ワードプレス見出しタグ(h1~h6)例をあげて使い方を解説!
ワードプレスでブログ記事を書く時は、
見出しタグ(h1~h6)を使えば
きれいな文章構成を作ることができます。

文字を羅列しただけのブログ記事だと、
なんだか息が詰まりそうになりますよね。
そんな時に見出しタグを使うことで
見出しが良いアクセントとなり読みやすさが増します。
さらに!
見出しタグをうまく使うことで
ブログのSEO効果を高めることもできるのです。
つまり、見出しタグは
ユーザーと検索エンジンに
ページの文章構成を正しく伝えるためにある
ということ。
やって得になることしかありません!
ではこれから、
見出しタグの使い方について
わかりやすく解説していきましょう!

目次
見出しタグの役割について

ネット検索からアクセスするユーザーは、
基本的に『知りたいこと』があるから
あなたのブログ記事に訪れてきます。
そんな時、
文字が羅列しているだけの情報よりも
『見出し毎にまとまった情報』の方が、
すぐに知りたいことを見つけられます。
つまり、
ブログ記事に見出しタグを使うことで、
読み手が情報を受け取りやすくなる
ということですね!
といっても難しく考える必要はありません。
見出しを作るだけで情報がまとまるので、
自然と読みやすい記事になっていくからです。
見出しタグをうまく使うことで
記事本文の構成が整理される。
そのために“読みやすさが増す”わけですね!
見出しの『hタグ』が重要な理由
ブログ記事で使う見出しタグは、
よく『hタグ』とも呼ばれます。
『h1~h6』まで6つの階層で
使い分けができるようになっています。
見出しタグは大きいものほど
SEO的な重要度が高くなります。
この6種類の見出しをうまく使うことで、
ユーザーや検索エンジンに
情報の重要度を伝えることができます。
「とはいえ、なんだか難しそう…」
と思うかもしれません。
実際、ブログ記事を書いていて
hタグを細かく使い分ける機会はあまりない
というのが正直なところだからです。
なので!
普通にブログを書くのであれば、
基本的に『h2タグ』を使うだけでOKです。
あるいは、
『h2タグ』と『h3タグ』の二つ使い
くらいで問題ありません。

イメージとしては
上の図のような感じですね!
それだけでも、
ユーザーは情報を整理しながら
文章を読み進めることができます。
そして、
検索エンジンに重要なキーワードを
正しく伝えることもできるわけです。
つまり、
ユーザービリティが向上し、
SEO対策にもなるということですね!
見出しタグの使い方
ではこれから、
WordPressブログで見出しタグを
使う方法について解説していきましょう!
WordPressでは簡単に
見出しを作ることができるようになっています。
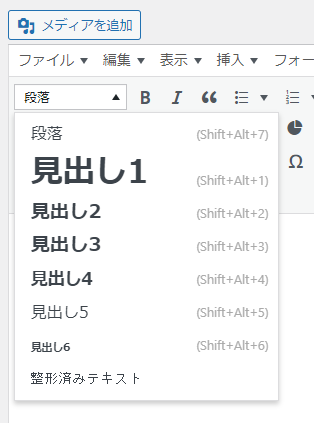
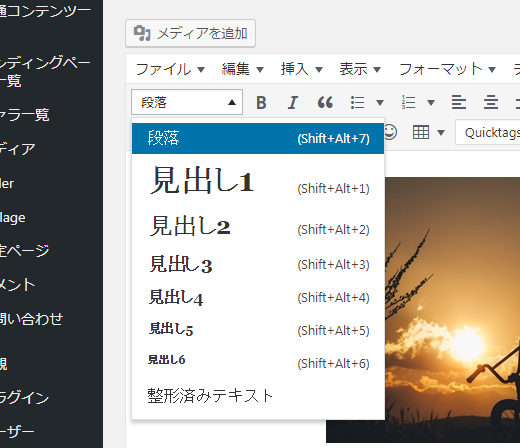
ワードプレスで見出しタグを作る時は、
記事作成画面の『段落』をクリックすると、
各大きさの見出し(1~6)が選択できます。

このようにワードプレスでは、
『見出し1~見出し6』まで設定できます。
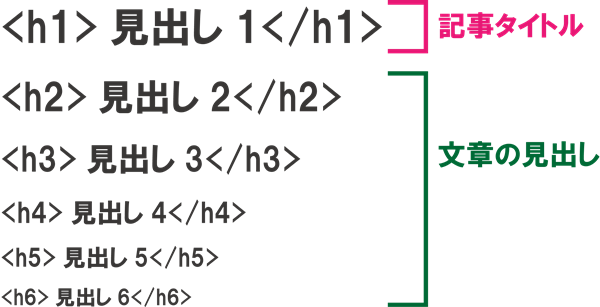
ただ『見出し1(h1タグ)』は
記事タイトルで使用しているため、
記事内では『見出し2(h2タグ)』から使用していきます。

