スマートフォンが広く普及した今、
パソコンでブログを書く時にも
スマホ画面表示(レスポンシブデザイン)を
意識することが大切となりました。
検索エンジンからも
モバイルフレンドリー化が推奨されており、
これからはスマホで見る際の表示が
当たり前のように重要視されていく時代です。
その背景については以下の動画で解説してるので
ぜひチェックしてみてくださいね!
最近のワードプレス・テーマ(テンプレート)では、
基本的にスマホ対応のレスポンシブデザインを
自動で行ってくれるものが増えたので、
それほど気にしていないという人も多いかも知れません。
それに、
いちいちスマホに持ち替えて、
投稿した記事やサイトの確認するのも面倒ですからね。
そんな時、
Google Chromeの『デベロッパーツール』を使えば、
簡単にレスポンシブデザインを確認することができます。
今回はその方法について解説していきましょう!

パソコンでスマホ画面を表示させる方法
パソコン上でスマホ表示画面を確認するには、
まずGoogle Chromeで対象ページ・サイトを開きましょう。
ページを開いたら、
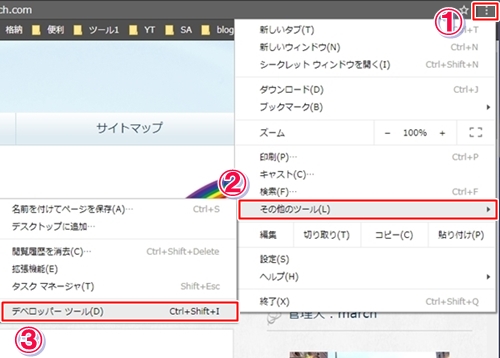
Google Chrome画面の右上にある
『Google Chromeの設定(縦に並んだ3つの点マーク)』をクリックし
『その他のツール』⇒『デベロッパーツール』を選択します。

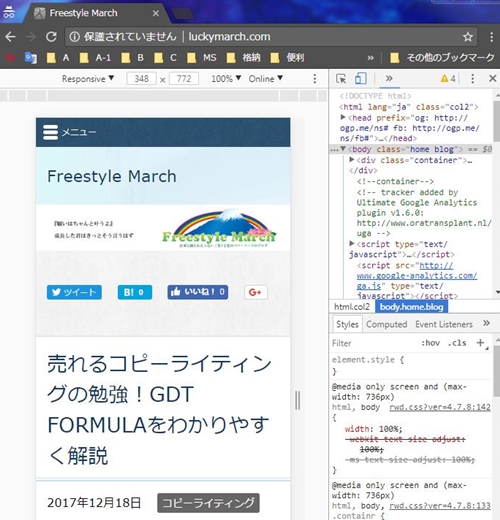
すると、パソコン上のサイト画面が
スマホ画面のサイズで表示されます。

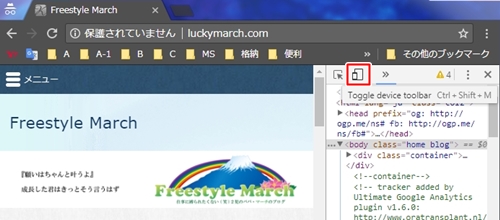
パソコン画面とスマホ画面の切り替えは、
右手のツールバーにあるタグの中から
『Toggle device mode』というスマホアイコンをクリックして行います。

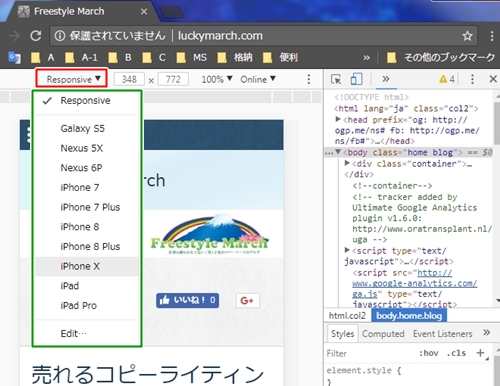
スマホ機種はテンプレートになっているので、
ツールバーにある『Responsive』から
お好みの機種を選択して表示を確認します。

- iPhoneSE
- iPhone XR
- iPhone 12 Pro
- Pixel 5
- Samsung Galaxy S8+
- Samsung Galaxy S20 Ultra
- iPad Air
- iPad Mini
- Surface Pro 7
- Surface Duo
などなど、
色んな機種がデフォルト設定されていますが、
iPhoneなどは新機種が発売されて
すぐに追加されるので非常に便利ですね。
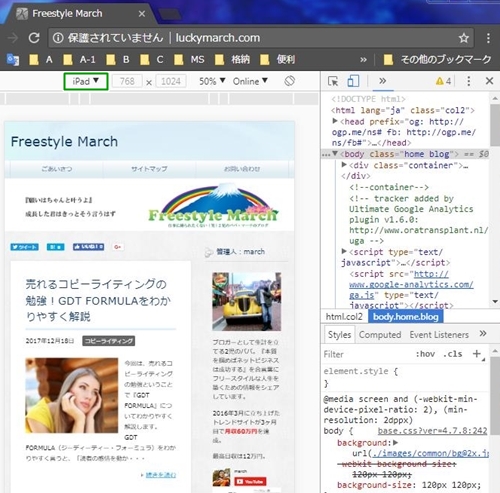
ちなみに下記画面では『iPad』を選択してみました。

もしも画面が切り替わらない場合は、
キーボードにある『F5』ボタンを押して
ページを更新してみてくださいね。
以上が、
Google Chromeを使って
スマホ表示画面を確認する方法です。
さらに簡単な方法は、
Google Chromeでサイト表示した後、
キーボード上の『F12』ボタンを押すだけというもの。
あっという間に
デベロッパーツールを表示させることができますよ。
ちなみに僕は『F12』で一発表示派です。
(当たり前か・笑)
パソコンでスマホ画面表示を確認しよう

今回は、
Google Chromeのデベロッパーツールを使って、
パソコン上でスマホ画面表示を確認する方法を解説しました。
特に動画やSNS投稿などの埋め込み表示、
固定サイズの広告をしているブログ記事などは、
スマホなどの画面でどのように
表示されているか必ずチェックしましょう。
そして、無料テーマだと
思いがけないヘンテコなデザインになっていることもあるので、
こちらもデベロッパーツールを使ってチェックしてみてくださいね。
逆に、現在有料で
販売されているワードプレステーマであれば、
ある程度レスポンシブデザインに
対応しているケースがほとんどです。
ただ、
有料のワードプレステーマであったとしても、
一応どのような表示になっているか
確認しておくことをおすすめします。
ちなみに今回の解説で使った
僕のサイトのWordPressテーマは『賢威』で
レスポンシブデザインに対応しているものです。
2022年現在のサイト運営においては、
レスポンシブデザインは必須です。
Googleも
レスポンシブデザインに対応していない
サイトについては厳しい評価をする
と明言しているので、
この辺りはしっかりクリアしていきたいものですね。













