
今回は、WordPressブログで
画像をアップロードする方法を解説していきます。
記事を書く時は、
文章オンリーになるよりも
画像を入れてイメージを伝えた方が
読みやすさが増します。
WordPressで画像を表示させるのは
非常にカンタンなので、
ぜひ使い方をマスターしてくださいね!
WordPressブログに画像をアップロードする方法
では早速、WordPressブログに
画像をアップロードする方法を解説していきます。
今回は、この記事の一番上にある画像を
アップロードするまでの手順を解説していきます。
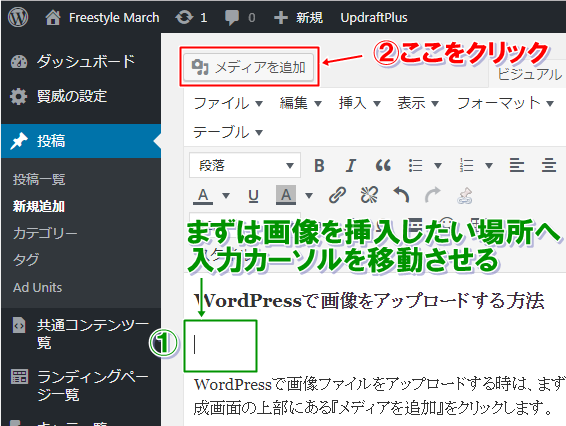
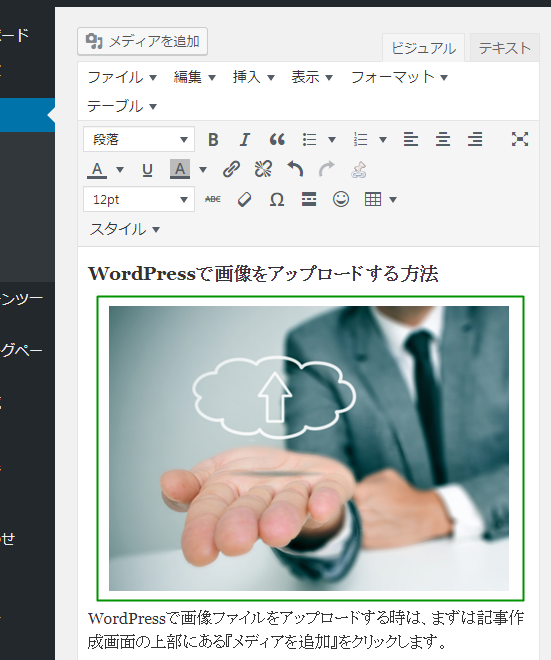
①WordPressで画像をアップロードする時は、まずは画像を表示させたい場所に入力カーソルを移動させ、記事作成画面の上部にある『メディアを追加』をクリックします。

