長いページをスクショしたい!Awesome Screenshotの使い方

今回は、長いページをスクショしたい時に便利な
『Awesome Screenshot』の使い方を解説していきます。
Windowsでスクショ(スクリーンショット)を
撮る時によく使用する方法は、
キーボード上にある【Print Screen】キーを押し、
標準装備されている画像ソフト『ペイント』などに
それを貼り付けて画像を切り取る
というパターンが多いのではないでしょうか。
それ以外にも『Rapture』というフリーソフトを使用して、
簡単にスクショを撮るパターンもあります。

しかし、画面の外まである
ネットページを保存したい場合は、
『Awesome Screenshot』という
Google Chromeの拡張機能がおすすめです。
スクロールするほど、
長いネット上のページを丸々スクショすることができます。
ではこれから、
『Awesome Screenshot』の使い方を解説していきましょう。
目次
Awesome Screenshotを拡張機能として導入する方法
Awesome Screenshotを利用するには、
Google Chromeを
インターネットブラウザとして使用しておく必要があります。

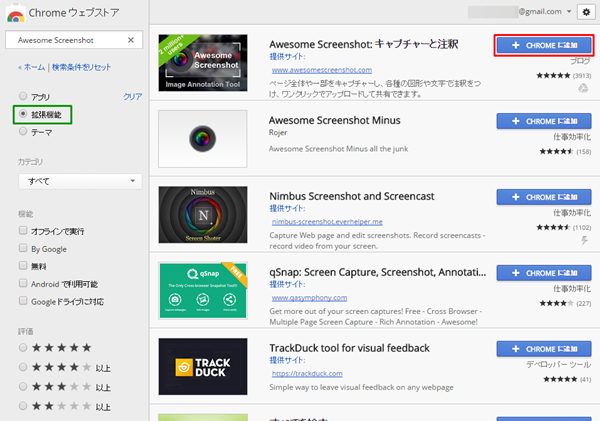
①まずは下記リンクからGoogle Chromeストアに飛び、左上の検索窓に『awesome screenshot』と入力しましょう。
※Awesome Screenshotは無料です。
②一番上の『Awesome Screenshot:キャプチャーと注釈』欄にある『CHROMEに追加』をクリックします。

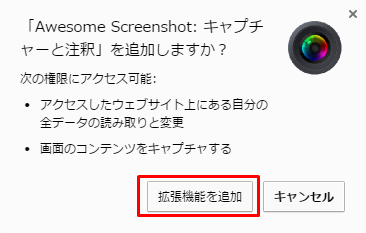
③次に『拡張機能を追加』をクリックします。

④ウェブページの右上にAwesome Screenshotのアイコンが追加されます。

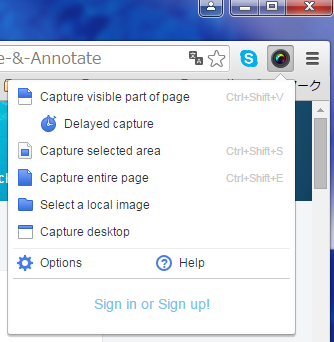
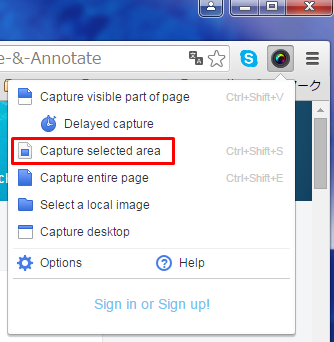
クリックするとこのような感じになります。

主に使用するのが上の3つです。
・『Capture visible part of page』
見えている範囲のキャプチャ
・『Capture selected area』
手動で選択した範囲をキャプチャ
・『Capture entire page』
ウェブページを丸々キャプチャ
これからひとつずつ使い方を見ていきましょう。
◆『Capture visible part of page』見えている範囲のキャプチャ
デスクトップ上のウェブページの
見えている範囲だけをキャプチャします。

『Capture visible part of page』
を選択すると、下記画面に移ります。
赤枠をクリック or 右クリックで
キャプチャ画面をダウンロードします。

◆『Capture selected area』手動で選択した範囲をキャプチャ
手動で画像化する範囲を選択します。

クリック&ドラッグでマウスを移動させて
選択範囲を決めます。
選択範囲を決めたら、赤枠の『Capture』をクリックします。

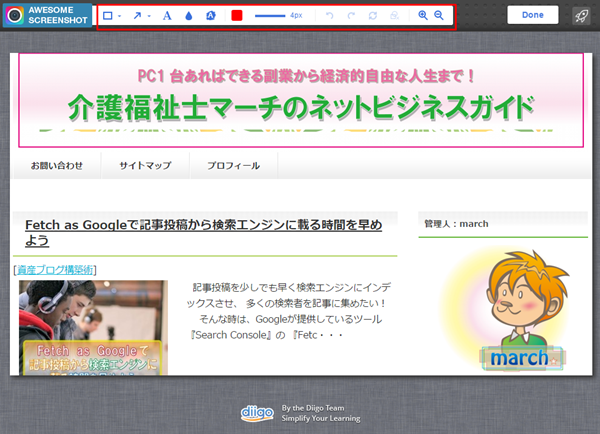
キャプチャした画像の編集画面に移ります。
問題なければ『Done』をクリックしましょう。