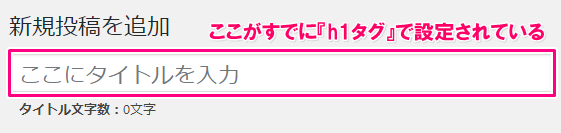
ちなみに『見出し1(h1タグ)』は、
記事作成画面の「ここにタイトルを入力」で
設定するということですね。

記事タイトルでは必ず
重要なキーワードを入れますよね。
そして、
記事内で使う見出しの中にも、
記事タイトルに含まれた
重要度の高いキーワードを
意図的に入れていくのがポイント!
そうすることで検索エンジンに
重要なキーワードを伝えることができるからです。
ではこれから、
見出しタグの使い方について
例をあげて解説していきましょう!
見出しタグの使い方を例をあげて解説

たとえば、
次の記事タイトルでブログ記事を書いた時、
どのように見出しを作るのか見ていきましょう。
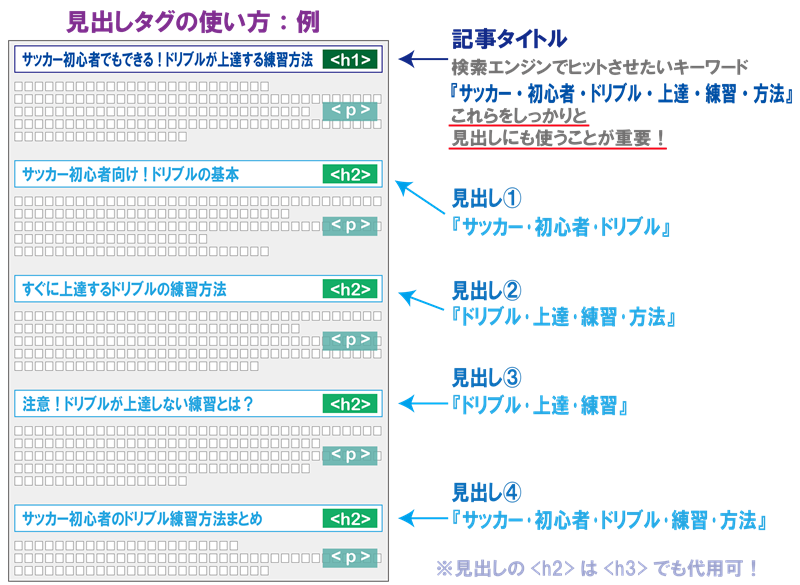
記事タイトル
『サッカー初心者でもできる!ドリブルが上達する練習方法』
このタイトルで重要なキーワードが
- 『サッカー』
- 『初心者』
- 『ドリブル』
- 『上達』
- 『練習』
- 『方法』
この6つだったとしましょう。
この場合、各見出しには、
狙ったキーワードを使うことが大切なので、
以下のような見出しを作ってみました。
見出し①
「サッカー初心者向け!ドリブルの基本」
見出し②
「すぐに上達するドリブルの練習方法」
見出し③
「注意!ドリブルが上達しない練習とは?」
見出し④
「サッカー初心者のドリブル練習方法まとめ」
先程の6つのキーワードが、
4つの見出しにすべて使われています。
では、この6つのキーワードが、
見出し内で何回使われたか見てみましょう。
- 『サッカー』×2
- 『初心者』×2
- 『ドリブル』×4
- 『上達』×2
- 『練習』×3
- 『方法』×2
このように、
記事タイトル内の重要なキーワードを
見出しでしっかりと使うことで
このキーワードが重要性なんだな!
と検索エンジンが理解するのです。
図にすると以下のようになります。

このようにしっかりと見出しに
狙ったキーワードを入れることで、
ブログ記事がより検索エンジンに
ヒットしやすくなるでしょう。
ベースとして使う見出しは
『h2タグ』を使えばOKです。
僕のブログも基本的にh2で構成されてるので、
ぜひ色々と参考にしてみてくださいね!
見出しタグを使う時の注意点
見出しタグを使う時は、
いくつかの注意点があります。
ポイントをまとめると以下の通り。
- 見出しタグは構造的に使う
- 文字装飾としてhタグを使わないこと
- h1タグを使わないこと
それぞれ、詳しくみていきましょう!
◆見出しタグを構造的に使う
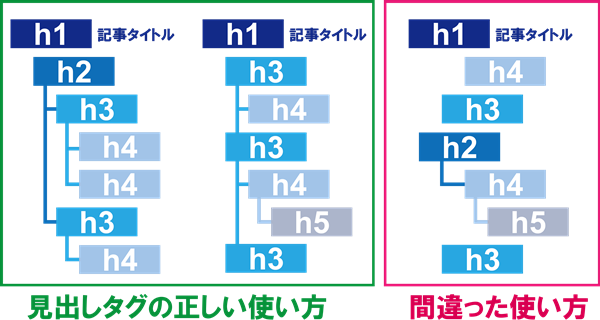
見出しタグは構造的に使う必要があります。

