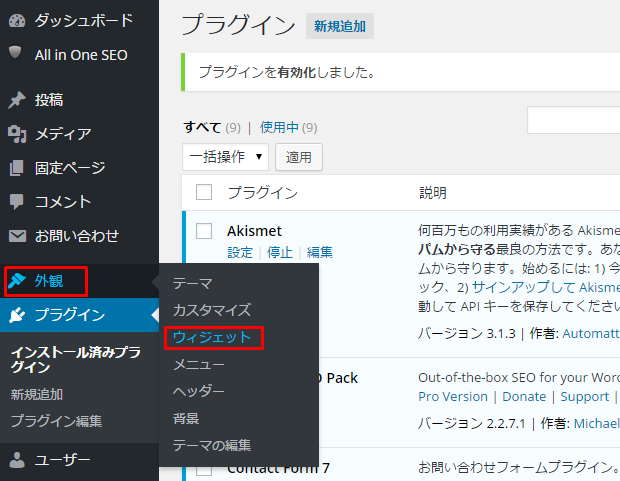
②ダッシュボードから『外観→ウィジェット』を選択します。


③すると、利用できるウィジェトのところに『Newpost Catch』が追加されているので、これをメインサイドバーにドラッグ&ドロップします。


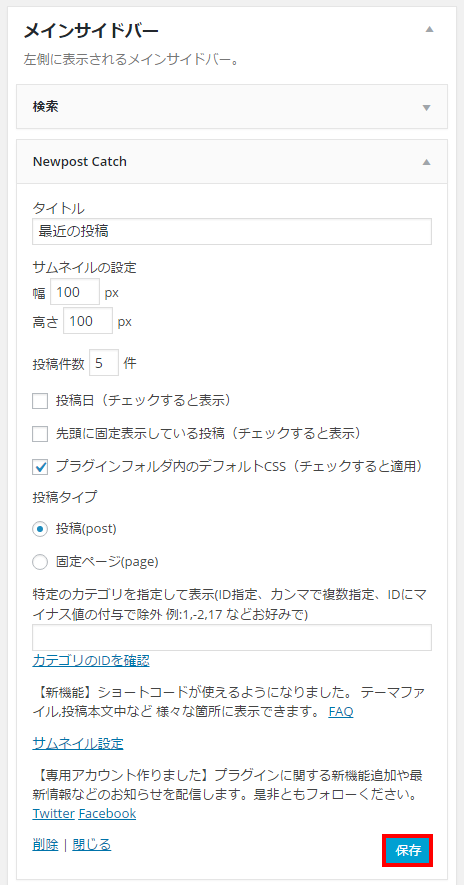
④これでサイドバーに人気記事を表示できるようになりました。以下のように設定していきましょう。

【重要な項目の説明】
タイトル:
『最近の記事』と入力されていますが、
好きに変更してOKです。
サムネイルの設定:
表示される画像のサイズです。
幅と高さは大体「100」前後で調整しておきましょう。
投稿件数:
表示される記事の数です。
とりあえず「5」前後にしておきましょう。
以上の項目が入力できたら保存します。
サイトを表示して確認すると、
サイドバーにNewpost Catchが反映されていると思います。
もし、画像とテキストが合わない場合は、
画像サイズを色々と変更して最適な表示になるように、
自分好みの設定を探してみてくださいね。
『Newpost Catch』の設定は以上となります。
まとめ

サイドバーの設定は、
うまくハマるとユーザーの滞在時間も延びて
SEO強化に一役買ってくれるでしょう。
特にアドセンス広告を利用している場合は、
できるだけ広告が表示させたいので、
新しい記事への誘導は大切となります。
※アドセンス広告は2024年1月から
インプレッション表示型広告に変更されました。
それに記事更新が頻繁に行われていることを
Newpost Catchで知らせることができると、
それだけでユーザーは
そのブログに好意的な印象を残すものです。
大半のブログやサイトというのは、
やはり途中で更新が止まるものですからね。
そんなブログ・サイトが多い中で
定期的な更新ができているブログは
それだけでもアドバンテージになるものです。
またブログの見た目も華やかになるので、
ぜひこの機会に導入してみてくださいね!