赤枠をクリック or 右クリックで
キャプチャ画面をダウンロードします。

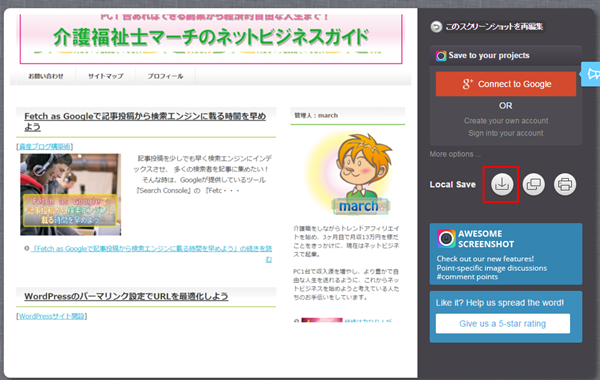
◆『Capture entire page』ウェブページを丸々キャプチャ
現在表示されているウェブページの
見えていない部分まで、
そのまま『キャプチャ画像』として保存されます。

例として、このブログのトップページをキャプチャしてみました。
キャプチャ画像として保存すると、下記画像のようになります。

Awesome Screenshotの編集機能
Awesome Screenshotには、
キャプチャ画像を編集する機能も備えています。
単純な加工なら、キャプチャしたついでに
一気に行えるので作業短縮に役立つでしょう。
画像を保存する前の『編集画面』です。
画像上部の赤枠が編集メニューになります。

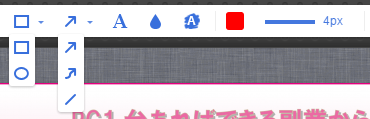
拡大するとこのような感じになります。
ひとつずつ解説していきましょう。

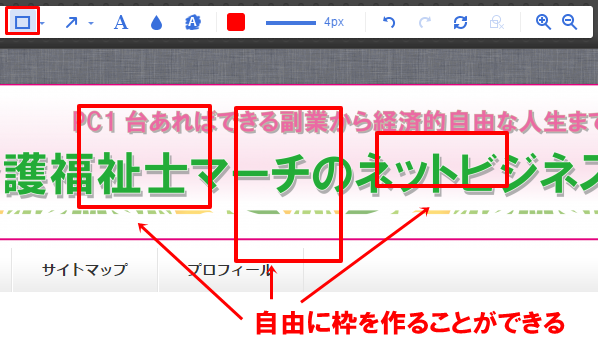
◆画像に枠を描く
赤枠内のアイコンを選択すると、
画像に枠を描くことができます。

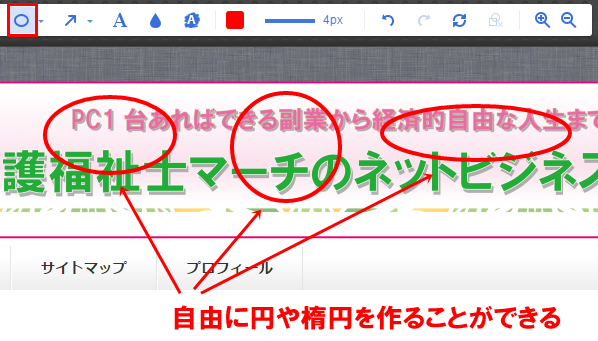
◆画像に楕円を描く
赤枠内のアイコンを選択すると、
画像に枠を描くことができます。

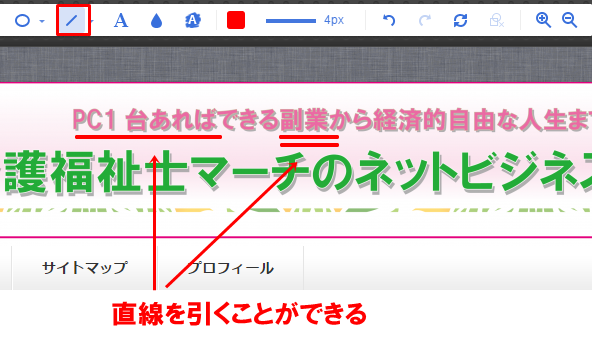
◆画像に線を引く
赤枠内のアイコンを選択すると、
画像に線を引くことができます。

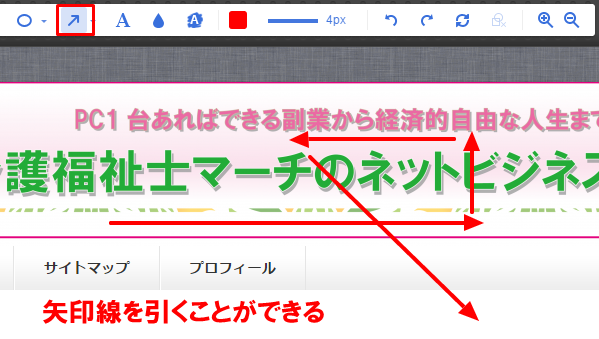
◆画像に矢印を引く
赤枠内のアイコンを選択すると、
画像に矢印を引くことができます。