なので、見出しタグは基本的に
『h2⇒h3⇒h4⇒h5⇒h6』
の順番で使っていきます。
たとえば、
h2タグの上に
h4タグがきて、
その下にh3タグがくる
みたいな使い方は間違い
ということですね。
きちんと階層を揃えて
読みやすい文章構成にしていきましょう。
◆文字装飾としてhタグを使わないこと
ワードプレスでhタグを使うと、
文字が大きくなったり太字になったりします。
だからといって、
文字装飾としてhタグを使ってはいけません。
このようなhタグの使い方をすると、
検索エンジンが読みにくい記事だと判断します。
あくまでも本文構成を整えるために
うまく見出しをつけていきましょう。
◆h1タグを使わないこと
すでに説明したことですが、
『h1タグ=記事タイトル』となるので、
記事内でh1タグを使わないようにしましょう。
SEO的観点で見ると、
h1タグは1つの記事に1つだけ
というのが望ましい状態です。
記事内で使う見出しは、
基本的にh2タグかh3タグから使いましょう。
見出しタグの使い方まとめ

今回は見出しタグの使い方について、
例をあげて解説してみました。
要するに見出しタグは
ブログ記事の本文構成を
検索エンジンやユーザーに正しく伝えるためにある
ということですね!
特に検索エンジンに対しては、
記事内のキーワードの重要性を
論理的に伝えることができるので、
SEO対策としての効果が高いと言えます。
逆に言うと、
見出しタグをうまく使えなければ
検索上位表示を狙うのは難しいので、
見出しタグのルールを守りながら
記事を書いていくようにしましょう。
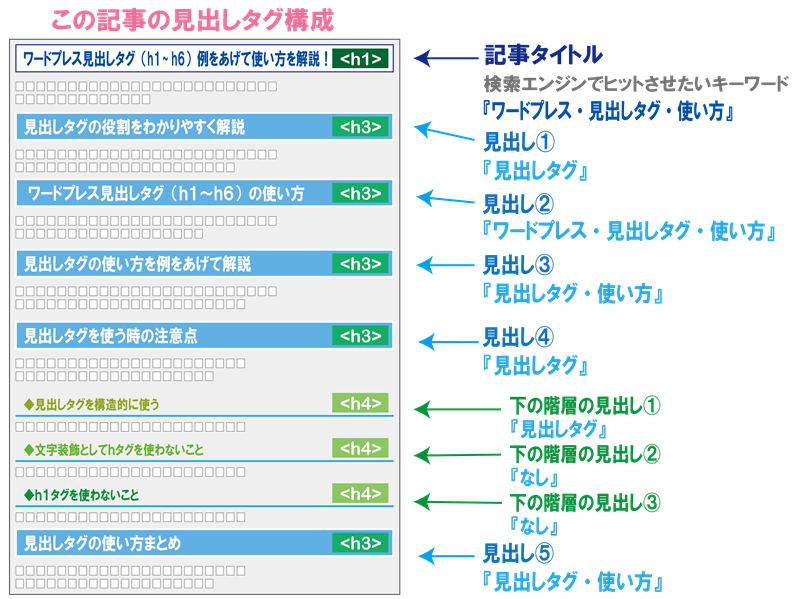
では最後に、この記事を例にあげて、
このコンテンツの見出し構造を
見ていきたいと思います。

※画像では『h3』『h4』となっていますが、
現在は『h2』『h3』での構成となっています。
この記事では、
- 『ワードプレス』
- 『見出しタグ』
- 『使い方』
の3つが重要なキーワードとなるので、
各見出しにこれらのキーワードを
極力使うようにしました。
このように見出しタグだけで、
おおよその記事の構成がつかめる
というのがわかるかと思います。
見出しタグの役割をまとめると
- 見出しがあるだけで
記事内文章のレイアウト(構造)が整う - 検索エンジンにとって情報の重要度が
読み取りやすいページになる - ユーザーにとっても読みやすい記事となる
ということですね。
ワードプレスブログの見出しは
見出しタグを使えば簡単に設定できます。
ぜひ、ルールに沿った使い方をしながら
SEO対策をした記事作成に励んでくださいね!