今回は、1つ目の見出しの真下に
画像を挿入していきます。

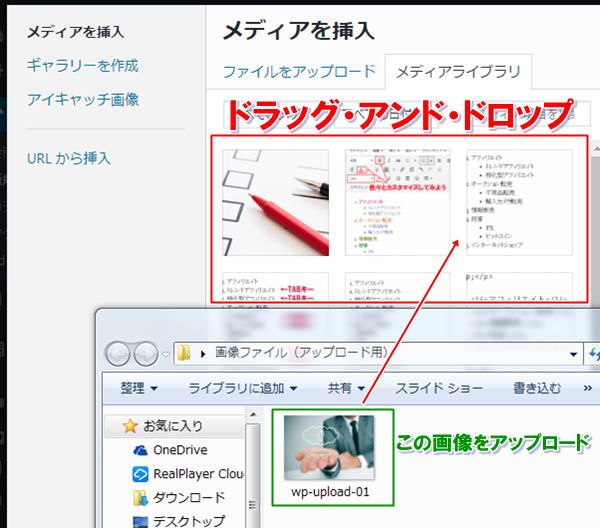
②『メディアを挿入』の画面に移動します。

上記画像のような画面が開きます。

③アップロードしたい画像をここにドラッグ・アンド・ドロップします。

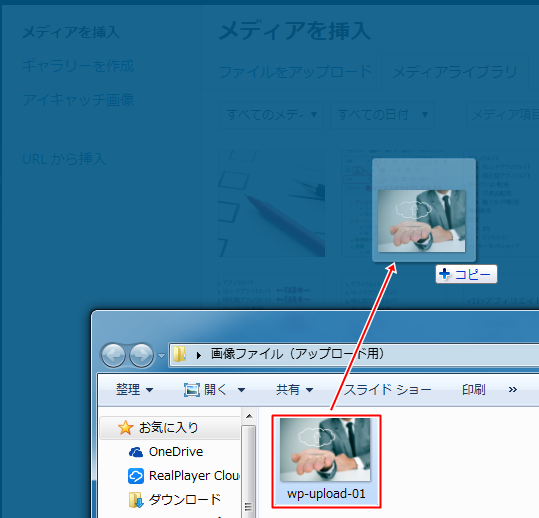
画像ファイルを移動させると
以下のような感じになります。


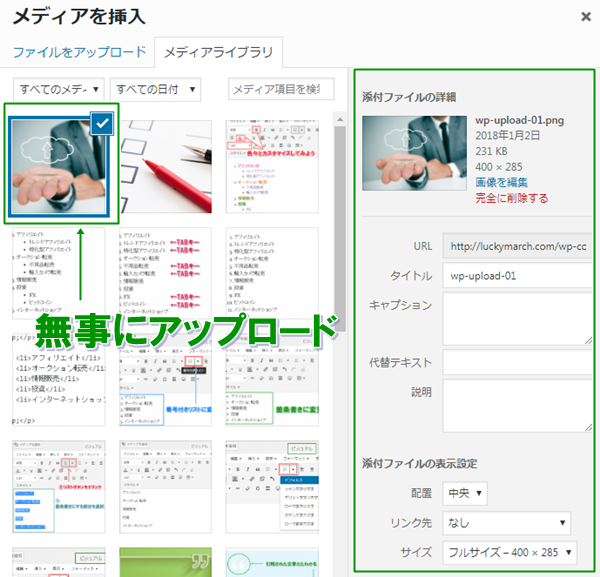
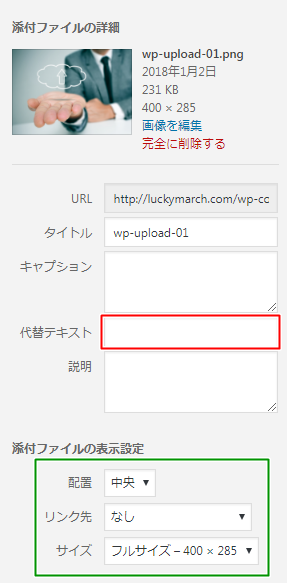
④無事に画像がアップロードされました。

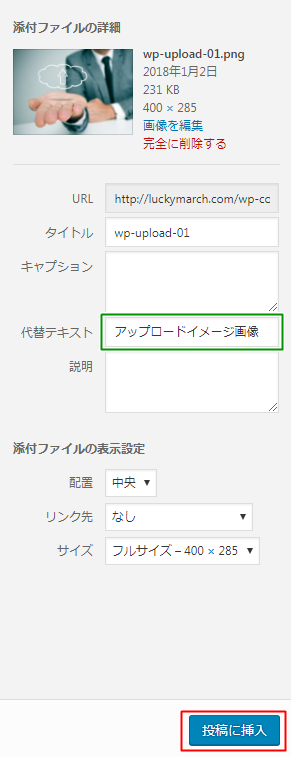
右横に添付ファイルの詳細欄が表示されます。

⑤添付ファイルを編集していきましょう。

ここで重要なのは
『代替テキスト』と
『添付ファイルの表示設定』です。
『代替テキスト』とは、
WordPressにアップロードされた画像が
“どのような画像なのか”を、
検索エンジンに伝えるために入力するテキストです。
今回の画像は、
なんとなくアップロードをイメージしている画像なので
「アップロードイメージ画像」と入力します。
代替テキストについてはこちらを参考に!

『添付ファイルの表示設定』は、
お好みで設定していきましょう。
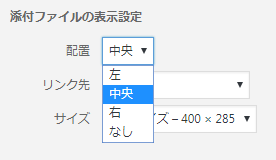
配置:画像を配置する場所を選択

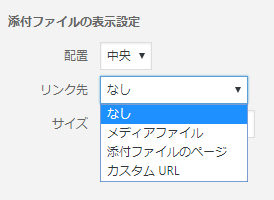
リンク先:画像にリンクを付けるかどうかを選択

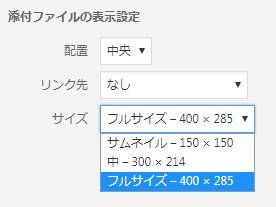
サイズ:サイズを選択


⑥今回は以下のように設定しました。

確認ができたら『投稿に挿入』をクリックします。

⑦無事1つ目の見出しの真下に画像がアップロードされました。

以上が、WordPressで
画像をアップロードする方法になります。
まとめ
今回はWordPressブログに
画像をアップロードする方法について
手順を追って解説しました。
文字で伝えられないイメージは
積極的に画像を使って伝えていけば、
自然と読みやすいコンテンツに仕上がります。
文章をただ書き連ねるだけの記事より、
要所要所で画像を使うことで
情報をより正確に伝えることができるようになるでしょう。
注意点としては、
著作権や肖像権に違反しないように
気をつけて画像を使うことですね。
もし、画像の著作者や
管理団体からクレームの連絡がきた時は、
すぐに画像を削除するようにしましょう。

特にネット上に落ちている画像を
そのまま使うのはグレーなので、
心配であれば自分が撮った写真や
フリー画像を使うと安心ですね!
とはいえ、
ブログ記事に画像があると
読みやすさが増すのはたしかです。
なので、
記事を書く時はうまく画像を活用して
良いコンテンツに仕上げていきましょう!