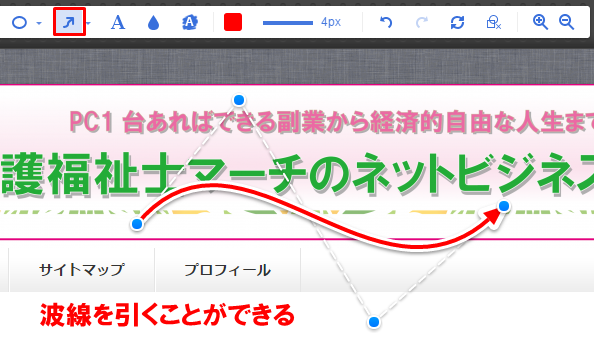
◆画像に波線矢印を引く
赤枠内のアイコンを選択すると、
画像に曲がった矢印を引くことができます。

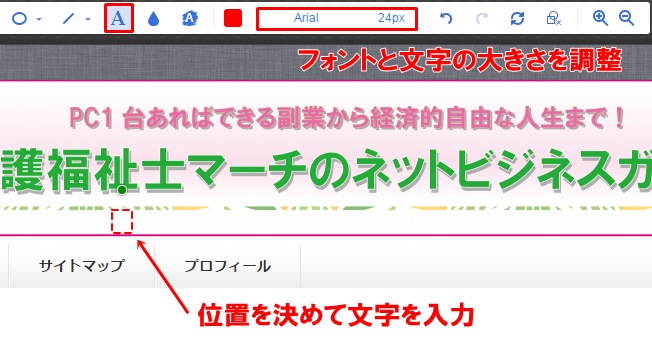
◆画像に文字を入れる
赤枠内のアイコンを選択すると、
画像に文字を入れることができます。
※英数字のみ

フォントと文字の大きさを決め、文字を入力します。

位置を決めたり、文章を回転させたりできます。

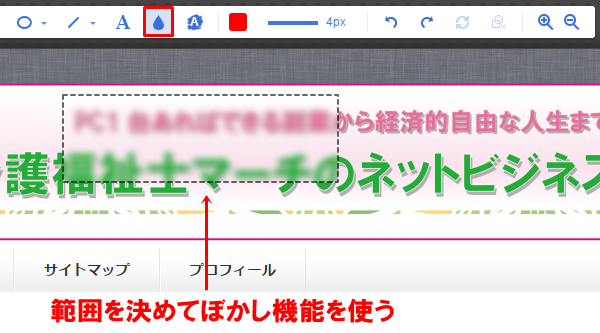
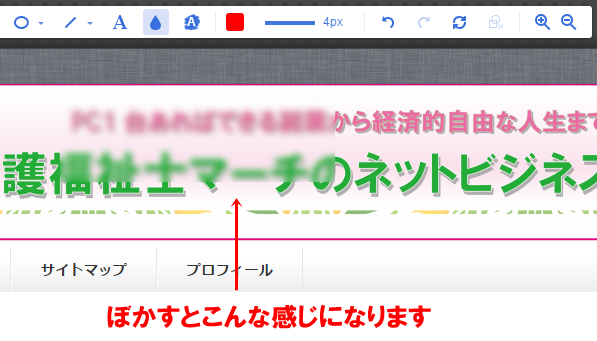
◆画像にボカシを入れる
赤枠内のアイコンを選択すると、
選択範囲内にボカシを入れることができます。


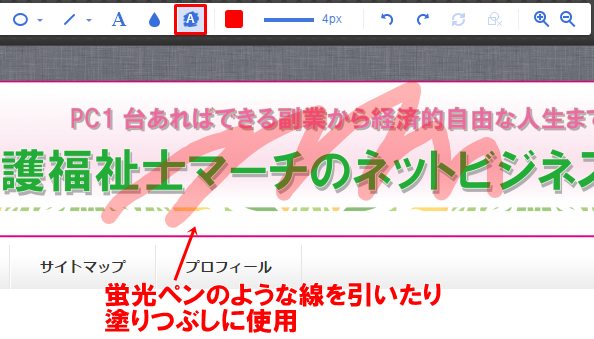
◆画像に蛍光ペンのような線を引く
赤枠内のアイコンを選択すると、
蛍光ペンのような線を引くことができます。

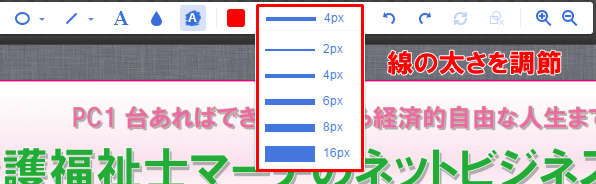
ちなみに、線の太さはこちらで選択できます。

Awesome Screenshotの編集の解説は以上です。
ウェブページを丸々スクショできるのは、
ネットビジネスを行う上では大変重宝する機能です。
デスクトップ上のスクショは『Rapture』、
ネット上のスクショは『Awesome Screenshot』と、
うまく使い分けて活用してみてくださいね。












